1.創建實體類 參考:http://www.cnblogs.com/farb/p/4923137.html 在Core(領域層)項目下新建一個目錄Entities,在此目錄下新建一個Category類,代碼如下: public class Category:Entity { /// <summary ...
1.創建實體類
參考:http://www.cnblogs.com/farb/p/4923137.html
在Core(領域層)項目下新建一個目錄Entities,在此目錄下新建一個Category類,代碼如下:public class Category:Entity { /// <summary> /// 分類名稱 /// </summary> public string Name { get; set; } }
2.DbContext
參考:http://www.cnblogs.com/farb/p/4925290.html
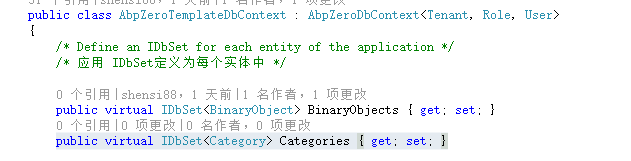
創建好實體類之後,需要在DbContext中進行定義。 打開文件AbpZeroTemplateDbContext.cs 【..\MyCompanyName.AbpZeroTemplate.EntityFramework\EntityFramework\AbpZeroTemplateDbContext.cs】
3.創建資料庫遷移
參考:http://www.cnblogs.com/farb/p/4925864.html
執行命令:Add-Migration "Add_Category" 可以看到生成的文件一個以cs結尾,這裡面的代碼是創建資料庫中表的,另一個以Designer.cs結尾,記錄的是資料庫遷移的版本記錄,最後一個以.resx文件是資源文件,暫且不需要考慮。
可以看到生成的文件一個以cs結尾,這裡面的代碼是創建資料庫中表的,另一個以Designer.cs結尾,記錄的是資料庫遷移的版本記錄,最後一個以.resx文件是資源文件,暫且不需要考慮。
 剛纔我們只是創建了創建資料庫所需要的類,但還沒有創建資料庫。為了創建資料庫,需要在包管理控制台執行以下命令:
PM> Update-Database
剛纔我們只是創建了創建資料庫所需要的類,但還沒有創建資料庫。為了創建資料庫,需要在包管理控制台執行以下命令:
PM> Update-Database
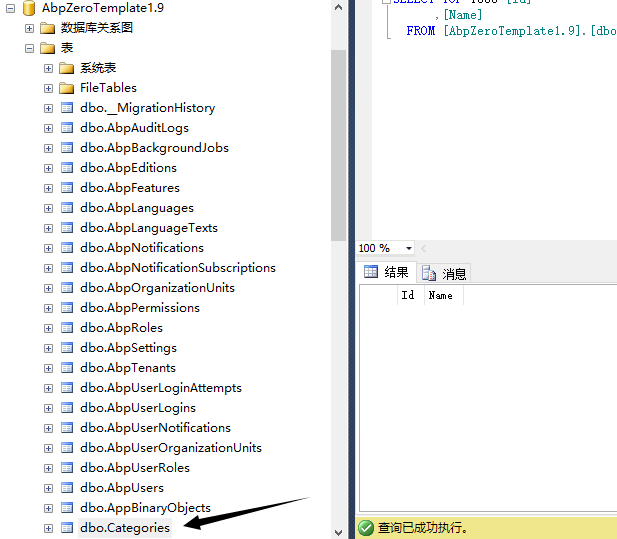
 可以看到表創建成功,並加了一個Id列,這是因為我繼承了Entity類。
可以看到表創建成功,並加了一個Id列,這是因為我繼承了Entity類。
4.定義、實現倉儲
參考:http://www.cnblogs.com/farb/p/4926493.html
http://www.cnblogs.com/farb/p/ABPPractice_ImplementRepository.html
在Core(領域層)項目下新建一個目錄IRepositories,用於存放實體倉儲介面,在此目錄下新建ICategoryRepository介面,此類的代碼應該是這樣的,我儘量用最簡潔的方式實現,此介面繼承了IRepository泛型介面,已經幫我定義好操作數據的方法,常用的都有。public interface ICategoryRepository: IRepository<Category> { }
現在來實現倉儲,打開EntityFramework層,找到名為“Repositories”的文件夾,在此目錄下新建類CategoryRepository,代碼如下:
public class CategoryRepository: AbpZeroTemplateRepositoryBase<Category>,ICategoryRepository { public CategoryRepository(IDbContextProvider<AbpZeroTemplateDbContext> dbContextProvider) : base(dbContextProvider) { } }
5.構建服務
參考:http://www.cnblogs.com/farb/p/4930968.html
在Application(應用服務層)項目下新建一個目錄CategoryApp,在CategoryApp目錄下再新建一個目錄Dto,Dto目錄下新建CategoryOutput類,如下圖所示 CategoryOutput類中代碼如下:
CategoryOutput類中代碼如下:
public class CategoryOutput : IOutputDto { public int Id { get; set; } public string Name { get; set; } } public class GetCategoriesOutput : IOutputDto { public List<CategoryOutput> Items { get; set; } }
現在來定義服務介面,在CategoryApp目錄下新建一個介面ICategoryAppService,介面代碼如下:
public interface ICategoryAppService : IApplicationService { PagedResultOutput<CategoryOutput> GetCategories(); }
接下來實現服務介面,在CategoryApp目錄下新建一個類CategoryAppService,類代碼如下:
public class CategoryAppService : AbpZeroTemplateAppServiceBase, ICategoryAppService { private readonly ICategoryRepository _categoryRepository; public CategoryAppService(ICategoryRepository categoryRepository) { _categoryRepository = categoryRepository; } public PagedResultOutput<CategoryOutput> GetCategories() { //創建映射 Mapper.CreateMap<Category, CategoryOutput>(); var result=_categoryRepository.GetAllList(); int totalCount = result.Count; return new PagedResultOutput<CategoryOutput>( totalCount, Mapper.Map<List<CategoryOutput>>(result) ); } }
6.創建控制器
參考:http://www.cnblogs.com/farb/p/BuildDynamicWebAPI.html
在Web項目下創建一個空的控制器CategoryController,代碼如下:public class CategoryController : AbpZeroTemplateControllerBase { // GET: Mpa/Category public ActionResult Index() { return View(); } }
7.創建視圖
然後再創建Index視圖,代碼如下:@using Abp.Web.Mvc.Extensions @using MyCompanyName.AbpZeroTemplate.Web.Navigation @{ ViewBag.CurrentPageName = PageNames.App.Common.Category;//作用就是選中菜單時會高亮 } @section Scripts { @Html.IncludeScript("~/Areas/Mpa/Views/Category/Index.js") } <div class="row margin-bottom-5"> <div class="col-xs-6"> <div class="page-head"> <div class="page-title"> <h1> <span>分類</span> <small>@L("CategoryManager")</small> </h1> </div> </div> </div> </div> <div class="portlet light"> <div class="portlet-body"> <div> <div id="CategoriesTable"></div> </div> </div> </div>
8.創建js文件
然後再創建Index.js文件,代碼如下:(function () { $(function () { var _$categoriesTable = $('#CategoriesTable'); var _categoryService = abp.services.app.category; _$categoriesTable.jtable({ title: app.localize('CategoryManager'),//標題 paging: true,//啟用分頁 sorting: true,//啟用排序 multiSorting: true,//啟用多列排序 actions: { listAction: { method: _categoryService.getCategories//獲取列表方法 } }, fields: { id: { key: true, list: false }, actions: { title: app.localize('Actions'),//操作列 width: '15%', sorting: false }, name: { title: app.localize('Name'), width: '20%' } } }); //獲取列表 function getCategories(reload) { if (reload) { _$categoriesTable.jtable('reload'); } else { _$categoriesTable.jtable('load'); } } //頁面載入完執行 getCategories(); }); })();
9.生成項目
最後生成項目,訪問商店--分類管理,結果應該是這樣的。 至此,簡單完成了分類列表功能,後續將完善增、刪、改功能。
至此,簡單完成了分類列表功能,後續將完善增、刪、改功能。


