對圖片設置line-height不會垂直居中,而是有一個規律:圖片底部向上距離行高中垂線6px。多行文字未必中垂線對齊,可能是底線對齊。 ...
》原創文章,轉載請註明來源!
二、對行內元素(文字、圖片、兄弟元素)、塊級元素設置line-height後的表現
- line-height通過行內元素(文字、圖片等)表現。
- 文字的line-height能使文字居中,即垂直居中性。
- 文字的line-heigh可以通過繼承也可以使用內聯得到(內聯優先)。
- 圖片的line-height不能居中,放映出的特點是圖片底部總是超過行高中垂線6px的距離。
- 圖片的line-height只能通過繼承得到,內聯設置無效。
- 同一行的line-height,中垂線對齊(span)/底線對齊(div)。
1,line-height通過行內元素表現。
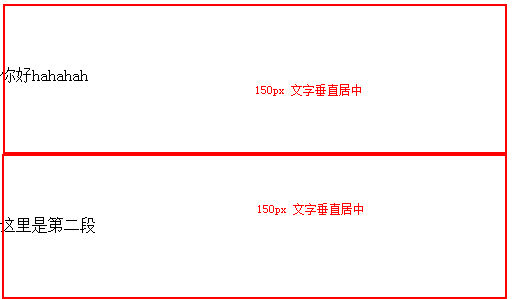
<div class="number1" style="line-height:150px;"> <div>你好hahahah<br/>這裡是第二段</div> </div>

2,給圖片設置line-height
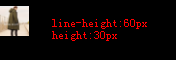
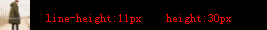
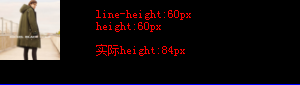
在測試過程中,筆者發現一個奇怪的6px現象,雖然估計並沒啥卵用。以下是筆者的觀察得出的結論,歡迎吐槽和批評。 結論: 1,圖片的line-height只能根據繼承得到,寫在內聯里會被覆蓋。 2,給圖片設置line-height並不能使其居中。表現為圖片底部向上總是距離行高中垂線6px。 關於圖片line-height的神秘6px——圖片底部向上到行高中垂線的距離始終為6px 為了對比相同line-height下文字和圖片的高度表現,為各個行內元素都加上了div,因為div都是由內部的行內元素的高度撐起來的,可直觀反映出行內元素的高度。為了橫向對比,display設置為inline-block。(實際代碼中為了避免inline-block存在間距的影響,html代碼是連在一起的)<div style="line-height:150px"> <div class="first">你好hahahah</div> <div class="wraper"> <img src="C:\Users\Administrator\Desktop\桌面\gallery4.jpg" > </div> <div class="sec">這裡是第二段</div> </div> .first,.sec{display:inline-block;font-size:16px} .wraper{display:inline-block} .wraper img{height:120px;line-height:60px}
 給圖片高度為120px設置行高150px後具體行高的變化:189px。
給圖片高度為120px設置行高150px後具體行高的變化:189px。
 進而得出結論:
進而得出結論:
- 當圖片的高度 height-6px<=行高/2時,行高高度為實際高度。即使圖片高度只有5px,圖片底部距離行高中垂線也只有6px。

- 當圖片的高度 height-6px>0 且 行高<12px,圖片高度為實際高度。

- 當 圖片的高度 height-6px>行高/2時,實際高度為 height-6px+lineHeight/2

3,兄弟元素設置line-height
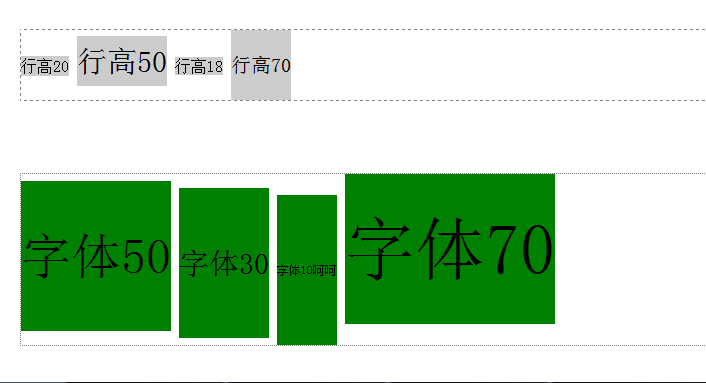
在同一行的inline/inline-block元素中,設置了inline-block的div元素對齊方式表現為底線對齊,而像span這樣原本就是inline元素的兄弟元素表現為中垂線對齊。<div class="span_part"> <span style="line-height:20px">行高20</span> <span style="line-height:50px;font-size:30px">行高50</span> <span style="line-height:18px;">行高18</span> <span style="line-height:70px;font-size:20px">行高70</span> </div> <br/> <div class="div_part"> <div style="font-size:50px">字體50</div> <div style="font-size:30px">字體30</div> <div style="font-size:10px">字體10呵呵</div> <div style="font-size:70px">字體70</div> </div> <br/> .span_part{border:1px dashed grey; margin-left:30px;} .span_part span{display:inline-block; } .div_part{line-height:150px; border:1px dotted grey; margin-left:30px;} .div_part div{ display:inline-block;}

三、line-height的實際應用
單行文字應用:
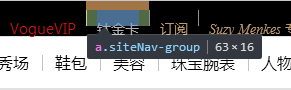
直接line-height設為父元素一樣就可以居中。 若和父元素的高度不一致,如下: 當父元素height和子元素line-height衝突 height:16px; line-height:36px;
多行文字應用:
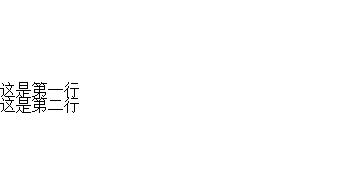
<div style="line-height:150px"> <span style="line-height:15px;display:inline-block"> 這是第一行<br/> 這是第二行 </span> </div>
 如果不設置display:inline-block,則會每一行都占據150px。目前還不理解為什麼會這樣~
如果不設置display:inline-block,則會每一行都占據150px。目前還不理解為什麼會這樣~
① 父元素(這裡是div)設置和高度一致的 line-height (如200px)
② 子元素 (這裡是span) 設置合適的line-height,並設置display:inline-block、vertical-align: middle;



