No1. 必須搭建java環境 只需要最基礎的java環境,也就是cmd下可以運行java和javac即可, 具體教程請自行百度,都會有很詳細的教程,這裡不重點介紹。 No2. 下載安裝HBuilder 請在這裡下載HBuilder:http://www.dcloud.io/, 下載完成後請將zip ...
No1. 必須搭建java環境
只需要最基礎的java環境,也就是cmd下可以運行java和javac即可,
具體教程請自行百度,都會有很詳細的教程,這裡不重點介紹。
No2. 下載安裝HBuilder
請在這裡下載HBuilder:http://www.dcloud.io/,
下載完成後請將zip包解壓縮到自定義的目錄(windows),
並將該目錄下的HBuilder.exe發送快捷方式到桌面。

雙擊該快捷方式,
第一次打開HBuilder需要註冊,還請註冊,幾分鐘搞定,
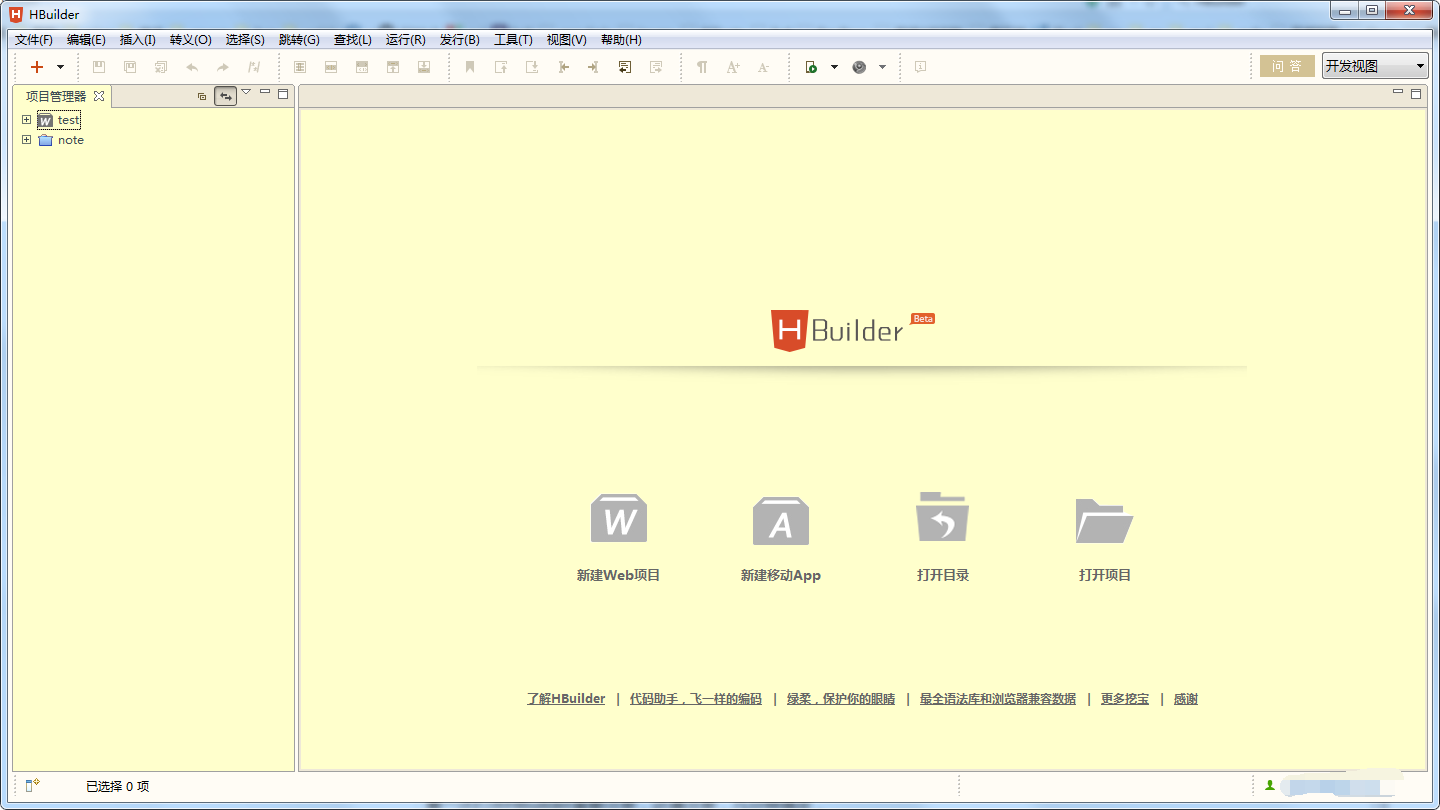
登錄後即可看到HBuilder主界面:

使用過Eclipse或者MyEclipse的開發人員應該很熟悉這個界面吧,
對,HBuilder就是基於Eclipse做的二次開發IDE,
所以大部分Eclipse的操作,快捷鍵都可以直接挪過來使用。
No3. HBuilder 簡介
介紹
稍微介紹下HBuilder可以做的事情:
1.前端開發
各種快捷鍵,各種提示,最好的一點是對所有html,css,js的各瀏覽器相容性都有提示。
2.web開發
脫胎自Eclipse,自然做java web開發不成問題。
3.app開發
這個才是重頭戲,編輯,線上打包,真機調試,6的飛起!!!
No4. HelloMUI 起航
1.新建項目
點擊主界面的新建移動app,或者通過項目管理器界面右鍵新建,或者ctrl+n,a新建,
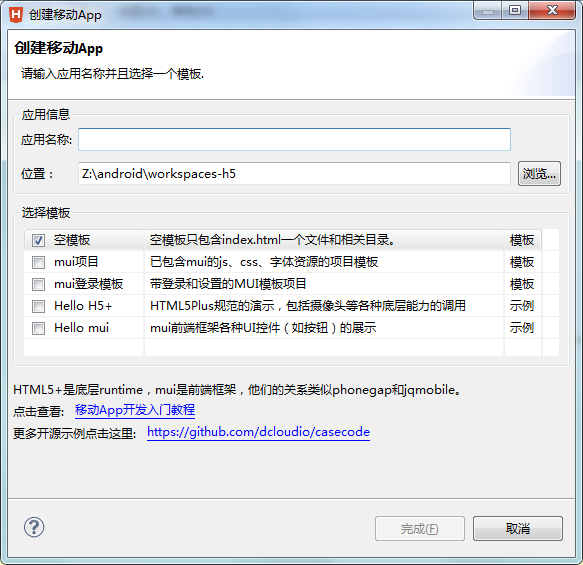
你會看到如下界面:

(1) 填寫應用名稱
類似Eclipse中的項目名稱
(2) 選擇位置
(3) 選擇模版
空模版
mui項目,自動引入mui相關文件
hello h5+項目,和官網提供的nativejs示例app相同
hello mui,和官網提供的mui示例相同
(4) 點擊完成
這裡選擇hello mui模版,你也可以選擇hello h5+模版,以後開發大部分選擇mui項目這個模版。
2.文件結構
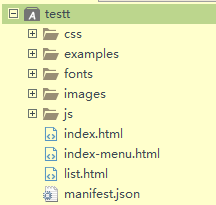
新建完成後,左側項目管理器中會出現如下目錄結構:

做前端開發的同學一定很熟悉了吧,
主要註意的是manifest.json,
很多app相關配置:app圖標,啟動頁,許可權等都在這裡配置。
End
就是這麼簡單,Now,你已經做完一個HelloMUI APP 了,剩下的就是看效果了。
3.真機調試
(1) 連接手機
請用數據線,而不是電源線連接手機,
ios需要下載一個調試插件,android可以直接調試,
絕對不需要額外的環境,不論是ios還是android,
選中項目,或者打開任意項目中的文件時,
點擊菜單--運行--真機運行--在xx設備上運行,
或者直接ctrl+r直接運行,
當你修改過文件後也可以直接ctrl+r,app就會重啟。
(2) 連接失敗
當你遇到連接失敗的時候,
android只需要隨便安裝一個手機助手,手機助手連接成功即可,
ios請參考說明。
(3) run
直接使用快捷鍵 【ctrl+r】,
然後開始享受你用HBuilder做的第一個app吧。

嗯,有時間會持續更新的,記錄學習情況,適當總結積累,總有一天小白也會成長為大神的,加油!


