1,先搞個java jdk。我先用的1.7版本的,用cordova打包的時候各種報錯,應該是向下不相容吧。又換了個1.8版本。裝jdk一定要註意jdk跟jre不能都裝在目標文件夾的根目錄下,jdk跟jre在同一文件夾下會報錯。 2,裝完之後,要配置下環境變數,電腦→屬性→高級系統設置→高級→環境變 ...
1,先搞個java jdk。我先用的1.7版本的,用cordova打包的時候各種報錯,應該是向下不相容吧。又換了個1.8版本。裝jdk一定要註意jdk跟jre不能都裝在目標文件夾的根目錄下,jdk跟jre在同一文件夾下會報錯。
2,裝完之後,要配置下環境變數,電腦→屬性→高級系統設置→高級→環境變數

3,系統變數→新建 JAVA_HOME 變數 。
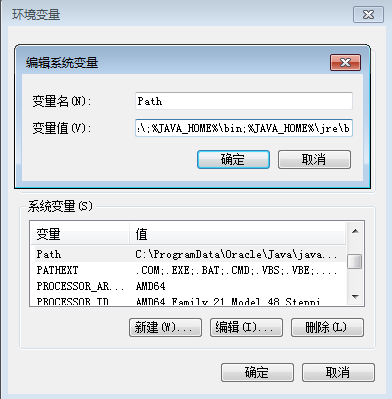
 4, 系統變數→尋找 Path 變數→編輯
4, 系統變數→尋找 Path 變數→編輯
在變數值最後輸入 %JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
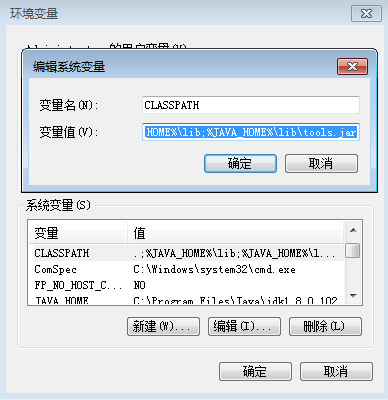
 5, 系統變數→新建 CLASSPATH 變數
5, 系統變數→新建 CLASSPATH 變數
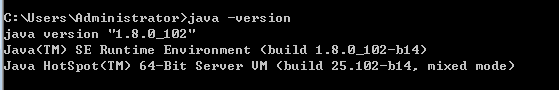
 7、檢驗是否配置成功 運行cmd 輸入 java -version
7、檢驗是否配置成功 運行cmd 輸入 java -version 
ok,jdk的事結束。
1,cordova是用node管理的,所以要下載node,找個包一路下一步就好了。完成後測一下,

然後 install 下載cordova,太慢的話用cnpm,完成後測一下,

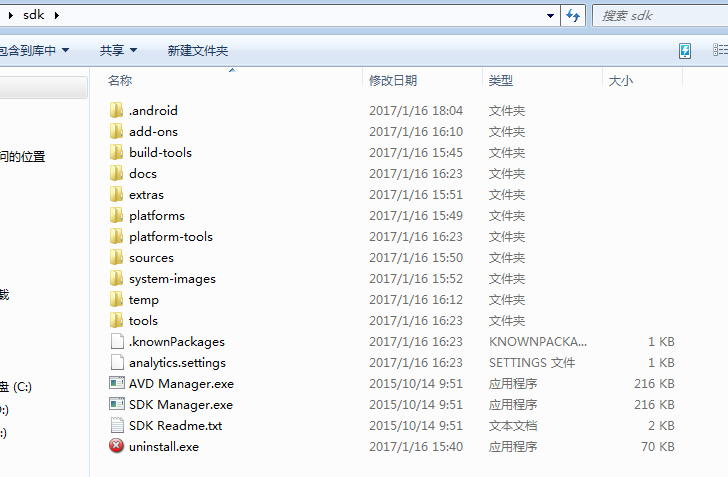
2.弄個android sdk 解壓到你想要的文件夾內。


3.準備就緒,開始打包。
3.1 先創個項目,
命令行:cordova create gj1 gj2
 如此,這般
如此,這般
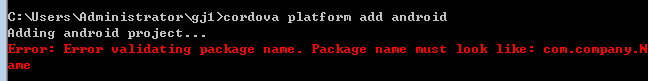
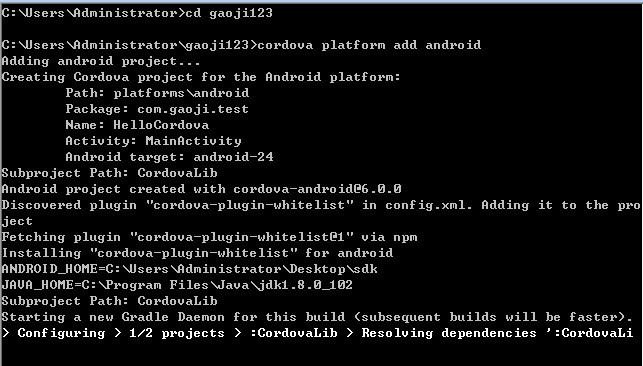
命令行中,cd到gj1,之後執行如下命令。cordova platform add android,之後你會發現報錯啦,哈哈。

gj2這個名字起的不對,要用com.公司.名字這樣的格式,(就是這種格式,也不用你寫真的)



如此如此,安卓平臺就好了。
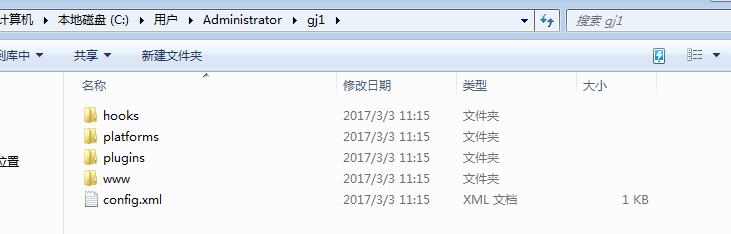
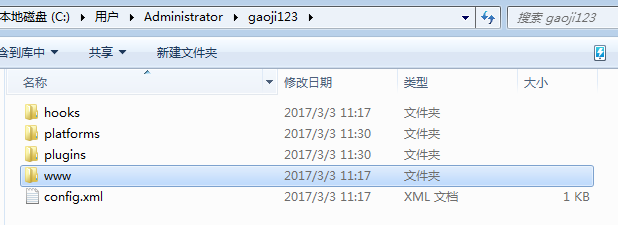
最後一步,將你需要打包的web文件替換到如圖所示的www文件夾內。

然後命令行:cordova build android ,得到如下結果。
success.
在項目的platform文件下找到apk.
其他平臺的打包同理。
過程中報錯跟找不到原因是主要就是各個環境的版本問題,竟還相互影響,也是醉了,為個版本報的錯迷糊又累老半天。
END.



