需求分析 簡單的分析一下,要實現N級菜單,首先從佈局入手,即判斷是否有下級菜單 圖:1 初步實現 1.實現是否存在 > 註意: 下麵凡是擔憂 xxx yyy ? xxx : xxx都是利用三元表達式,來表達思路。 HTML結構如下: 圖:2 要實現圖一的效果,我們只需要判斷li標簽裡面的childr ...
需求分析
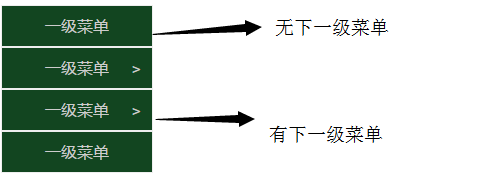
簡單的分析一下,要實現N級菜單,首先從佈局入手,即判斷是否有下級菜單
- 沒有下一級菜單,直接排列
- 有下級菜單,又分為下級菜單排放位置,和在上級菜單顯示類似 '>' 的符號,效果如圖:

圖:1
初步實現
1.實現是否存在 >
註意: 下麵凡是擔憂 xxx===yyy ? xxx : xxx都是利用三元表達式,來表達思路。
HTML結構如下:

圖:2
- 要實現圖一的效果,我們只需要判斷li標簽裡面的children.length===2 ? 'span存在' : 'span移除'
2.下級菜單出現位置
HTML結構如下:

- 實現這一需求,也需要判斷children.length===2 ? '上級菜單相對定位, top為0,left為上級的offsetWidth,下級菜單絕對定位' : '不做任何處理'
具體代碼即實現
效果圖如下:

代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> * { margin: 0; padding: 0; } #box { margin: 200px 0 0 50px; text-align: center; color: #ccc; } ul { list-style: none; float: left; } li { width: 150px; height: 40px; line-height: 40px; background-color: #124520; border: 1px solid #eee; position: relative; } li span { position: absolute; top: 0; right: 10px; } li:hover { background-color: #666; transition: background-color .5s; } ul { display: none; } ul.first { display: block; } .relative { position:relative; top: 0; left: 0; } .absolute { position: absolute; left: 0; top: 0; } .show { display: block; } .hide { display: none; } </style> </head> <body> <div id="box"> <ul class="first"> <li>一級菜單 <span>></span> </li> <li>一級菜單 <span>></span> <ul> <li>二級菜單 <span>></span> <ul> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> </ul> </li> <li>二級菜單 <span>></span> <ul> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> </ul> </li> <li>二級菜單 <span>></span> </li> <li>二級菜單 <span>></span> <ul> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> </ul> </li> </ul> </li> <li>一級菜單 <span>></span> <ul> <li>二級菜單 <span>></span> </li> <li>二級菜單 <span>></span> <ul> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> </ul> </li> <li>二級菜單 <span>></span> <ul> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> </ul> </li> <li>二級菜單 <span>></span> <ul> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> <li>三級菜單 <span>></span> </li> </ul> </li> </ul> </li> <li>一級菜單 <span>></span> </li> </ul> </div> </body> <script type="text/javascript"> let uls = document.querySelectorAll("ul"); //獲取所有的ul let lis = document.querySelectorAll("li"); //獲取所有的li let liWidth = document.querySelector("#box ul").offsetWidth-2 //li的寬度 -2是為了好看 /* 佈局start */ /* * * 通過下麵佈局中代碼實現每個 li.children.length 要麼為0 要麼為2 * 0 無下級菜單 * 2 有下級菜單 * */ for (let i = uls.length - 1; i >= 0; i--) { if(uls[i].parentNode.nodeName === "LI") { uls[i].parentNode.classList.add("relative"); //相對定位 uls[i].classList.add("absolute"); // 絕對定位 uls[i].style.left = liWidth + "px"; } } for (var i = 0; i < lis.length; i++) { if( lis[i].children.length === 1) { //沒有下一級菜單直接刪除 lis[i].children[0].outerHTML = ""; }; } /* 佈局end */ for (let i = 0; i < lis.length; i++) { // 控制每一個li lis[i].onmouseover = function() { if( lis[i].children.length === 2) { this.children[1].classList.remove("hide"); this.children[1].classList.add("show"); } } lis[i].onmouseout = function() { if( lis[i].children.length === 2) { this.children[1].classList.remove("show"); this.children[1].classList.add("hide"); } } } </script> </html>
上面代碼實現了,只要用ul,li結構嵌套在li標簽裡面即可


