分類搜索實現 1.添加搜索框 打開Index視圖,添加一個搜索框,代碼如下: ... <div class="portlet light"> <div class="portlet-title portlet-title-filter"> <div class="inputs inputs-full ...
分類搜索實現
1.添加搜索框
打開Index視圖,添加一個搜索框,代碼如下:... <div class="portlet light"> <div class="portlet-title portlet-title-filter"> <div class="inputs inputs-full-width"> <div class="portlet-input"> <form> <div class="input-group"> <input id="CategoriesTableFilter" class="form-control" placeholder="@L("SearchWithThreeDot")" type="text" value="@ViewBag.FilterText"> <span class="input-group-btn"> <button id="GetCategoriesButton" class="btn default" type="submit"><i class="icon-magnifier"></i></button> </span> </div> </form> </div> </div> </div> <div class="portlet-body"> ...
保存,刷新頁面,效果如下:

2.搜索點擊事件
打開Index.js【..\MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Views\Category\Index.js】 添加如下代碼://新建分類點擊事件 $('#CreateNewCategoryButton').click(function () { _createModal.open(); }); //搜索點擊事件 $('#GetCategoriesButton').click(function (e) { //取消事件的預設動作 e.preventDefault(); getCategories(); });
然後修改getCategories函數為如下:
function getCategories(reload) { if (reload) { _$categoriesTable.jtable('reload'); } else { _$categoriesTable.jtable('load', { filter: $('#CategoriesTableFilter').val() }); } }
3.創建Dto
在CategoryApp\Dto下創建一個類GetCategoriesInput.cs 【..\MyCompanyName.AbpZeroTemplate.Application\CategoryApp\Dto\GetCategoriesInput.cs】 代碼如下:public class GetCategoriesInput : PagedAndSortedInputDto, IShouldNormalize { public string Filter { get; set; } public void Normalize() { if (string.IsNullOrEmpty(Sorting)) { Sorting = "Name"; } } }
4.修改方法
打開文件ICategoryAppService 【..\MyCompanyName.AbpZeroTemplate.Application\CategoryApp\ICategoryAppService.cs】 GetCategories方法修改為如下:PagedResultOutput<CategoryOutput> GetCategories(GetCategoriesInput input);
對應的實現類CategoryAppService,修改GetCategories方法如下:
public PagedResultOutput<CategoryOutput> GetCategories(GetCategoriesInput input) { //創建映射 Mapper.CreateMap<Category, CategoryOutput>(); var result=_categoryRepository.GetAll(); if (!string.IsNullOrWhiteSpace(input.Filter)) { result=result.Where(a => a.Name.Contains(input.Filter)); } int totalCount = result.Count(); return new PagedResultOutput<CategoryOutput>( totalCount, Mapper.Map<List<CategoryOutput>>(result.ToList()) ); }
5.測試
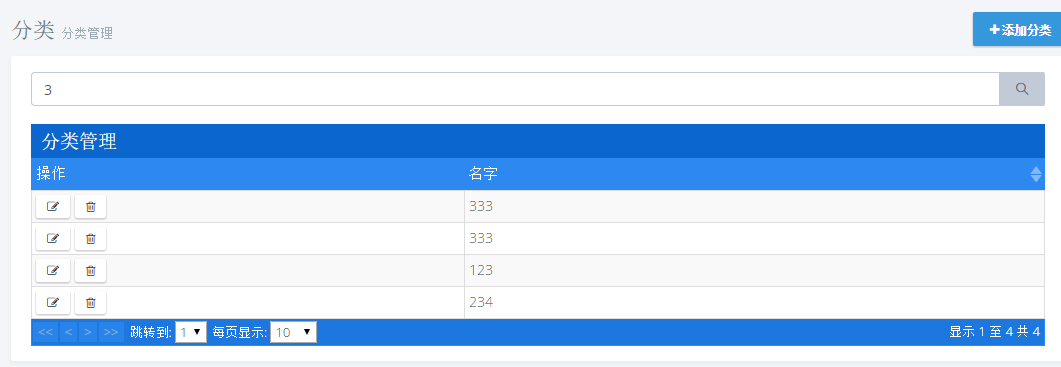
生成項目,刷新頁面,搜索框輸入字元進行查詢
表格分頁實現
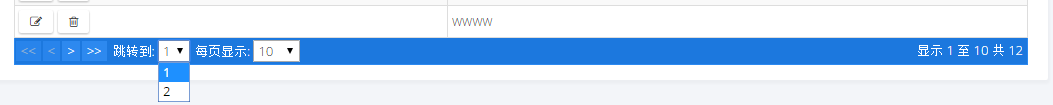
由於上面已經實現了一些代碼,分頁實現起來相對簡單,只要修改CategoryAppService類中的GetCategories方法即可,代碼如下:public PagedResultOutput<CategoryOutput> GetCategories(GetCategoriesInput input) { //創建映射 Mapper.CreateMap<Category, CategoryOutput>(); var result=_categoryRepository.GetAll(); if (!string.IsNullOrWhiteSpace(input.Filter)) { result=result.Where(a => a.Name.Contains(input.Filter)); } int totalCount = result.Count(); var list=result.OrderBy(input.Sorting).PageBy(input).ToList();//分頁 return new PagedResultOutput<CategoryOutput>( totalCount, Mapper.Map<List<CategoryOutput>>(list) ); }
同時引用using System.Linq.Dynamic; 以支持OrderBy傳入string作為參數,這是一個擴展方法 這裡順便把排序也完成了。
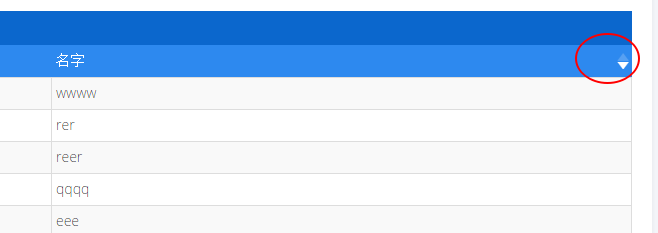
 點擊列可實現排序
點擊列可實現排序
 至此,整個分類功能已經完成,可以正常使用,如果要求更高,可以對按鈕進行許可權控制,不同角色操作不同按鈕,請繼續下一篇:許可權控制
至此,整個分類功能已經完成,可以正常使用,如果要求更高,可以對按鈕進行許可權控制,不同角色操作不同按鈕,請繼續下一篇:許可權控制


