1.打開Index視圖 頁面中添加一個按鈕,代碼如下: <div class="row margin-bottom-5"> <div class="col-xs-6"> <div class="page-head"> <div class="page-title"> <h1> <span>分類</s ...
1.打開Index視圖
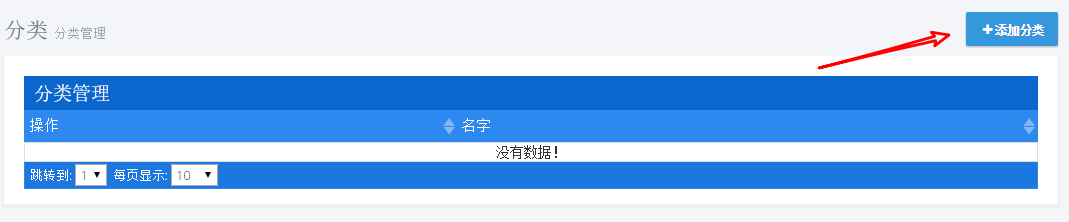
頁面中添加一個按鈕,代碼如下:<div class="row margin-bottom-5"> <div class="col-xs-6"> <div class="page-head"> <div class="page-title"> <h1> <span>分類</span> <small>@L("CategoryManager")</small> </h1> </div> </div> </div> @*這裡是添加的按鈕代碼*@ <div class="col-xs-6 text-right"> <button id="CreateNewCategoryButton" class="btn btn-primary blue"><i class="fa fa-plus"></i>添加分類</button> </div> </div>效果如下:
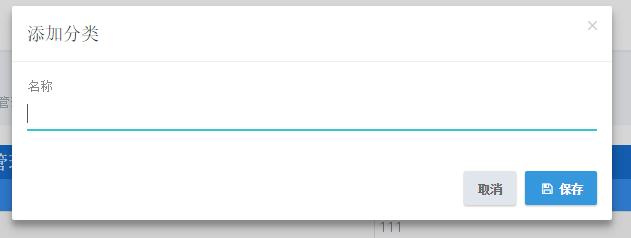
 點擊按鈕會彈出一個模態框進行分類添加
點擊按鈕會彈出一個模態框進行分類添加
2.模態框創建
在Category目錄下新建一個視圖_CreateModal.cshtml,代碼如下:@using MyCompanyName.AbpZeroTemplate.Web.Areas.Mpa.Models.Common.Modals @Html.Partial("~/Areas/Mpa/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel("添加分類")) <div class="modal-body"> <form name="CategoryForm"> <div class="form-group form-md-line-input form-md-floating-label"> <input class="form-control" type="text" name="Name"> <label>名稱</label> </div> </form> </div> @Html.Partial("~/Areas/Mpa/Views/Common/Modals/_ModalFooterWithSaveAndCancel.cshtml")
同樣再新建一個js文件_CreateModal.js,代碼如下:
(function ($) { app.modals.CreateCategoryModal = function () { var _categoryService = abp.services.app.category; var _$categoryForm = null; var _modalManager; this.init = function (modalManager) { _modalManager = modalManager; //取出Form表單 _$categoryForm = _modalManager.getModal().find('form[name=CategoryForm]'); }; this.save = function () { //序列化參數 var category = _$categoryForm.serializeFormToObject(); _modalManager.setBusy(true); _categoryService.createCategory( category ).done(function () { abp.notify.info(app.localize('SavedSuccessfully')); _modalManager.close(); abp.event.trigger('app.createCategoryModalSaved'); }).always(function () { _modalManager.setBusy(false); }); }; }; })(jQuery);
3.添加新建方法
打開ICategoryAppService文件,添加如下代碼:void CreateCategory(CreateCategoryInput input);
對應的實現類CategoryAppService,添加如下代碼:
public void CreateCategory(CreateCategoryInput input) { _categoryRepository.Insert(new Category() { Name = input.Name }); }
4.添加Dto
在Dto目錄下新建一個類CreateCategoryInput.cs,代碼如下:public class CreateCategoryInput:EntityDto,IInputDto { public string Name { get; set; } }
5.修改Index.js
最後打開Index.js,添加代碼如下:... var _categoryService = abp.services.app.category; var _createModal = new app.ModalManager({ viewUrl: abp.appPath + 'Mpa/Category/CreateModal',//載入視圖 scriptUrl: abp.appPath + 'Areas/Mpa/Views/Category/_CreateModal.js',//載入對應js modalClass: 'CreateCategoryModal' }); ... //頁面載入完執行 getCategories(); //添加點擊事件 $('#CreateNewCategoryButton').click(function () { _createModal.open(); }); //事件註冊 abp.event.on('app.createCategoryModalSaved', function () { getCategories(true); });
6.控制器
打開CategoryController,添加如下代碼:public ActionResult CreateModal() { return PartialView("_CreateModal"); }
最後,重新生成項目,刷新頁面,點擊添加分類