五、什麼是層模型? 什麼是層佈局模型?層佈局模型就像是圖像軟體PhotoShop中非常流行的圖層編輯功能一樣, 每個圖層能夠精確定位操作,但在網頁設計領域,由於網頁大小的活動性,層佈局沒能受到熱捧。 但是在網頁上局部使用層佈局還是有其方便之處的。下麵我們來學習一下html中的層佈局。 如何讓html ...
五、什麼是層模型?
什麼是層佈局模型?層佈局模型就像是圖像軟體PhotoShop中非常流行的圖層編輯功能一樣,
每個圖層能夠精確定位操作,但在網頁設計領域,由於網頁大小的活動性,層佈局沒能受到熱捧。
但是在網頁上局部使用層佈局還是有其方便之處的。下麵我們來學習一下html中的層佈局。
如何讓html元素在網頁中精確定位,就像圖像軟體PhotoShop中的圖層一樣可以對每個圖層能夠精確定位操作。
CSS定義了一組定位(positioning)屬性來支持層佈局模型。
層模型有三種形式:
1、絕對定位(position: absolute) 根據父包含快來定位 沒有就是body標簽
2、相對定位(position: relative) 根據原位置來移動,舊位置不會被移除, 新元素移動根據舊位置標記點移動
3、固定定位(position: fixed) 根據視窗來定位
六、層模型--絕對定位

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>absolute樣式</title> 6 <style type="text/css"> 7 div{ 8 width:200px; 9 height:200px; 10 border:2px red solid; 11 12 13 14 } 15 </style> 16 </head> 17 <body> 18 <div id="div1"></div> 19 </body> 20 </html>層模型--絕對定位
如果想為元素設置層模型中的絕對定位,需要設置position:absolute(表示絕對定位),
這條語句的作用將元素從文檔流中拖出來,然後使用left、right、top、bottom屬性相對於其最接近的一個具有定位屬性的父包含塊進行絕對定位。
如果不存在這樣的包含塊,則相對於body元素,即相對於瀏覽器視窗。
如下麵代碼可以實現div元素相對於瀏覽器視窗向右移動100px,向下移動50px。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
效果如下:

任務
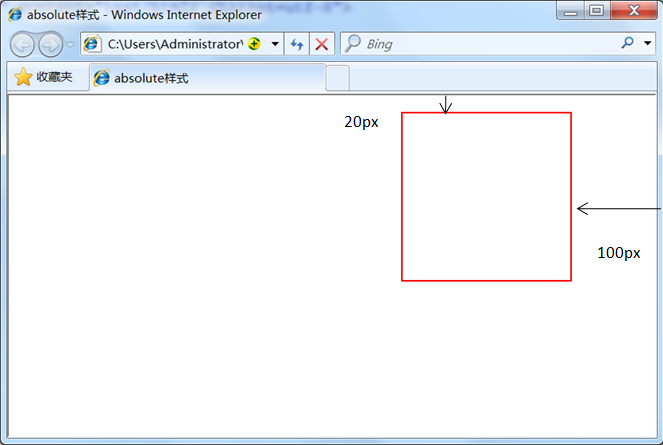
來試一試:設置div標簽相對於瀏覽器,(相對於以前位置右上角)向左移動100象素,向下移動20象素。
效果圖如下:
是否輸入像下麵的代碼:
position:absolute; right:100px; top:20px;div沒有父塊,只能相對於當前body瀏覽器視窗作為父塊,right:100px ; 意思是距右邊瀏覽器視窗像素的距離, top:20px; 意思是距上邊瀏覽器視窗像素的距離,跟Margin無關。
七、層模型--相對定位

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>relative樣式</title> 6 <style type="text/css"> 7 #div1{ 8 width:200px; 9 height:200px; 10 border:2px red solid; 11 12 13 14 } 15 16 </style> 17 </head> 18 <body> 19 <div id="div1"></div> 20 </body> 21 </html>層模型--相對定位
如果想為元素設置層模型中的相對定位,需要設置position:relative(表示相對定位),
它通過left、right、top、bottom屬性確定元素在正常文檔流中的偏移位置。
相對定位完成的過程是首先按static(float)方式生成一個元素(並且元素像層一樣浮動了起來),
然後相對於以前的位置移動,移動的方向和幅度由left、right、top、bottom屬性確定,偏移前的位置保留不動。
如下代碼實現相對於以前位置向下移動50px,向右移動100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
效果圖:

什麼叫做“偏移前的位置保留不動”呢?
大家可以做一個實驗,在右側代碼編輯器的19行div標簽的後面加入一個span標簽,在標併在span標簽中寫入一些文字。如下代碼:
<body>
<div id="div1"></div><span>偏移前的位置還保留不動,覆蓋不了前面的div沒有偏移前的位置</span>
</body>
效果圖:
從效果圖中可以明顯的看出,雖然div元素相對於以前的位置產生了偏移,
但是div元素以前的位置還是保留著,所以後面的span元素是顯示在了div元素以前位置的後面。
任務
來試一試:為div設置相對定位,(相對於以前位置左上角)向右移動100象素,向下移動50象素。
是否輸入下麵的代碼:
position:relative; left:100px; top:50px;absolute,以世界為參照物,relative,以世界里的某某某為參照物(包括自己) <code>absolute</code>:絕對脫離文檔流,不保留原來的占位。排隊掛號時:人離開了,板凳也帶走了,後面的人補上位了。
absolute表裡如一,移動了就是移動了。relative只是錶面顯示移動了,但實際還在文檔流中原有位置,別的元素無法占據。
相對定位,顧名思義,就是相對與自己之前的位置。如果原來在一排1號,向右一定個,那就是一排2號,但是1排一號還是我的位置,
其他人都不能用。大白話就是,同桌兩個人做一個桌子,你同桌沒來,你做到你同桌的位置上,
你不能因為自己沒有做到自己的位置上,而讓別人占你的位置吧。
left:-100px; == right:100px;
<code>relative</code>:相對脫離文檔流,保留原來的占位。排隊掛號時:人離開了,板凳還在,後面的人還在後面排著。
八、層模型--固定定位

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>relative樣式</title> 6 <style type="text/css"> 7 #div1{ 8 width:200px; 9 height:200px; 10 border:2px red solid; 11 12 13 14 } 15 16 </style> 17 </head> 18 <body> 19 <div id="div1"></div> 20 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 21 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 22 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 23 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 24 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 25 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 26 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 27 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 28 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 29 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 30 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 31 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 32 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 33 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p> 34 </body> 35 </html>層模型--固定定位
fixed:表示固定定位,與absolute定位類型類似,但它的相對移動的坐標是視圖(屏幕內的網頁視窗)本身。
由於視圖本身是固定的,它不會隨瀏覽器視窗的滾動條滾動而變化,除非你在屏幕中移動瀏覽器視窗的屏幕位置,
或改變瀏覽器視窗的顯示大小,因此固定定位的元素會始終位於瀏覽器視窗內視圖的某個位置,不會受文檔流動影響,
這與background-attachment:fixed;屬性功能相同。
以下代碼可以實現相對於瀏覽器視圖向右移動100px,向下移動50px。並且拖動滾動條時位置固定不變。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
....
任務
來試試,實現瀏覽器視圖右下角定位div層。
在代碼編輯器中的第11行輸入:
position:fixed; bottom:0; right:0;
/*是不是感覺像右下角的游戲廣告*/
九、Relative與Absolute組合使用

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>相對參照元素進行定位</title> 6 <style type="text/css"> 7 div{border:2px red solid;} 8 #box1{ 9 width:200px; 10 height:200px; 11 position:relative; 12 13 } 14 #box2{ 15 position:absolute; 16 top:20px; 17 left:30px; 18 19 } 20 /*下麵是任務部分*/ 21 #box3{ 22 width:200px; 23 height:200px; 24 25 } 26 #box4{ 27 width:99%; 28 29 30 31 } 32 </style> 33 </head> 34 35 <body> 36 <div id="box1"> 37 <div id="box2">相對參照元素進行定位</div> 38 </div> 39 40 <h1>下麵是任務部分</h1> 41 <div id="box3"> 42 <img src="http://img.mukewang.com/541a7d8a00018cf102000200.jpg"> 43 <div id="box4">當我還是三年級的學生時是一個害羞的小女生。</div> 44 </div> 45 </body> 46 </html>Relative與Absolute組合使用
使用position:absolute可以實現被設置元素相對於瀏覽器(body)設置定位以後,可不可以相對於其它元素進行定位呢?
答案是肯定的,當然可以。使用position:relative來幫忙,但是必須遵守下麵規範:
1、參照定位的元素必須是相對定位元素的前輩元素:
<div id="box1"><!--參照定位的元素-->
<div id="box2">相對參照元素進行定位</div><!--相對定位元素-->
</div>
從上面代碼可以看出box1是box2的父元素(父元素當然也是前輩元素了)。
2、參照定位的元素必須加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}
3、定位元素加入position:absolute,便可以使用top、bottom、left、right來進行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
這樣box2就可以相對於父元素box1定位了(這裡註意參照物就可以不是瀏覽器了,而可以自由設置了)。
任務
我也來試一試:我們把右側任務區中的box4當做是圖片的講解文本。
具體要求:
1、把box4定位到圖片(box3)的底部。
效果圖如下: