在上一篇文章中,我們使用 js+css 實現了模態框效果,在理解了模態框的基本實現方法和實現效果後,我們就要尋找更快捷的方法,又快又好的來完成模態框開發需求,從而節約時間,提高效率。一個好的輪子,不僅能大幅減輕工作量,而且能讓我們的代碼更簡明和優雅。 今天我們選擇使用著名的 bootstrap 庫的 ...
在上一篇文章中,我們使用 js+css 實現了模態框效果,在理解了模態框的基本實現方法和實現效果後,我們就要尋找更快捷的方法,又快又好的來完成模態框開發需求,從而節約時間,提高效率。一個好的輪子,不僅能大幅減輕工作量,而且能讓我們的代碼更簡明和優雅。
今天我們選擇使用著名的 bootstrap 庫的模態框插件 modal.js 來實現模態框效果,同時也使大家進一步熟悉 bootstrap 的插件使用。
一. bootstrap 的 js 插件的簡單介紹
1.引入
a. 引入全部JS插件
我們在使用 bootstrap 庫時,引入的文件 bootstrap.js 或者 bootstrap.min.js 就是 bootstrap的插件文件,這兩種文件都集成了 bootstrap 的所有插件,區別在於 *.min.js 是壓縮後的版本。
我們在使用 bootstrap 的 js插件時不需要做更多的工作,只需要引入這兩個文件中的一個就可以了,另外重要的信息是 bootstrap 的所有插件都依賴於 jquery 庫,所以在引入 bootstrap 的插件時,必須先引入 jquery 庫。
b.引入單個JS插件
如果只使用 bootstrap庫的 某個插件,所以不想引入全部插件時,可以選擇單獨引入某個插件。此種方法需要你有要使用的插件的單獨文件,bootstrap 共有 12 個 js 插件,你可以到 github此處 下載使用每個插件的單獨文件。
另外 bootstrap 有以下 12 個插件,大家可以大概做個瞭解:
- 動畫過渡(Transitions):
transition.js - 模態彈窗(Modal):
modal.js - 下拉菜單(Dropdown):
dropdown.js - 滾動偵測(Scrollspy):
scrollspy.js - 選項卡(Tab):
tab.js - 提示框(Tooltips):
tooltop.js - 彈出框(Popover):
popover.js - 警告框(Alert):
alert.js - 按鈕(Buttons):
button.js - 摺疊/手風琴(Collapse):
collapse.js - 圖片輪播Carousel:
carousel.js - 自動定位浮標Affix:
affix.js
2.引入插件的使用
a.通過 data 屬性 API
bootstrap 提供了一個非常方便的 API 來調用插件,那就是 data 屬性 。我們不需要寫很多 js 代碼,只需要為 HTML 標簽增加 data-* 屬性,就可以調用 js 插件實現各種效果 。
例如我們想為按鈕綁定 下拉菜單效果,只需要為按鈕添加 data-toggle="dropdown" 屬性,在點擊按鈕時,就會調用 dropdown 插件了。
b.通過 純JS API
當然我們也可以使用 bootstrap 提供的 純javascript API 來調用插件,例如為 id 為 test 的 按鈕綁定調用 dropdown 插件操作,可以使用如下的 js 代碼:
$("#test").dropdown(option) /可帶選項參數option
二.模態框插件詳解
1.模態框的代碼結構
bootstrap 模態框插件是 modal.js 。使用的代碼結構樣式組件如下:
- .modal 模態框
- .modal-dialog 模態框主體
- .modal-content 模態框內容
- .modal-header 模態框內容頭部(標題)
- .modal-title 模態框標題
- .modal-body 模態框內容主要內容部分
- .modal-footer 模態框內容底部 (可放置操作按鈕等)
一個模態框的結構類似如下
<h1>模態框是個值得學習的好效果</h1>
<button class="btn btn-success" data-toggle="modal" data-target="#modalone" data-show="false">come on!</button>
<div class="modal fade" id="modalone">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">模態彈出窗標題</h4>
</div>
<div class="modal-body">
<p>模態框主體</p>
</div>
<div class="modal-footer">
<p style="display: inline-block;">模態框底部</p>
<button class="btn btn-info">done</button>
</div>
</div>
</div>
</div>
</div>
2.模態框插件的 data 屬性 API
a.必須的 data 屬性
以上代碼第一個按鈕的 data-toggle="modal" 表示 此按鈕為模態框的觸發器,點擊時彈出模態框。另外也可以使用 鏈接標簽 <a> 的 href 屬性代替 data-toggle 將鏈接<a> 作為觸發器,但不推薦。
data-target="#modalone" 屬性表示 觸發的模態視窗 ID 為 modalone 。一個頁面可以有多個模態視窗觸發器,但是一個觸發器只能觸發對應的模態框,不能觸發多個模態框。
以上兩個 data 屬性是實現模態框效果必須的。
ps.
.fade 格式化類可以為模態框彈出添加過渡效果。
close 格式化類 和 data-dismiss 屬性配合可以為模態框添加關閉按鈕。
b.可選的 data 屬性
另外還有一些其他可選的 data 屬性,可以增強模態框的表現效果。如下:
- data-backdrop 是否包含一個背景 DIV 從而在單擊背景時關閉模態框,屬性值為 true 時 包含, 為 static 時不包含。
- data-keyboard 為 true 時按下鍵盤 ESC 時模態框關閉,false時不關閉
- data-show 為true時頁面載入後不顯示,為false時顯示
3. 使用 JS 代碼 API
通過 JS 代碼調用插件帶 選項參數 也可以達到與設置以上屬性相同的效果,代碼如下:
$(function () { $(".btn").click(function () { $("#modalone").modal({ backdrop: false, // 相當於data-backdrop keyboard: false, // 相當於data-keyboard show: true, // 相當於data-show remote: "" // 相當於a標簽作為觸發器的href }); }); });
4.最終效果
最後,以上模態框代碼效果如下:
未點擊按鈕時:

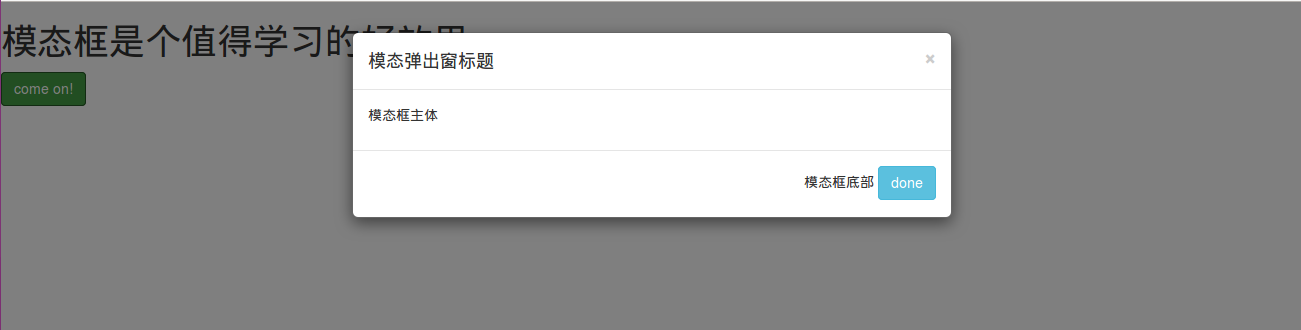
點擊後:

一個簡單的模態框效果就製作完成了。
三.補充
1.純JS API 的方法
JS 代碼調用插件, .modal() 方法的參數除了可以攜帶以上提及的 option 參數外,還可以有以下幾個:
- .modal('toggle') 手動切換模態框
- .modal('show') 手動打開模態框
- .modal('hide') 手動關閉模態框
2.純JS API 的事件
同時,模態框插件還提供了以下幾個鉤子事件函數,可以在JS代碼中使用來達到豐富模態框效果或添加更多功能的目的。
| show.bs.modal | 在show方法調用時立即觸發(尚未顯示之前);如果單擊了一個元素,那麼該元素將作為事件relatedTarget事件 |
| shown.bs.modal | 該事件在模態窗完全顯示給用戶之後(並且等CSS動畫完成之後)觸發;如果單擊了一個元素,那麼該元素將作為事件relatedTarget事件 |
| hide.bs.modal | 在hide方法調用時(但還未關閉隱藏)立即觸發 |
| hidden.bs.modal | 該事件在模態彈出窗完全隱藏之後(並CSS動畫漂亮完成之後)觸發 |
以上就是 bootstrap 的模態框插件的基本知識,希望大家喜歡。


