最近的計劃,就是每天來幾個特效,當然這裡有限制,在什麼候選區只能放一個,還每天有限制發佈的,哎, 啊 終於寫完了,看到一個挺好玩的東西,想到能不能用網頁的特效做出來,試試唄!不過,一想肯東有很多的 相類似的了,不過,反正就是挺有成就感的。高興即來淫詩一首,兩眼黑黑,燈下黑黑,嘿嘿嘿嘿嘿嘿嘿嘿。。。 ...
最近的計劃,就是每天來幾個特效,當然這裡有限制,在什麼候選區只能放一個,還每天有限制發佈的,哎,
啊 終於寫完了,看到一個挺好玩的東西,想到能不能用網頁的特效做出來,試試唄!不過,一想肯東有很多的
相類似的了,不過,反正就是挺有成就感的。高興即來淫詩一首,兩眼黑黑,燈下黑黑,嘿嘿嘿嘿嘿嘿嘿嘿。。。
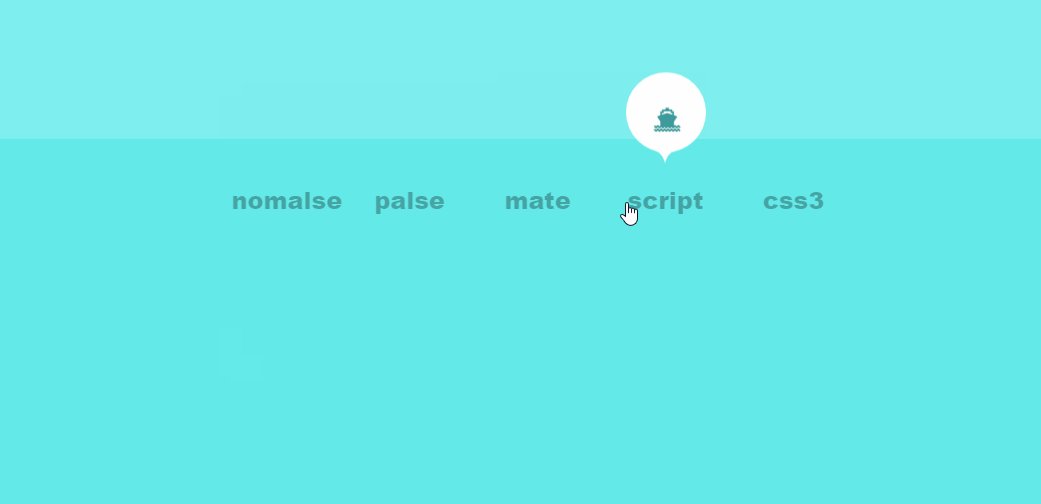
趕緊上例子咯

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/normalize.css" />/*normalize這個css框架呢,可以去搜搜,挺好用的*/
<link rel="stylesheet" href="css/font-awesome.min.css" />/*這個呢,是小圖標css框架,用法和bootstrap差不多*/
<style>
*,*:before,*:after{
-ms-box-sizing:border-box;
-o-box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;/*這裡主要是想真正的widdth就是width,不要把什麼padding啊,border啊等加進來,這才真正的符合人的視角*/
}
html,body{
width: 100%;
height: 100%;
background: rgba(95, 234, 234, 0.8);
font-size: 24px;
font-weight: 600;
font-family: "arial black";
}
ul,li{
list-style: none;
display: inline-block;
}
a{
display: block;
text-decoration: none;
color:rgba(0,0,0,0.3);
}
li{
padding: 20px 0;
margin: 0 10px;
}
.da{
width: 700px;
margin-top: 200px;
margin-left: 50%;
-webkit-transform:translateX(-50%);/*這兩行代碼也是居中的技巧*/
}
.da li{
width: 100px;
height: 100px;
text-align: center;
position: relative;
z-index: 999;/*一定位就要想到z-index,不管有沒有用*/
}
.da span{
position: absolute;
bottom:100%;/*我歸之為“巧用100%”,先什麼left,top 啊,都不加,光是position看看,因為%是相對於他的父類,如果他的上邊貼緊父類的上邊框,這就是不是可以考慮用100%了呢?*/
left: 60%;
margin-left: -50%;
z-index: 9998;
width: 80px;
height: 80px;
background: #fff;
border-radius: 50%;/*圓角*/
color:rgba(12, 130, 130, 0.8);
opacity: 0;
transition:opacity 0.3;/*css3很重要的標簽,過渡。4個值,標簽名(對象是誰)時間(多久)方式(勻速啊,變速啊,先怎麼後怎麼樣啊)延遲時間(等多久開始)我這裡只用到前兩個*/
}
.da span:after{/*做完今天這個,我感覺偽類就是來修修補補,或者拼接用的,當然,他還有一個很好用的東東,就是清除浮動{content:“”;display:block;clear:both,核心這個}*/
content: "";
width: 40px;
height: 40px;
background: url(imges/tip.svg) no-repeat;/*avg格式的圖片,不會因為變大而失真*/
position: absolute;
top:100%;
left:80%;
margin-left: -50%;
margin-top: -8px;
}
.da i{
position: absolute;
left:85%;
margin-left:-50%;
margin-top:30px;
margin-bottom: 20px;
}
/*-----------------------接下來就是核心代碼,前邊是在搭框架-----------------------------------------------------------------*/
span{
transition:transform 0.3s;
-webkit-transition:transform 0.3s;
}
span i{
transition:transform 0.1s;
-webkit-transition:transform 0.1s;
}
li:hover span{
transform:rotate3d(0,0,0,0deg) translate3d(0,0,0) scale3d(1,1,1);
-webkit-transform:rotate3d(0,0,0,0deg) translate3d(0,0,0) scale3d(1,1,1);
opacity: 1;
}
li:hover span i{
transform:scale3d(1,1,1) translate3d(0,0,0);
-webkit-transform:scale3d(1,1,1) translate3d(0,0,0);
}/*這裡每個類吧相同的都提出來了,相同的是什麼?就是最終的狀態是一樣的*/
/*接下來就是每個分部分,rotatwd旋轉角度 scale縮放 translate平移 其中加了3d就是讓他進行3d變換,當然還有一個2d。 */
span.content1{
transform-origin: center bottom;
-webkit-transform-origin: center bottom;
transform:rotate3d(1,1,1,60deg);
-webkit-transform:rotate3d(1,1,1,60deg);
}
span.content1 i{
transform:scale3d(0.01,0.01,1);
-webkit-transform:scale3d(0.01,0.01,1);
}
span.content2{
transform-origin: center bottom;
-webkit-transform-origin: center bottom;
transform:translate3d(0,20px,0);
-webkit-transform:translate3d(0,20px,0);
}
span.content2 i{
transform:translate3d(0,10px,0);
-webkit-transform:translate3d(0,10px,0);
}
span.content3{
transform-origin: center bottom;
-webkit-transform-origin: center bottom;
transform:rotate3d(0,1,0,90deg) translate3d(0,8px,0);
-webkit-transform:rotate3d(0,1,0,90deg) translate3d(0,8px,0);
}
span.content3 i{
transform:translate3d(0,-2px,0);
-webkit-transform:translate3d(0,-2px,0);
}
span.content4{
transform:translate3d(0,-12px,0);
-webkit-transform:translate3d(0,-12px,0);
}
span.content4 i{
transform:translate3d(0,12px,0);
-webkit-transform:translate3d(0,12px,0);
}
span.content5{
transform:scale(0.01) translate3d(0,10px,0);/*最重要的,就是scale如果你把它縮成0,可能會發生效果不發出現的情況,不行你可以去試,所以儘可能把他弄成0,01*/
-webkit-transform:scale(0.01) translate3d(0,10px,0);
}
span.content5 i{
transform:translate3d(0,20px,0);
-webkit-transform:translate3d(0,20px,0);
}
</style>
</head>
<body>
<div class="da">
<ul>
<li>
<a href="#">nomalse<span class="content1"><i class="fa fa-camera"></i></span></a>
</li>
<li>
<a href="#">palse<span class="content2" ><i class="fa fa-bicycle"></i></span></a>
</li>
<li>
<a href="#">mate<span class="content3" ><i class="fa fa-bus"></i></span></a>
</li>
<li>
<a href="#">script<span class="content4"><i class="fa fa-ship"></i></span></a>
</li>
<li>
<a href="#">css3<span class="content5"><i class="fa fa-plane"></i></span></a>
</li>
</ul>
</div>
</body>
</html>



