1.添加編輯按鈕 打開文件Index.js 【..\MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Views\Category\Index.js】 在actions中添加如下代碼: actions: { title: app.localize('Action ...
1.添加編輯按鈕
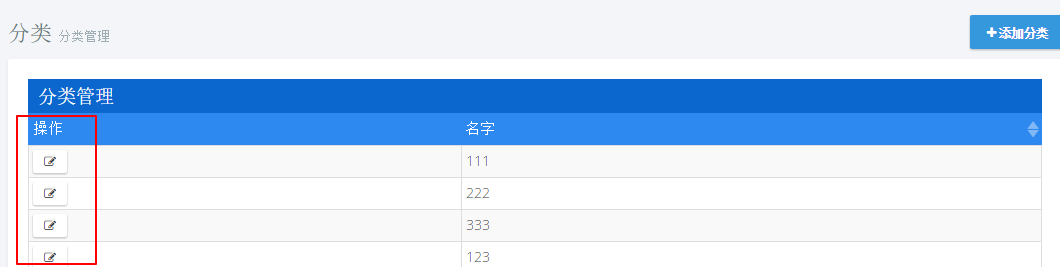
打開文件Index.js 【..\MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Views\Category\Index.js】 在actions中添加如下代碼:actions: { title: app.localize('Actions'),//操作列 width: '15%', sorting: false, display: function (data) { var $span = $('<span></span>'); $('<button class="btn btn-default btn-xs" title="' + app.localize('Edit') + '"><i class="fa fa-edit"></i></button>') .appendTo($span) .click(function () { _editModal.open({ id: data.record.id }); }); return $span; } },效果如下:

2.模態框創建
同樣,編輯也需要彈出一個模態框,然後修改值進行保存。 在Category目錄下新建一個視圖_EditModal.cshtml,代碼如下:@using MyCompanyName.AbpZeroTemplate.Web.Areas.Mpa.Models.Common.Modals @Html.Partial("~/Areas/Mpa/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel("編輯分類")) <div class="modal-body"> <form name="CategoryForm"> <input type="hidden" name="Id" value="@Model.Id" /> <div class="form-group form-md-line-input form-md-floating-label"> <input type="text" name="Name" value="@Model.Name" class="form-control edited" required > <label>名稱</label> </div> </form> </div> @Html.Partial("~/Areas/Mpa/Views/Common/Modals/_ModalFooterWithSaveAndCancel.cshtml")
同樣再新建一個js文件_EditModal.js,代碼如下:
var EditCategoryModal = (function ($) {
app.modals.EditCategoryModal = function () {
var _modalManager;
var _categoryService = abp.services.app.category;
var _$categoryForm = null;
this.init = function (modalManager) {
_modalManager = modalManager;
_$categoryForm = _modalManager.getModal().find('form[name=CategoryForm]');
_$categoryForm.validate();
};
this.save = function () {
if (!_$categoryForm.valid()) {
return;
}
var category = _$categoryForm.serializeFormToObject();
_modalManager.setBusy(true);
_categoryService.updateCategory(
category
).done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.editCategoryModalSaved');
}).always(function () {
_modalManager.setBusy(false);
});
};
};
})(jQuery);
3.添加方法
打開ICategoryAppService文件,添加如下代碼:void UpdateCategory(CreateCategoryInput input); CategoryOutput GetCategoryForEdit(EntityRequestInput input);
對應的實現類CategoryAppService,添加如下代碼:
public void UpdateCategory(CreateCategoryInput input) { int count = _categoryRepository.Count(a => a.Name.Equals(input.Name) && a.Id!=input.Id); if (count > 0) { throw new UserFriendlyException("分類名稱已存在!"); } var category=_categoryRepository.Get(input.Id); category.Name = input.Name; } public CategoryOutput GetCategoryForEdit(EntityRequestInput input) { var category = _categoryRepository.Get(input.Id); return new CategoryOutput() { Id = category.Id, Name = category.Name }; }
4.修改Index.js
... var _createModal = new app.ModalManager({ viewUrl: abp.appPath + 'Mpa/Category/CreateModal',//載入視圖 scriptUrl: abp.appPath + 'Areas/Mpa/Views/Category/_CreateModal.js',//載入對應js modalClass: 'CreateCategoryModal' }); var _editModal = new app.ModalManager({ viewUrl: abp.appPath + 'Mpa/Category/EditModal', scriptUrl: abp.appPath + 'Areas/Mpa/Views/Category/_EditModal.js', modalClass: 'EditCategoryModal' }); ... //事件註冊 abp.event.on('app.createCategoryModalSaved', function () { getCategories(true); }); abp.event.on('app.editCategoryModalSaved', function () { getCategories(true); });
5.控制器
打開CategoryController,添加如下代碼:private ICategoryAppService _categoryAppService; public CategoryController(ICategoryAppService categoryAppService) { _categoryAppService = categoryAppService; } ... public ActionResult EditModal(int id) { CategoryOutput category=_categoryAppService.GetCategoryForEdit(new EntityRequestInput(id)); CategoryViewModel categoryViewModel=new CategoryViewModel() { Id = category.Id, Name = category.Name }; return PartialView("_EditModal", categoryViewModel); }
6.添加ViewModel
在..MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Models下新建一個目錄Category 在Category下新建CategoryViewModel.cs 代碼如下:
代碼如下:
public class CategoryViewModel { public int Id { get; set; } public string Name { get; set; } }
7.測試
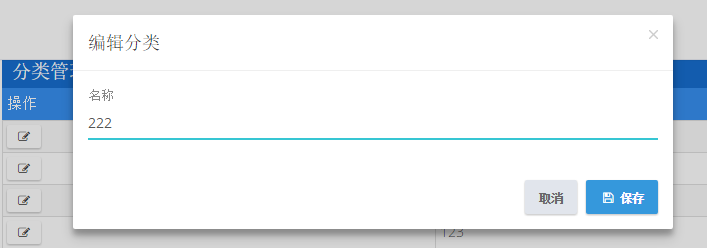
生成項目,刷新頁面,點擊編輯按鈕 這一次,已經把數據驗證一併完成。
這一次,已經把數據驗證一併完成。



