▓▓▓▓▓▓ 大致介紹 這次是一個簡單的效果,就是思路的問題 效果: ▓▓▓▓▓▓ 思路 旋轉的效果就是根據滑鼠的的移動距離來顯示不同的圖片,形成視覺差,仿佛就是在正真的旋轉 由於效果是根據滑鼠的移動距離來操作的,即移動的像素值。如果按照預設的情況,移動滑鼠的時候圖片就旋轉的太快了,所以我們要給滑鼠 ...
▓▓▓▓▓▓ 大致介紹
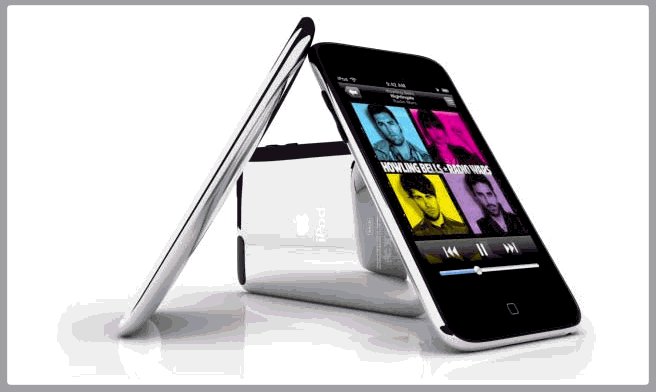
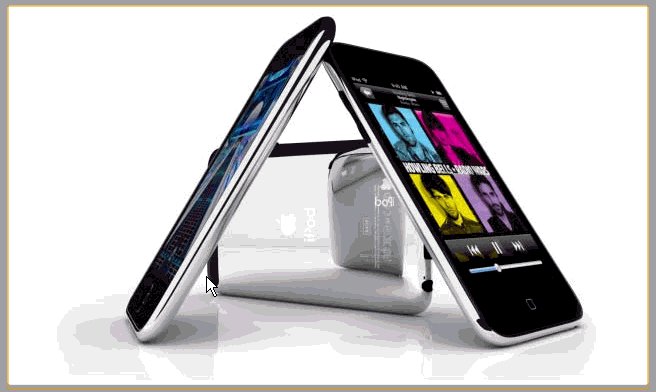
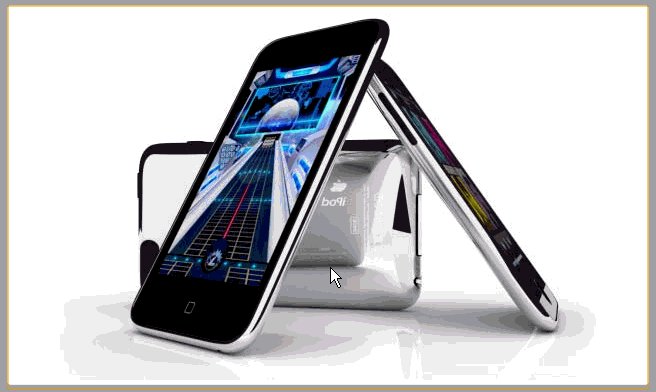
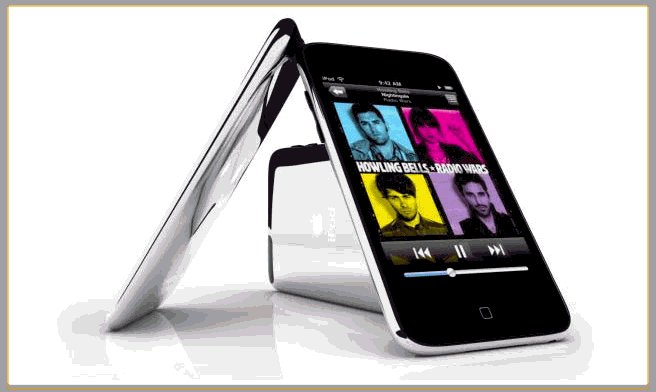
這次是一個簡單的效果,就是思路的問題
效果:

▓▓▓▓▓▓ 思路
旋轉的效果就是根據滑鼠的的移動距離來顯示不同的圖片,形成視覺差,仿佛就是在正真的旋轉
由於效果是根據滑鼠的移動距離來操作的,即移動的像素值。如果按照預設的情況,移動滑鼠的時候圖片就旋轉的太快了,所以我們要給滑鼠移動的距離處以15,降低圖片的旋轉速度。
1 var l = parseInt(-x/15);
有一個問題是在滑鼠向左移動的時候,移動的距離是負的。要想正確的顯示圖片,就要對負值進行處理。例如-1,圖片要顯示最後一張即72張(圖片一共有72張)。-100時要顯示第44張圖片,但是由於圖片的命名是從1開始的,而不是從0開始的,所以要在最後加1
1 var l = parseInt(-x/15); 2 3 if(l > 0){ 4 l = l%72+1; 5 }else{ 6 l = (l + -72*(Math.floor(l/72))) + 1; 7 }
▓▓▓▓▓▓ 代碼
1 <style> 2 html,body {height:100%;} 3 body {margin:0;} 4 img{ 5 width: 640px; 6 height: 378px; 7 position: absolute; 8 left: 50% 9 top: 50%; 10 margin-top:120px; 11 margin-left:320px; 12 } 13 14 </style> 15 <script> 16 window.onload = function(){ 17 18 var x = 0; 19 var oImg = document.getElementById('img1'); 20 21 22 document.onmousedown = function(ev){ 23 24 var ev = ev || enent; 25 var disX = ev.clientX - x; 26 27 document.onmousemove = function(ev){ 28 var ev = ev || event; 29 x = ev.clientX - disX; 30 31 var l = parseInt(-x/15); 32 33 if(l > 0){ 34 l = l%72+1; 35 }else{ 36 l = (l + -72*(Math.floor(l/72))) + 1; 37 } 38 39 oImg.src = "img/Seq_v04_640x378_"+ l +".jpg" 40 41 return false; 42 }; 43 44 document.onmouseup = function(){ 45 document.onmouseup = null; 46 document.onmousemove = null; 47 } 48 49 return false; 50 } 51 52 } 53 </script> 54 </head> 55 <body> 56 <div class="img_wrap"> 57 <img id="img1" src="img/Seq_v04_640x378_1.jpg" > 58 </div> 59 </body>


