HTML表單格式化 一、說明 用table佈局 二、效果 三、代碼 ...
HTML表單格式化
一、說明
用table佈局
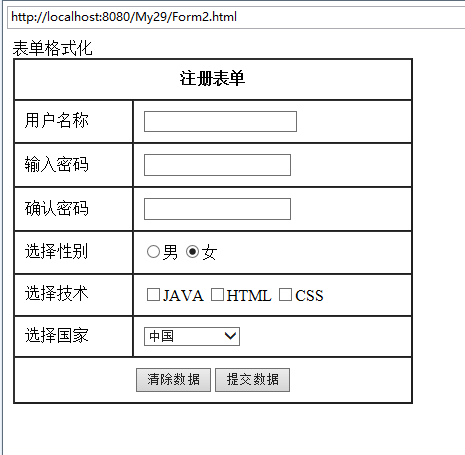
二、效果

三、代碼
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Form.html</title> 5 6 <meta name="keywords" content="keyword1,keyword2,keyword3"> 7 <meta name="description" content="this is my page"> 8 <meta name="content-type" content="text/html; charset=UTF-8"> 9 10 <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> 11 12 </head> 13 14 <body> 15 表單格式化 16 <br> 17 <form action=""> 18 <!-- 19 cellpadding 屬性規定單元邊沿與其內容之間的空白。 20 註釋:請勿將該屬性與 cellspacing 屬性相混淆,cellspacing 屬性規定的是單元之間的空間。 21 從實用角度出發,最好不要規定 cellpadding,而是使用 CSS 來添加內邊距。 22 --> 23 <table border="1" bordercolor="#00ffff" cellpadding=10 cellspacing=0 width=400> 24 <!-- 由此可見,<th>和<td>標簽都是用於表格單元格顯示的。不同的是<th>在單元格中加粗顯示。 --> 25 <tr> 26 <!-- 占兩列 --> 27 <th colspan="2">註冊表單</th> 28 </tr> 29 <tr> 30 <td>用戶名稱</td> 31 <td><input type="text" name="user" value=""><br /></td> 32 </tr> 33 <tr> 34 <td>輸入密碼</td> 35 <td><input type="password" name="pwd" /><br /></td> 36 </tr> 37 <tr> 38 <td>確認密碼</td> 39 <td><input type="password" name="repwd" /><br /></td> 40 </tr> 41 <tr> 42 <td>選擇性別</td> 43 <td> 44 <input type="radio" name="sex" value="nan" />男 45 <input type="radio" name="sex" value="nv" checked="checked" />女<br /> 46 </td> 47 </tr> 48 <tr> 49 <td>選擇技術</td> 50 <td> 51 <input type="checkbox" name="tech" value="java" />JAVA 52 <input type="checkbox" name="tech" value="html" />HTML 53 <input type="checkbox" name="tech" value="css" />CSS <br /> 54 </td> 55 </tr> 56 <tr> 57 <td>選擇國家</td> 58 <td> 59 <select name="country"> 60 <option value="none" >--選擇國家--</option> 61 <option value="usa" >美國</option> 62 <option value="en" >英國</option> 63 <!-- 預設選擇中國 --> 64 <option value="cn" selected="selected">中國</option> 65 </select> 66 </td> 67 </tr> 68 <tr> 69 <th colspan="2"> 70 <input type="reset" value="清除數據" /> 71 <input type="submit" value="提交數據"/> 72 </th> 73 </tr> 74 </table> 75 </form> 76 </body> 77 </html>


