相信大多數後端開發人員的html,css並不是太好(主要說我)。想要做一些網頁效果,難度會比較大。看了下bootstrap這個前端框架,發現這個框架比較好的解決了網頁效果製作中一般性問題。總的來說,bootstrap可以幫助我們在儘量不寫css的情況下,就能實現一些大眾效果。非常適合後臺開發。以下為 ...
相信大多數後端開發人員的html,css並不是太好(主要說我)。想要做一些網頁效果,難度會比較大。看了下bootstrap這個前端框架,發現這個框架比較好的解決了網頁效果製作中一般性問題。總的來說,bootstrap可以幫助我們在儘量不寫css的情況下,就能實現一些大眾效果。非常適合後臺開發。以下為自己整理的一些學習筆記,方便日後追查
筆記分為幾部分,基礎部分,組件類,插件類
基礎部分
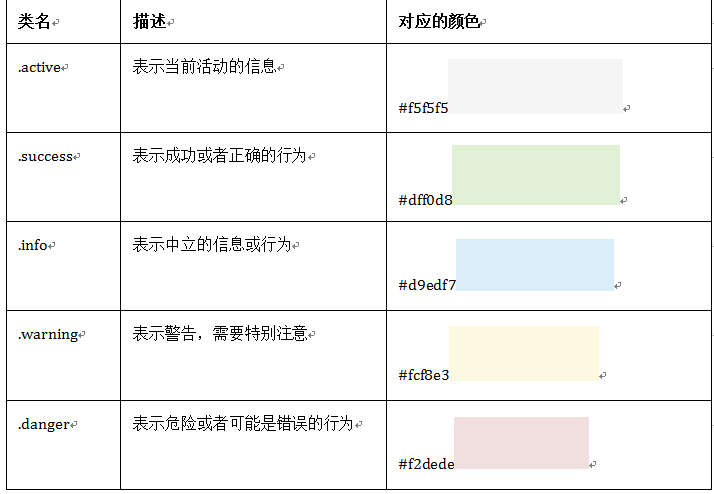
列表 ul 無序列表 ol有序列表 去點列表 ol/ul class list-unstyled 內聯列表 ol/ul class list-inline 列表 dl dt dd 水平列表 dl class dl-horizontal 代碼 <code> 針對於單個單詞或單個句子的代碼 <pre> 針對於多行代碼(也就是成塊的代碼)class pre-scrollable <kbd> 表示用戶要通過鍵盤輸入的內容 表格 table 提供的幾種表格,class區分, 寫在table上 table 基礎表格 table-striped 斑馬線表格 table-bordered 帶邊框表格 table-hover 滑鼠懸停高亮顯示表格 table-condensed 緊湊型表格 table-responsive 響應式表格 表格行顏色, class區分,寫在tr上 active 表示當前活動的信息 #f5f5f5 success 表示成功或正確的行為 #dff0d8 info 表示中立的信息或行為 #d9edf7 warning 表示警告,需要特別註意 #fcf8e3 danger 表示危險或者可能是錯誤的行為 #f2dede 表單
為避免控制項在各種表單中不出錯,控制項添加 class form-control 選擇性
水平表單 form class form-horizontal
內聯表單 form class form-inline
輸入框 input type text
下拉選擇框 select 多選 multiple
文本域 textarea
覆選框 checkbox 單選按鈕 radio
表單控制項大小 適用於input textarea,select。 class input-sm 小, input-lg 大
表單控制項禁用狀態 disabled
表單驗證狀態 class has-warning 警告黃色 has-error 錯誤紅色 has-success 成功綠色。小圖標支持 class has-feedback
表單提示信息 class help-block help-inline
按鈕
基本按鈕 class btn
預設按鈕 class btn-default
多標簽支持 不僅僅button標簽可以用來做button,也可以用其他標簽來製作,比如span,div
定製風格 class btn為基礎,追加 btn-default 預設,btn-primary 主要,btn-success 成功,btn-info 信息,btn-warning 警告,btn-danger 危險,btn-link 鏈接
按鈕大小 class btn為基礎,追加 btn-lg 變大,btn-sm 變小,btn-xs 超小
塊狀按鈕(鋪滿整行) class btn-block
圖像
img標簽 class img-responsive 響應式圖片,img-rounded 圓角,img-circle 圓形,img-thumbnail縮略圖 大小不改變
圖標
通過css3的font-face屬性配合字體實現圖標效果
bootstrap使用了 glyphicon,作用於內聯元素 詳見 http://getbootstrap.com/components/#glyphicons
網格(柵格)系統
網格系統的實現原理非常簡單,僅僅是通過定義容器大小,預設平分12份(也可以平分成24份或32份,但12份是最常見的),再調整內外邊距,最後結合媒體查詢,就製作出了強大的響應式網格系統。
class
容器 container
行 row
列 col-xs-*, col-sm-*,col-md-*,col-lg-* 不同尺寸不同class
列右偏移 col-md(xs,sm,lg)-offset-* 向右偏移多少列
列排序(推拉)col-md(xs,sm,lg) -push-*,col-md(xs,sm,lg) -pull-* 左拉右推
列嵌套 可以在一個列中添加一個或者多個行(row)容器,然後在這個行容器中插入列
表單
為避免控制項在各種表單中不出錯,控制項添加 class form-control 選擇性
水平表單 form class form-horizontal
內聯表單 form class form-inline
輸入框 input type text
下拉選擇框 select 多選 multiple
文本域 textarea
覆選框 checkbox 單選按鈕 radio
表單控制項大小 適用於input textarea,select。 class input-sm 小, input-lg 大
表單控制項禁用狀態 disabled
表單驗證狀態 class has-warning 警告黃色 has-error 錯誤紅色 has-success 成功綠色。小圖標支持 class has-feedback
表單提示信息 class help-block help-inline
按鈕
基本按鈕 class btn
預設按鈕 class btn-default
多標簽支持 不僅僅button標簽可以用來做button,也可以用其他標簽來製作,比如span,div
定製風格 class btn為基礎,追加 btn-default 預設,btn-primary 主要,btn-success 成功,btn-info 信息,btn-warning 警告,btn-danger 危險,btn-link 鏈接
按鈕大小 class btn為基礎,追加 btn-lg 變大,btn-sm 變小,btn-xs 超小
塊狀按鈕(鋪滿整行) class btn-block
圖像
img標簽 class img-responsive 響應式圖片,img-rounded 圓角,img-circle 圓形,img-thumbnail縮略圖 大小不改變
圖標
通過css3的font-face屬性配合字體實現圖標效果
bootstrap使用了 glyphicon,作用於內聯元素 詳見 http://getbootstrap.com/components/#glyphicons
網格(柵格)系統
網格系統的實現原理非常簡單,僅僅是通過定義容器大小,預設平分12份(也可以平分成24份或32份,但12份是最常見的),再調整內外邊距,最後結合媒體查詢,就製作出了強大的響應式網格系統。
class
容器 container
行 row
列 col-xs-*, col-sm-*,col-md-*,col-lg-* 不同尺寸不同class
列右偏移 col-md(xs,sm,lg)-offset-* 向右偏移多少列
列排序(推拉)col-md(xs,sm,lg) -push-*,col-md(xs,sm,lg) -pull-* 左拉右推
列嵌套 可以在一個列中添加一個或者多個行(row)容器,然後在這個行容器中插入列
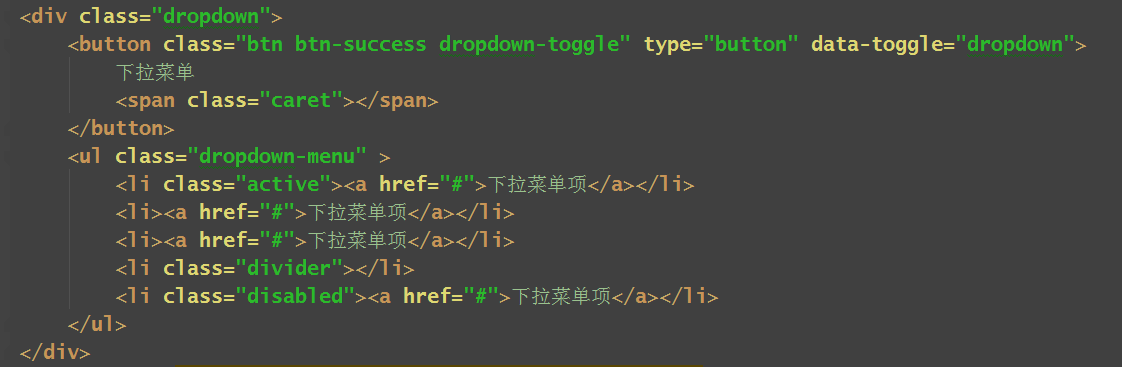
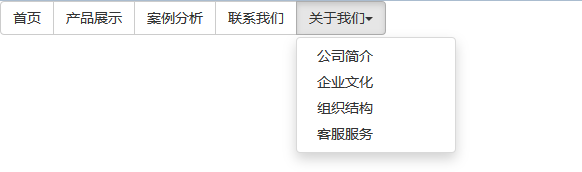
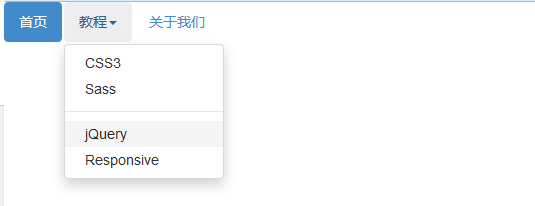
組件類 菜單,按鈕,導航 下拉菜單 使用方法


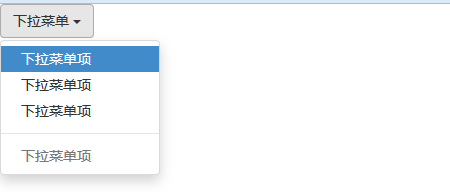
效果


效果

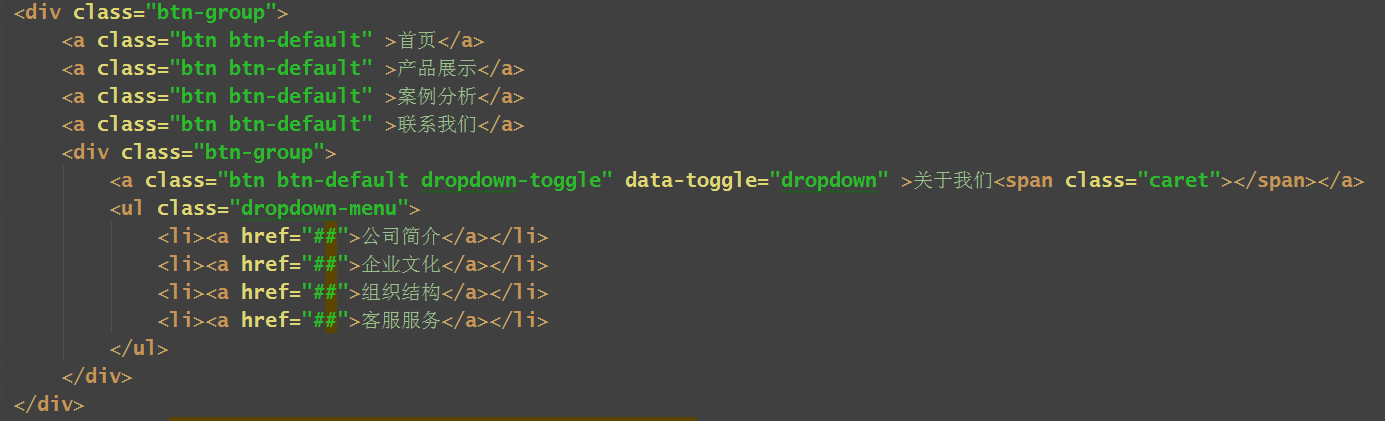
導航 導航藉助於ul無序列表 導航基礎樣式 ul添加class nav 標簽型導航 ul追加 nav-tabs 膠囊型導航 ul追加 nav-pills 垂直導航 ul追加 nav-stacked 自適應導航 ul追加 nav-justified 二級導航 只需在以上導航的基礎上,將li作為父容器,使用類名dropdown,同時li中嵌套一層下來列表。此方法不適合3級導航 麵包屑導航 藉助ol,ol加入class breadcrumb 二級導航案例

效果

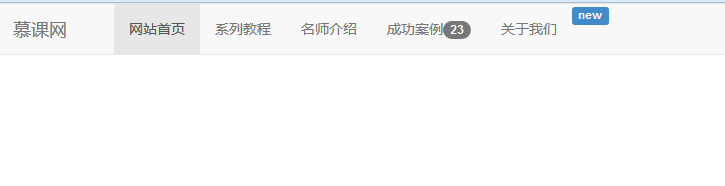
導航條 導航條和導航的明顯差別在於導航條有一個背景色 基礎導航條 第一步,首先在製作導航的列表(<ul class="nav">)基礎上添加class navbar-nav;第二部,在列表外部添加一個容器(div),並且使用class navbar navbar-default 導航條添加標題 通過class navbar-header和navbar-brand 帶表單導航條 在navbar容器中放置一個class為 navbar-form的表單form 固定導航條 導航條可以固定在視窗頂部會底部 通過在外部容器navbar上追加 class navbar-fixed-top 瀏覽器頂部 navbar-fixed-bottom 瀏覽器底部 響應式導航條 用到查官網 反色導航條 另一種風格導航條,黑底白字,比較高大上 只需把navbar-default換成navbar-inverse即可 分頁導航(帶頁碼) 使用ul>li>a結構,在ul標簽上加 class pagination,可設置大小,追加 class pagination-lg 變大 pagination-sm 變小 分頁導航(翻頁)使用ul>li>a結構,在ul標簽上加 class pager,可設置對齊 li上追加 class previous 居左 next 居右 標簽(比如new) 使用span,添加class label label-default(primary,success,info,warning,danger)對應不同顏色 徽章(比如幾條未讀短消息) 使用span,添加class badge 導航條案例

效果

縮略圖

警示框

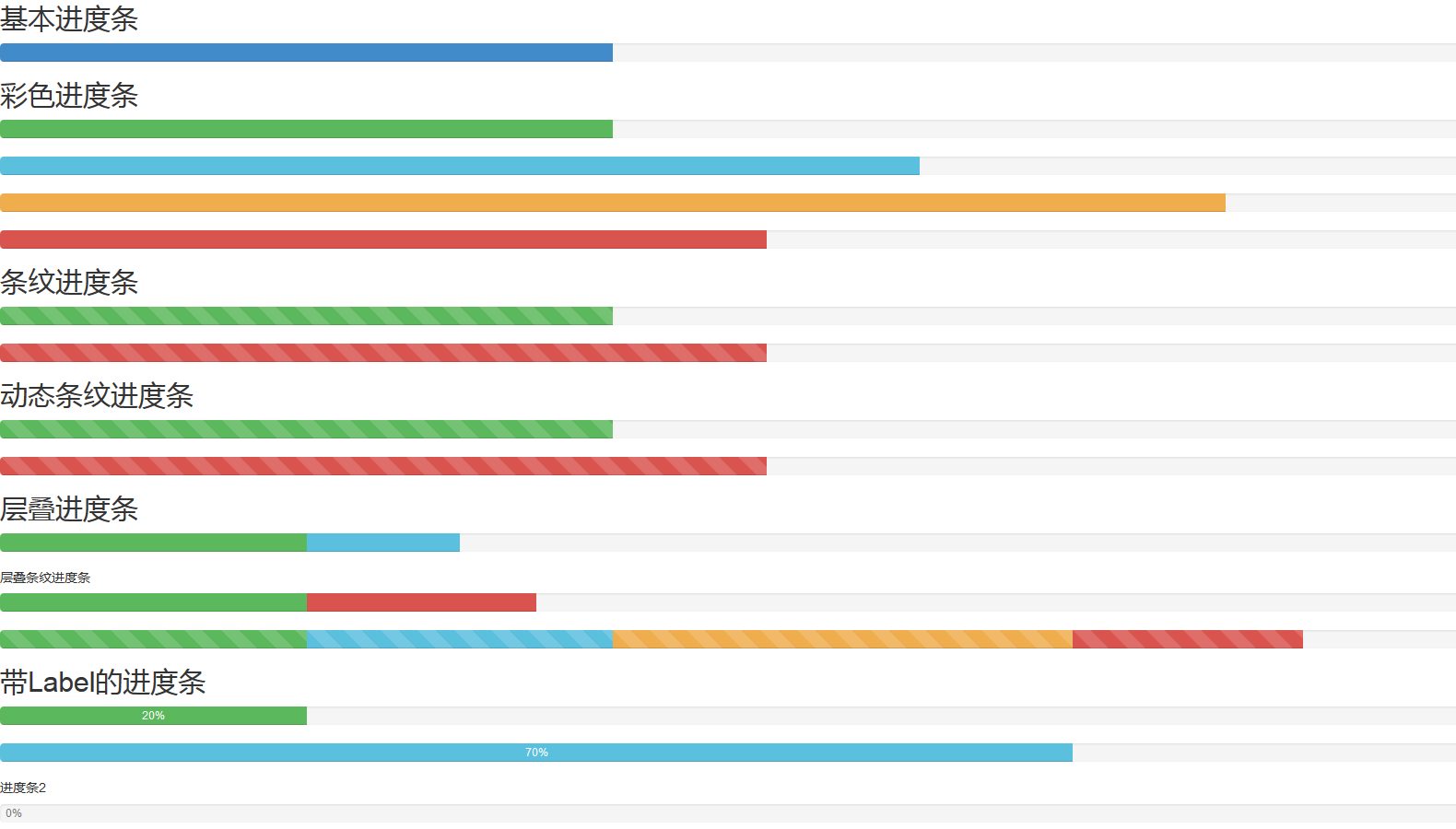
進度條

媒體對象

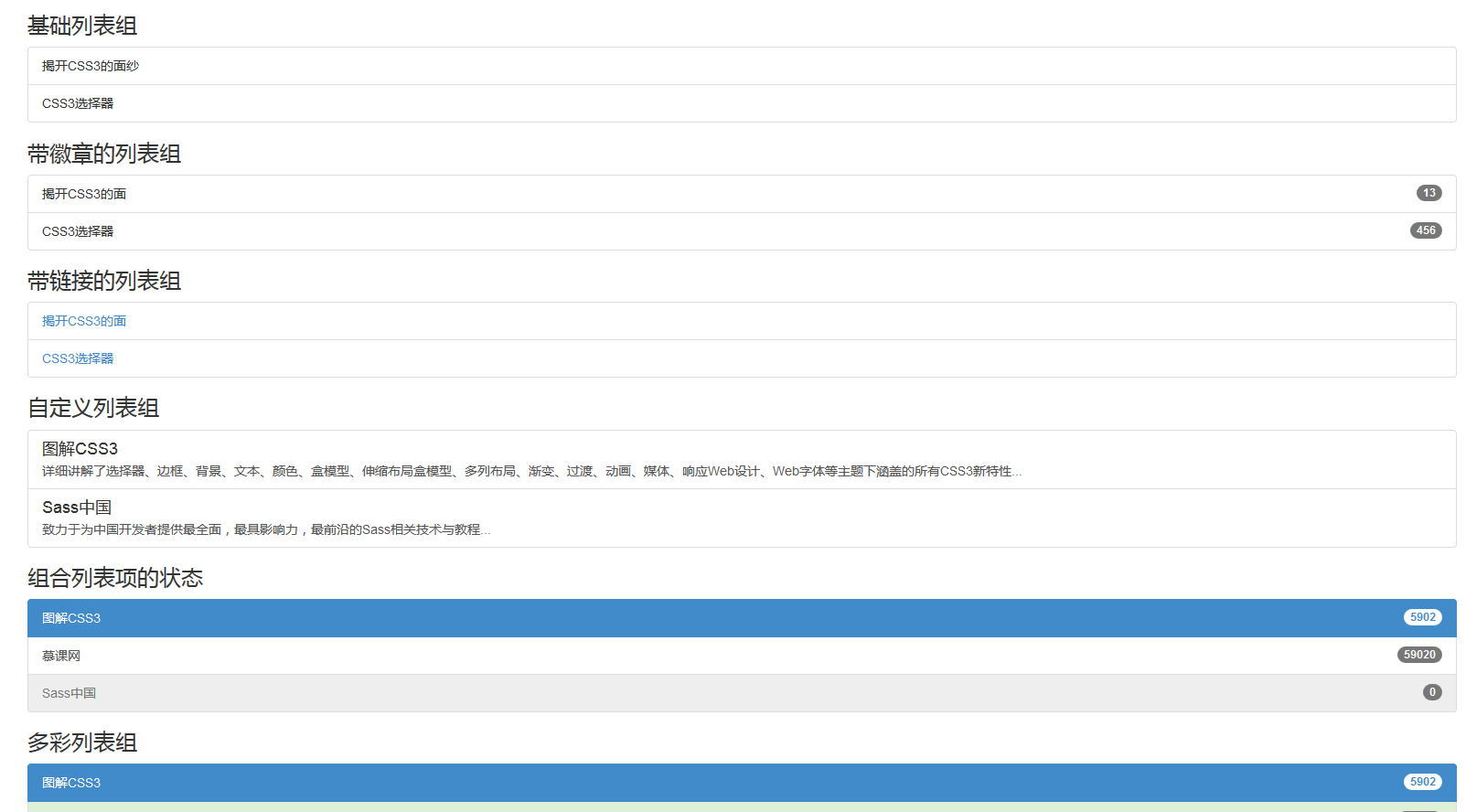
列表組

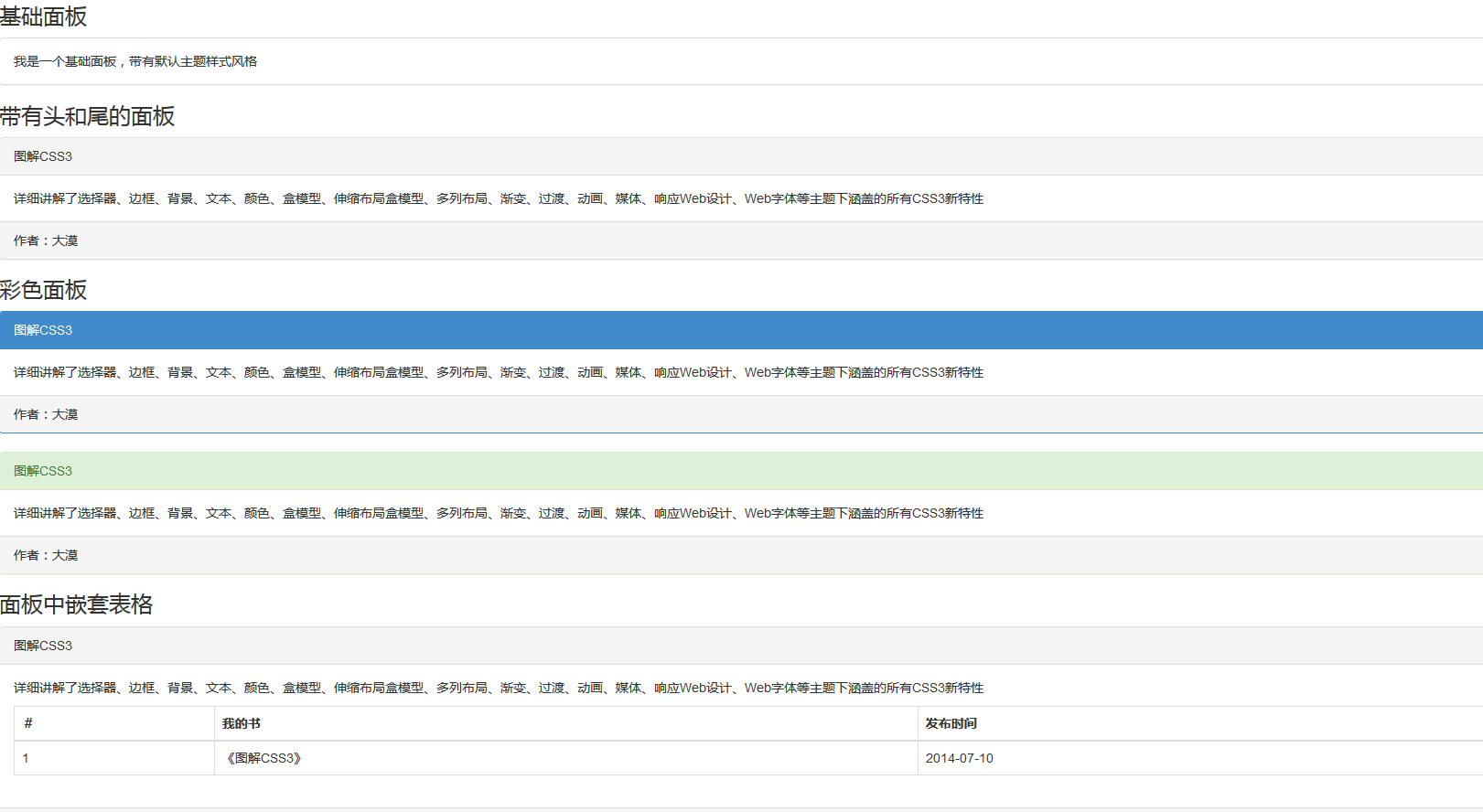
面板

插件類
彈出框
手風琴
圖片輪播
。。。



