1 . 相對定位relative:顧名思義,相對定位是相對於自己的位置來進行偏移,如下圖: 以盒子中心為基準,為每條邊的正方向,例: 向右移動20px : 代碼為left:20px;或者right:-20px; 向下移動20px : 代碼為top:20px;或者bottom:-20px; 2 . 絕 ...
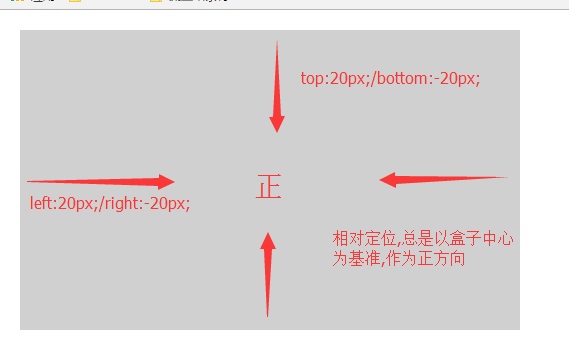
1 . 相對定位relative:顧名思義,相對定位是相對於自己的位置來進行偏移,如下圖:

以盒子中心為基準,為每條邊的正方向,例:
向右移動20px : 代碼為left:20px;或者right:-20px;
向下移動20px : 代碼為top:20px;或者bottom:-20px;

2 . 絕對定位:absolute
以其第一個定位的祖輩級盒子為標準,定位祖輩級的中心方向為正,如下圖:

3 . 固定定位fixed,是獨立於body標簽之外的,只以網頁html為基準的,其定位方式與絕對定位相似.都是以中心方向為正方向.
其寬度百分比也是只以html為基準的.
註: 1.如果沒有對父級定位,絕對定位absolute則預設以其第一個定位的祖輩為標準.
2.絕對定位和相對定位的盒子,其寬度百分比是以第一個定位祖輩為基準的;預設的是以body為基準的



