1.本文屬於改進版本哈 自己也是真的菜,一個websocket簡單聊天系統硬被我搞了那麼些天。 看來以後還是得寫更多的代碼。 client.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name= ...
1.本文屬於改進版本哈
自己也是真的菜,一個websocket簡單聊天系統硬被我搞了那麼些天。
看來以後還是得寫更多的代碼。
client.html:
<!DOCTYPE html> <html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .kuang { width: 600px; min-height: 50px; max-height: 296px; border: 1px solid; float: left; display: block; position: relative; overflow-y: scroll; }
.value { width: 200px; }
.input { display: block; position: absolute; left: 0; margin-top: 300px; } </style> </head>
<body> <label>連接用戶:</label> <input type="text" id="name" /> <button id="conn">連接</button> <button id="close">斷開</button><br/><br/> <div class="kuang" id="mess"></div> <div class="input"> <input type="text" class="value" id="value1" /> <button id="send">發送</button> </div> <script> var input = document.getElementById("name"); var conn = document.getElementById("conn"); var close = document.getElementById("close"); var mess = document.getElementById("mess"); var value1 = document.getElementById("value1"); var pattern = /^[\u4e00-\u9fa5]{2,10}$/;
close.disabled = true; if (window.WebSocket) { conn.onclick = function () { if (!pattern.test(input.value)) { alert("名稱不能為空且必須為中文"); return; } var ws = new WebSocket('ws://127.0.0.1:8082'); conn.disabled = true; close.disabled = false; ws.onopen = function (e) { console.log("連接伺服器成功"); ws.send(input.value); input.setAttribute("readOnly", 'true'); value1.setAttribute("readOnly", 'true'); } ws.onmessage = function (e) { value1.removeAttribute("readOnly"); var time = new Date(); mess.innerHTML += time.toUTCString() + ":" + e.data + "<br>"; document.getElementById("send").onclick = function (e) { ws.send(input.value + "說:" + value1.value); value1.value = " "; } document.onkeydown = function (e) { e = e || window.event; if (e.keyCode == 13) { document.getElementById("send").onclick(); return false; } } } ws.onclose = function (e) { console.log("伺服器關閉"); } ws.onerror = function () { console.log("連接出錯"); } /** * 客戶端主動斷開連接 * * **/ close.onclick = function () { ws.onclose(); ws.send(input.value + 'close' + "了連接"); input.removeAttribute("readOnly"); conn.disabled = false; close.disabled = true; }
}
} </script> </body>
</html> 只能說界面醜陋忽略它。 server.js: var ws = require("nodejs-websocket"); console.log("開始建立連接..."); var str1 = null, str2 = null, clientReady = false, serverReady = false; var a = []; var server = ws.createServer(function (conn) { conn.on('text', function (str) { a.push(str); if (!clientReady) { if (a[0] === str) { str1 = conn; clientReady = true; str1.sendText("歡迎你" + str);
} } else if (!serverReady) { if (str.indexOf('close') >= 0) { a.splice(2, 1); clientReady = false; str1 = null; return; } if (a[1] === str) { str2 = conn; serverReady = true; str2.sendText("歡迎你" + str); str1.sendText(str + "線上啦,你們可以聊天啦"); return; } } else if (clientReady && serverReady) { str2.sendText(str); str1.sendText(str); if (str.indexOf('close') >= 0) { a.splice(2, a.length); var len = a.length; for (var i = 0; i < len; i++) { // 定位該元素位置 if (str.indexOf(a[i]) >= 0) { a.splice(i, 1); if (i == 0) { str1 = str2; } serverReady = false; str2 = null; return; }
} } }
})
conn.on("close", function (code, reason) { console.log("關閉連接"); clientReady = false; serverReady = false; }) conn.on("error", function (code, reason) { console.log("異常關閉"); }); }).listen(8082); console.log("websocket連接完畢")
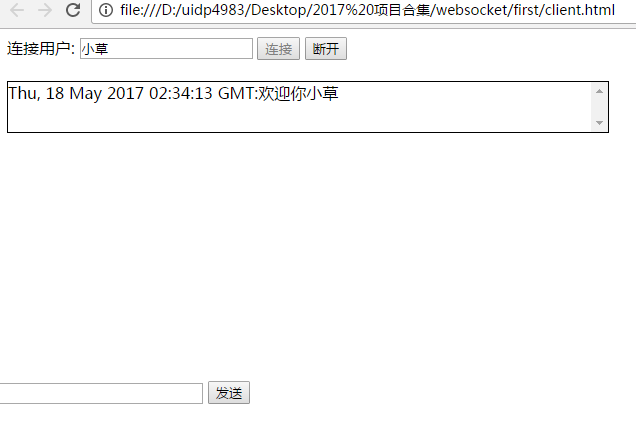
簡單的截圖說明一下:



開啟服務,相同頁面執行兩遍,就可以聊天啦。 反正過程就是這樣。 就是還有一個大的問題。比如我a斷開連接了,只有b一個人在連接巨人b還能發信息,可以發信息算可以吧。居然b自己接收自己的信息。那就不能忍了。

就是這種呀,邏輯都錯亂了,理清邏輯是個費腦子的事情。有知道的同學嗎?怎麼處理呀



