六、使用下拉列表框進行多選 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>使用下拉列表框進行多選</title> 6 ...
六、使用下拉列表框進行多選

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>使用下拉列表框進行多選</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>愛好:</label> 10 <select> 11 <option value="看書">看書</option> 12 <option value="旅游">旅游</option> 13 <option value="運動">運動</option> 14 <option value="購物">購物</option> 15 </select> 16 </form> 17 </body> 18 </html>使用下拉列表框進行多選
下拉列表也可以進行多選操作,在<select>標簽中設置multiple="multiple"屬性,就可以實現多選功能,
在 windows 操作系統下,進行多選時按下Ctrl鍵同時進行單擊(在 Mac下使用 Command +單擊),可以選擇多個選項。如下代碼:
在瀏覽器中顯示的結果:
試一試:讓“愛好”下拉列表框具有多選功能
在編輯器中第10行補充代碼 multiple="multiple"。
你是否輸入像下麵的代碼:

/*不知道這樣寫會不會被老闆打死*/
七、使用提交按鈕,提交數據

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>提交按鈕</title> 6 </head> 7 <body> 8 <form method="post" action="save.php"> 9 <label for="myName">姓名:</label> 10 <input type="text" value=" " name="myName " /> 11 <input type="text" value="提交" name="submitBtn" /> 12 </form> 13 </body> 14 </html>使用提交按鈕,提交數據
在表單中有兩種按鈕可以使用,分別為:提交按鈕、重置按鈕。
當用戶需要提交表單信息到伺服器時,需要用到提交按鈕。
語法:
<input type="submit" value="提交">
type:只有當type值設置為submit時,按鈕才有提交作用
value:按鈕上顯示的文字
舉例:
在瀏覽器中顯示的結果:
試一試:把編輯器的輸入框改為按鈕
你是否輸入像下麵的代碼:
八、使用重置按鈕,重置表單信息

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>重置按鈕</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>愛好:</label> 10 <select> 11 <option value="看書">看書</option> 12 <option value="旅游" selected="selected">旅游</option> 13 <option value="運動">運動</option> 14 <option value="購物">購物</option> 15 </select> 16 <input type="submit" value="確定" /> 17 <input type="submit" value="提交" /> 18 </form> 19 </body> 20 </html>使用重置按鈕,重置表單信息
當用戶需要重置表單信息到初始時的狀態時,比如用戶輸入“用戶名”後,發現書寫有誤,
可以使用重置按鈕使輸入框恢復到初始狀態。只需要把type設置為"reset"就可以。
語法:
<input type="reset" value="重置">
type:只有當type值設置為reset時,按鈕才有重置作用
value:按鈕上顯示的文字
舉例:
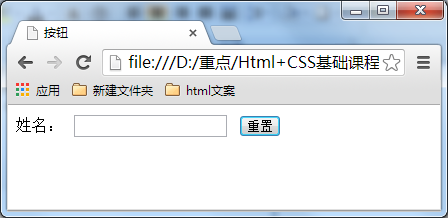
在瀏覽器中顯示的結果:
單擊重置按鈕
試一試:把“提交按鈕”改為“重置按鈕”
1、在編輯器中的第17行,把type="submit"改為type="reset"
2、在編輯器中的第17行,把value="提交"改為value="重置"
你是否輸入像下麵的代碼:
九、form表單中的label標簽

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>form中的lable標簽</title> 6 </head> 7 8 <body> 9 <form> 10 <label for="male">男</label> 11 <input type="radio" name="gender" id="male" /> 12 <br /> 13 <label for="female">女</label> 14 <input type="radio" name="gender" id="female" /> 15 <br /> 16 <label for="email">輸入你的郵箱地址</label> 17 <input type="email" id="email" placeholder="Enter email"> 18 19 </form> 20 21 </body> 22 </html>form表單中的label標簽
label標簽不會向用戶呈現任何特殊效果,它的作用是為滑鼠用戶改進了可用性。
如果你在 label 標簽內點擊文本,就會觸發此控制項。就是說,當用戶單擊選中該label標簽時,
瀏覽器就會自動將焦點轉到和標簽相關的表單控制項上(就自動選中和該label標簽相關連的表單控制項上)。
語法:
<label for="控制項id名稱">
註意:標簽的 for 屬性中的值應當與相關控制項的 id 屬性值一定要相同。
例子:
<form> <label for="male">男</label> <input type="radio" name="gender" id="male" /> <br /> <label for="female">女</label> <input type="radio" name="gender" id="female" /> <label for="email">輸入你的郵箱地址</label> <input type="email" id="email" placeholder="Enter email"> </form>
來試試:完成下麵任務
要求:慢跑、登山和籃球覆選框要與各自的覆選項用for屬性關聯。效果圖如下:
參考代碼如下: 你對什麼運動感興趣:<br />
<label for="jog">慢跑</label> <input type="checkbox" name="jog" id="jog" /><br /> <label for="climb">登山</label> <input type="checkbox" name="climb" id="climb" /><br /> <label for="basketball">籃球</label> <input type="checkbox" name="basketball" id="basketball" />
不加label的話滑鼠一定要點擊小圓點才能激活條目,加了label可以直接點擊對應的文字來激活條目。
label的作用就是獲得焦點,在例子中,把滑鼠移動到文字上(男、女、輸入你的郵箱地址),同樣可以激活控制項進行選擇,輸入。
但是如果不加label的話,滑鼠就必須移動到控制項上面。
name 可以重覆,id不可以重覆,在程式中,使用name定位值,不使用id 定位。如本例中name="gender",但是有id=male和id=“female”。