不做前端很久了,今天從重構師那裡瞭解到CSS3已經可以實現很多以往必須通過JS才能實現的效果,如漸變,陰影,自動截斷文本展示省略號等等強大效果,而且這些功能日漸成熟,已經大量用於生產環境。H5真的日漸成熟了,得惡補下了。 以下分享實現指定文本超出部分以省略號展示的Demo: 如下圖: 文章分享自ph ...
不做前端很久了,今天從重構師那裡瞭解到CSS3已經可以實現很多以往必須通過JS才能實現的效果,如漸變,陰影,自動截斷文本展示省略號等等強大效果,而且這些功能日漸成熟,已經大量用於生產環境。H5真的日漸成熟了,得惡補下了。
以下分享實現指定文本超出部分以省略號展示的Demo:
<style>
.text1 {
width:200px;
overflow:hidden;
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
-webkit-text-overflow:ellipsis;
-moz-text-overflow:ellipsis;
white-space:nowrap;
}
.text2 {
width:200px;
word-break:break-all;
display:-webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;
overflow:hidden;
}
</style>
<div class="text1">熱賣精選:從子頻道(服飾鞋包,親子,居家,美妝)檔期裡面挑選出來,庫存大於30%的高信價比商品list,數量為50個</div>
<br />
<div class="text2">熱賣精選:從子頻道(服飾鞋包,親子,居家,美妝)檔期裡面挑選出來,庫存大於30%的高信價比商品list,數量為50個</div>
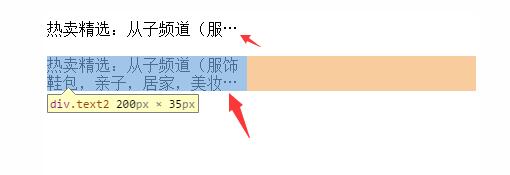
如下圖:

文章分享自php中文網,原文地址:http://www.php.cn/css-tutorial-360314.html



