Hack是針對不同的瀏覽器去寫不同的CSS樣式,從而讓各瀏覽器能達到一致的渲染效果,那麼針對不同的瀏覽器寫不同的CSS CODE的過程,就叫CSS HACK,同時也叫寫CSS Hack。然後將Hack放在瀏覽器特定的CSS文件中,讓其符合條件的瀏覽器解析這些代碼,就如前面所說的條件樣式,我們將CSS
Hack是針對不同的瀏覽器去寫不同的CSS樣式,從而讓各瀏覽器能達到一致的渲染效果,那麼針對不同的瀏覽器寫不同的CSS CODE的過程,就叫CSS HACK,同時也叫寫CSS Hack。然後將Hack放在瀏覽器特定的CSS文件中,讓其符合條件的瀏覽器解析這些代碼,就如前面所說的條件樣式,我們將CSS Hack代碼放入條件樣式文件中,符合條件的瀏覽器就解析,不符合的將不解析,從面達到您所需要的頁面渲染效果。總的一句話來說使用CSS Hack將會使用你的CSS代碼部分失去作用,然後藉助條件樣式,使用其原CSS代碼在一些瀏覽器解析,而CSS Hack代碼在符合條件要求的瀏覽器中替代原CSS那部分代碼。常見的就是在IE6下使用,不具體說,我想大家都有碰到過了。下麵我們就一起來看看所有瀏 覽器都具有什麼Hack,換句話說,各種瀏覽器都能識別哪些CSS的寫法。
下麵是我收集有關於各瀏覽器下Hack的寫法
1、Firefox
@-moz-document url-prefix() { .selector { property: value; } }
上面是僅僅被Firefox瀏覽器識別的寫法,具體如:
@-moz-document url-prefix() { .demo { color:lime; } }
支持Firefox的還有幾種寫法:
/* 支持所有firefox版本 */ #selector[id=selector] { property: value; } 或者:
@-moz-document url-prefix() { .selector { property: value; } } /*
支持所有Gecko內核的瀏覽器 (包括Firefox) */ *>.selector { property: value; }
2、Webkit枘核瀏覽器(chrome and safari)
@media screen and (-webkit-min-device-pixel-ratio:0) { Selector { property: value; } }
上面寫法主要是針對Webkit內核的瀏覽器,如Google Chrome 和 Safari瀏覽器:
@media screen and (-webkit-min-device-pixel-ratio:0) { .demo { color: #f36; } }
3、Opera瀏覽器
html:first-child>body Selector {property:value;} 或者: @media all
and (min-width:0) { Selector {property: value;} } 或者: @media all and
(-webkit-min-device-pixel-ratio:10000), not all and
(-webkit-min-device-pixel-ratio:0) { head~body Selector { property:
value; } }
上面則是Opera瀏覽器的Hack寫法:
@media all and (-webkit-min-device-pixel-ratio:10000), not all and
(-webkit-min-device-pixel-ratio:0) { head~body .demo { background:
green; } }
4、IE9瀏覽器
:root Selector {property: value9;}
上面是IE9的寫法,具體應用如下:
:root .demo {color: #ff09;}
5、IE9以及IE9以下版本
Selector {property:value9;}
這種寫法只有IE9以及IE9以下版本能識別,這裡需要註意此處“9”只能是“9”不能是別的,比如說“8”,不然會失去效果的,如:
.demo {background: lime9;}
6、IE8瀏覽器
Selector {property: value/;} 或者: @media �screen{ Selector {property: value;} }
上面寫法只有IE能識別,如:
.color {color: #fff/;} 或者: @media �screen{ .color {color: #fff;} }
7、IE8以及IE8以上的版本
Selector {property: value�;}
這種寫法只有IE8以及IE8以上版本支持,如
.demo {color: #ff0�;}
8、IE7瀏覽器
*+html Selector{property:value;} 或 *:first-child+html Selector {property:value;}
上面兩種是IE7瀏覽器下才能識別,如:
*+html .demo {background: green;} 或者: *:first-child+html .demo {background: green;}
9、IE7及IE7以下版本瀏覽器
Selector {*property: value;}
上面的寫法在IE7以及其以下版本都可以識別,如:
.demo {*background: red;}
10、IE6瀏覽器
Selector {_property/**/:/**/value;} 或者: Selector {_property: value;} 或者: *html Selector {property: value;}
具體應用如下:
.demo {_width/**/:/**/100px;} 或者: .demo {_width: 100px;} 或者: *html .demo {width: 100px;}
上面具體介紹了各種版本瀏覽器下如何識別各種的Hack寫法,包括了IE6-9以及現代版本的瀏覽器寫法。綜合上面的所述,我們針對不同瀏覽器的Hack寫法主要分為兩種從CSS選擇器和CSS屬性上來區別不同的Hack寫法。下麵我們分別來看這兩種的不同寫法:
CSS選擇器的Hack寫法
下麵我們主要來看CSS選擇器和CSS屬性選擇器在不同瀏覽器的支持情況。下麵先來看CSS選擇器支持情況。
CSS選擇器的Hack寫法
1、IE6以及IE6以下版本瀏覽器
* html .demo {color: green;}
2、僅僅IE7瀏覽器
*:first-child+html .demo {color: green;}
3、除IE6之外的所有瀏覽器(IE7-9, Firefox,Safari,Opera)
html>body .demo {color: green;}
4、IE8-9,Firefox,Safari,Opear
html>/**/body .demo {color: green;}
5、IE9+
:root .demo {color: red;}
6、Firefox瀏覽器
@-moz-document url-prefix() { .demo { color: red; } }
6、Webkit內核瀏覽器(Safari和Google Chrome)
@media screen and (-webkit-min-device-pixel-ratio:0) { .demo { color: red; } }
7、Opera瀏覽器
@media all and (-webkit-min-device-pixel-ratio:10000), not all and
(-webkit-min-device-pixel-ratio:0) { head~body .demo { color: red; } }
8、iPhone / mobile webkit
@media screen and (max-device-width: 480px) { .demo { color: red } }
CSS屬性Hack寫法
1、IE6瀏覽器
.demo {_color: red;}
2、IE6-7瀏覽器識別
.demo {*color: red;}
3、所有瀏覽器除IE6瀏覽外
.demo {color/**/:red;}
4、IE6-9瀏覽器
.demo {color: red9;}
5、IE7-8瀏覽器
.demo {color/***/:red9;}
上面羅列的都是各種瀏覽器下的有關於CSS的Hack的寫法,基中有針對於現代瀏覽器Safari,Google
Chrome和Firefox的寫法,而且也有針對於我們前端人員最討厭的IE6-9的各版本瀏覽器的Hack的寫法,而且這些Hack我們又分為CSS
選擇器的Hack寫法和CSS屬性的Hack寫法。然而具體何種適用,大家可以要據自己的需求來定,下麵列出我個人的兩種寫法:
一、經濟實惠型定法:
這種寫法註重單獨的CSS的Hack寫法。不同的瀏覽器使用不同的Hack寫法,其實也只是以IE的Hack寫法比較多(因為我們寫Hack也主要是針對
IE的瀏覽器)特別是IE6下的瀏覽器。單獨為各種瀏覽器寫Hack的好處是:針對各種瀏覽順的Hack寫法省力易記。因為其他的瀏覽器主要是針對現代瀏
覽器,相對來說是比較少的。針對於這種Hack的使用,我推薦使用下麵的方法:
.demo { color: red;/*所有現代瀏覽器*/ color: green9;/*所有IE瀏覽器*/ color:
lime�;/*IE8-9瀏覽器*/ *color: red;/*IE6-7瀏覽器*/ +color: blue;/*IE7瀏覽器*/
_color: orange;/*IE6瀏覽器*/ } @media all and (min-width:0px){ color:
#000;/*Webkit和Opera瀏覽器*/ } @media screen and
(-webkit-min-device-pixel-ratio:0) { color: #f36;/*Webkit內核瀏覽器*/ }
@media all and (-wekit-min-device-pixel-ratio:10000), not all and
(-webkit-min-device-pixel-ratio:0) { head~body .demo {color: #369;}
/*Opera*/ } @-moz-document url-prefix(){ .demo{color:#ccc;}/* all
firefox */ }
二、完美主義寫法
這種方法是追求完美主義的寫法,主要是配合我們上一節所說的IE條件註釋,全部採用選擇器Hack的寫法。這種寫法分兩步:
1、創建條件樣式表,併在HTML中body里添加相應的class類名:
<!–[if IE6]–><<!–[if IE7]–><!–[if IE8]–><!–[if IE9]–><!–[if !IE]–>
2、接著創建對應的樣式
.demo {color: blue;}/*現代瀏覽器*/ .non-ie .demo {color: red;}/*除IE外瀏覽器*/
.ie9 .demo {color: yellow;}/*IE9瀏覽器*/ .ie8 .demo{color:
green;}/*IE8瀏覽器*/ .ie7 .demo {color: orange;}/*IE7瀏覽器*/ .ie6 .demo
{color: lime;}/*IE6瀏覽器*/ @media all and (min-width: 0px){ .demo
{color:black;} /* webkit and opera */ } @media screen and
(-webkit-min-device-pixel-ratio:0){ .demo{color:#369;}/* webkit */ }
@media all and (-webkit-min-device-pixel-ratio:10000), not all and
(-webkit-min-device-pixel-ratio:0) { head~body .demo{color:#cf6;}/*
opera */ } @-moz-document url-prefix(){ .demo{color:#963;}/* firefox * /
}
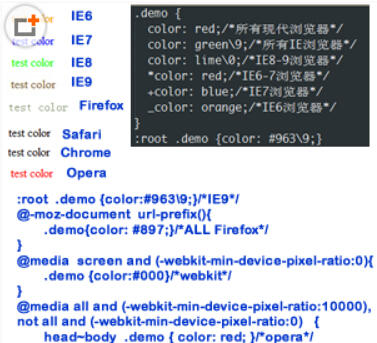
上面就是目前各種瀏覽器下,相關CSS的Hack的寫法,下麵我們具體來看一個實例:
HTML Markup
test color
CSS Code
.demo { color: red;/*所有現代瀏覽器*/ color: green9;/*所有IE瀏覽器*/ color:
lime�;/*IE8-9瀏覽器*/ *color: red;/*IE6-7瀏覽器*/ +color: blue;/*IE7瀏覽器*/
_color: orange;/*IE6瀏覽器*/ } :root .demo {color: #9639;} @-moz-document
url-prefix(){ .demo{color:#897;}/* all firefox */ } @media screen and
(-webkit-min-device-pixel-ratio:0) { .demo { color: #000; }/*webkit*/ }
@media all and (-webkit-min-device-pixel-ratio:10000), not all and
(-webkit-min-device-pixel-ratio:0) { head~body .demo { color: red;
}/*opera*/ }
請看最終效果圖:
>
轉載自http://www.wufangbo.com/css-hack/


