參考自文章:http://www.runoob.com/w3cnote/android-tutorial-textview.html 1.基礎屬性詳解: id:為TextView設置一個組件id,根據id,我們可以在Java代碼中通過findViewById()的方法獲取到該對象,然後進行相關屬性的 ...
參考自文章:http://www.runoob.com/w3cnote/android-tutorial-textview.html
1.基礎屬性詳解:
- id:為TextView設置一個組件id,根據id,我們可以在Java代碼中通過findViewById()的方法獲取到該對象,然後進行相關屬性的設置,又或者使用RelativeLayout時,參考組件用的也是id!
- layout_width:組件的寬度,一般寫:**wrap_content**或者**match_parent(fill_parent)**,前者是控制項顯示的內容多大,控制項就多大,而後者會填滿該控制項所在的父容器;當然也可以設置成特定的大小,比如我這裡為了顯示效果,設置成了200dp。
- layout_height:組件的寬度,內容同上。
- gravity:設置控制項中內容的對齊方向,TextView中是文字,ImageView中是圖片等等。
- text:設置顯示的文本內容,一般我們是把字元串寫到string.xml文件中,然後通過@String/xxx取得對應的字元串內容的,這裡為了方便我直接就寫到""里,不建議這樣寫!!!
- textColor:設置字體顏色,同上,通過colors.xml資源來引用,別直接這樣寫!
- textStyle:設置字體風格,三個可選值:**normal**(無效果),**bold**(加粗),**italic**(斜體)
- textSize:字體大小,單位一般是用sp!
- background:控制項的背景顏色,可以理解為填充整個控制項的顏色,可以是圖片哦!
2.實際開發例子
2.1 帶陰影的TextView
涉及到的幾個屬性:
- android:shadowColor:設置陰影顏色,需要與shadowRadius一起使用哦!
- android:shadowRadius:設置陰影的模糊程度,設為0.1就變成字體顏色了,建議使用3.0
- android:shadowDx:設置陰影在水平方向的偏移,就是水平方向陰影開始的橫坐標位置
- android:shadowDy:設置陰影在豎直方向的偏移,就是豎直方向陰影開始的縱坐標位置
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:shadowColor="#F9F900" android:shadowDx="10.0" android:shadowDy="10.0" android:shadowRadius="3.0" android:text="帶陰影的TextView" android:textColor="#4A4AFF" android:textSize="30sp" />
2.2 帶邊框的TextView:
如果你想為TextView設置一個邊框背景,普通矩形邊框或者圓角邊框!下麵可能幫到你! 另外TextView是很多其他控制項的父類,比如Button,也可以設置這樣的邊框! 實現原理很簡單,自行編寫一個ShapeDrawable的資源文件!然後TextView將blackgroung 設置為這個drawable資源即可!
簡單說下shapeDrawable資源文件的幾個節點以及屬性:
- <solid android:color = "xxx"> 這個是設置背景顏色的
- <stroke android:width = "xdp" android:color="xxx"> 這個是設置邊框的粗細,以及邊框顏色的
- <padding androidLbottom = "xdp"...> 這個是設置邊距的
- <corners android:topLeftRadius="10px"...> 這個是設置圓角的
- <gradient> 這個是設置漸變色的,可選屬性有: startColor:起始顏色 endColor:結束顏色 centerColor:中間顏色angle:方向角度,等於0時,從左到右,然後逆時針方向轉,當angle = 90度時從下往上 type:設置漸變的類型
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 設置一個黑色邊框 --> <stroke android:width="2px" android:color="#000000"/> <!-- 漸變 --> <gradient android:angle="270" android:endColor="#C0C0C0" android:startColor="#FCD209" /> <!-- 設置一下邊距,讓空間大一點 --> <padding android:left="5dp" android:top="5dp" android:right="5dp" android:bottom="5dp"/> </shape>
2.3 帶圖片(drawableXxx)的TextView:
基本用法:
設置圖片的核心其實就是:drawableXxx;可以設置四個方向的圖片:drawableTop(上),drawableButtom(下),drawableLeft(左),drawableRight(右) 另外,你也可以使用drawablePadding來設置圖片與文字間的間距!
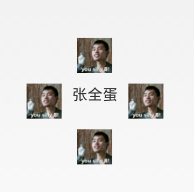
效果圖:(設置四個方向上的圖片)

實現代碼:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.jay.example.test.MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:drawableTop="@drawable/show1" android:drawableLeft="@drawable/show1" android:drawableRight="@drawable/show1" android:drawableBottom="@drawable/show1" android:drawablePadding="10dp" android:text="張全蛋" /> </RelativeLayout>
一些問題: 可能你會發現,我們這樣設置的drawable並不能自行設置大小,在XML是無法直接設置的; 所以我們需要在Java代碼中來進行一個修改!
示例代碼如下:
package com.jay.example.test; import android.app.Activity; import android.graphics.drawable.Drawable; import android.os.Bundle; import android.widget.TextView; public class MainActivity extends Activity { private TextView txtZQD; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); txtZQD = (TextView) findViewById(R.id.txtZQD); Drawable[] drawable = txtZQD.getCompoundDrawables(); // 數組下表0~3,依次是:左上右下 drawable[1].setBounds(100, 0, 200, 200); txtZQD.setCompoundDrawables(drawable[0], drawable[1], drawable[2], drawable[3]); } }
運行效果圖:




