無論是哪種交易軟體,對於程式員來講,最麻煩的就是去實現各種演算法。本文以SAR演算法的實現過程為例,為大家說明如何使用Warensoft Stock Service來實現高頻交易軟體的快速開發。 目前WarensoftStockService已經實現了C# 版本的客戶端驅動,可以直接在Nuget上搜索... ...
利用Warensoft Stock Service編寫高頻交易軟體
無論是哪種交易軟體,對於程式員來講,最麻煩的就是去實現各種演算法。本文以SAR演算法的實現過程為例,為大家說明如何使用Warensoft Stock Service來實現高頻交易軟體的快速開發。
目前WarensoftStockService已經實現了C# 版本的客戶端驅動,可以直接在Nuget上搜索Warensoft並安裝。客戶端驅動已經編譯為跨平臺.net standard1.6版本,可以在桌面應用(WPF,Winform)、Xamarin手機應用(WP,Android,IOS)、Web(asp.net,asp.net core)中應用,操作系統可以是Window,Android,IOS,IMAC,Linux。
下麵將以Android為例(註:本Demo可以直接平移到WPF中),說明SAR指標的實現過程,其他指標計算的綜合應用,在其他文章中會專門講解。
- 軟體環境說明
|
IDE |
VS2017 RC |
|
客戶端 |
Android4.4 |
|
伺服器環境 |
Ubuntu16 |
|
客戶端運行環境 |
Xamarin.Forms |
|
客戶端圖形組件 |
Oxyplot |
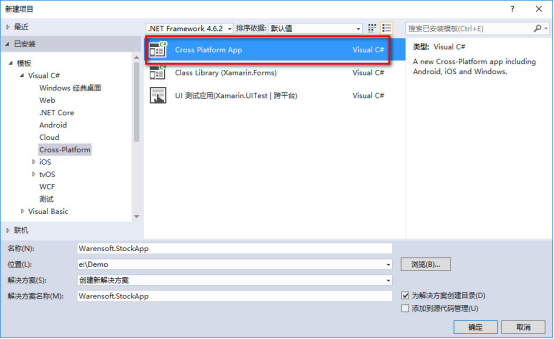
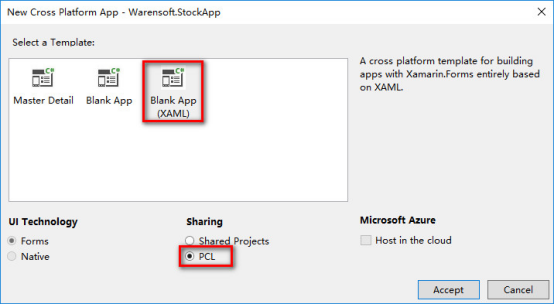
- 建立一個Xamarin.Forms手機App
這裡選擇基於XAML的App,註意共用庫使用PCL。


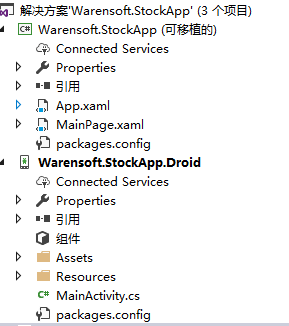
工程目錄下圖所示:

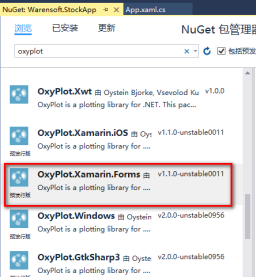
- 添加Nuget引用包
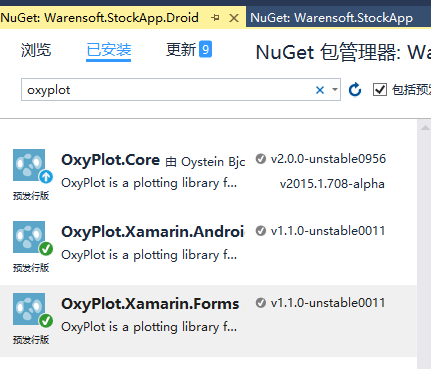
首先,為Warensoft.StockApp共用庫添加Oxyplot引用(此處可能需要科學上網),如下圖所示:

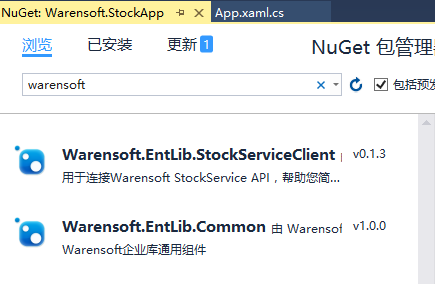
然後再分別安裝Warensoft.EntLib.Common,Warensoft.EntLib.StockServiceClient,如下圖所示:

然後為Warensoft.StockApp.Droid添加OxyPlot的NuGet引用,如下所示:

然後在Android的MainActivity中加入平臺註冊代碼:
OxyPlot.Xamarin.Forms.Platform.Android.PlotViewRenderer.Init();
MainActivity.cs的代碼如下所示:
protected override void OnCreate(Bundle bundle) { TabLayoutResource = Resource.Layout.Tabbar; ToolbarResource = Resource.Layout.Toolbar; OxyPlot.Xamarin.Forms.Platform.Android.PlotViewRenderer.Init(); base.OnCreate(bundle); global::Xamarin.Forms.Forms.Init(this, bundle); LoadApplication(new App()); }
- 實現主視窗
主界面的實現採用MVVM模式來實現,關於MVVM的講解,網上應該有很多了,後面的文章中,我會把我自己的理解寫出來,讓大家分享。本DEMO的MVVM框架已經集成在了Warensoft.EntLib.Common中,使用起來很簡單。
第一步:
編寫主界面(需要瞭解XAML語法),並修改MainPage.xaml,如代碼如下:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Warensoft.StockApp" xmlns:oxy="clr-namespace:OxyPlot.Xamarin.Forms;assembly=OxyPlot.Xamarin.Forms" x:Class="Warensoft.StockApp.MainPage"> <!-- 此處要註意在頭中註冊OxyPlot的命名空間 xmlns:oxy="clr-namespace:OxyPlot.Xamarin.Forms;assembly=OxyPlot.Xamarin.Forms"--> <Grid> <!--此處添加圖形組件--> <oxy:PlotView Model="{Binding Model}" VerticalOptions="Center" HorizontalOptions="Center" /> </Grid> </ContentPage>
第二步:
打開MainPage.xaml.cs併為視圖(圖面)添加其對應的模型,代碼如下(註意要引入Warensoft.EntLib.Common):
public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); //此處註冊ViewModel this.BindingContext = new MainPageViewModel(); } } public class MainPageViewModel : ViewModelBase { public override Task ShowCancel(string title, string message) { throw new NotImplementedException(); } public override Task<bool> ShowConfirm(string title, string message) { throw new NotImplementedException(); } public override void ShowMessage(string message) { Application.Current.MainPage.DisplayAlert("提示",message,"OK"); } protected override void InitBindingProperties() { } }
第三步:
定義圖像組件的模型,併為圖像添加X、Y坐標軸,添加一個K線和一條直線,代碼如下所示:
public PlotModel Model { get { return this.GetProperty<PlotModel>("Model"); } set { this.SetProperty("Model", value); } } protected override void InitBindingProperties() { this.Model = new PlotModel(); //添加X、Y軸 this.Model.Axes.Add(new OxyPlot.Axes.DateTimeAxis() { Position = AxisPosition.Bottom, StringFormat = "HH:mm", MajorGridlineStyle = LineStyle.Solid, IntervalType = DateTimeIntervalType.Minutes, IntervalLength = 30, MinorIntervalType = DateTimeIntervalType.Minutes, Key = "Time", }); this.Model.Axes.Add(new OxyPlot.Axes.LinearAxis() { Position = AxisPosition.Right, MajorGridlineStyle = LineStyle.Solid, MinorGridlineStyle = LineStyle.Dot, IntervalLength = 30, IsPanEnabled = false, IsZoomEnabled = false, TickStyle = TickStyle.Inside, }); //添加K線和直線 this.candle = new OxyPlot.Series.CandleStickSeries(); this.line = new OxyPlot.Series.LineSeries() { Color = OxyColors.Blue }; this.Model.Series.Add(this.candle); this.Model.Series.Add(this.line); }
第四步:
添加獲取K線函數(以OKCoin為例),代碼如下:
/// <summary> /// 讀取OKCoin的15分鐘K線 /// </summary> /// <returns></returns> public async Task<List<Kline>> LoadKline() { var url = $"https://www.okcoin.cn/api/v1/kline.do?symbol=btc_cny&type=15min&size=100"; HttpClient client = new HttpClient(); var result = await client.GetStringAsync(url); dynamic k = Newtonsoft.Json.JsonConvert.DeserializeObject(result); List<Kline> lines = new List<Kline>(); int index = 0; foreach (var item in k) { List<double> d = new List<double>(); foreach (var dd in item) { d.Add((double)((dynamic)dd).Value); } lines.Add(new Kline() { Data = d.ToArray()}); index++; } return lines; }
第五步:
添加定時刷新並繪製圖像的函數,代碼如下所示:
private StockServiceDriver driver; public async Task UpdateData() { //初始化WarensoftSocketService客戶端驅動,此處使用的是測試用AppKey和SecretKey this.driver = new StockServiceDriver("C6651783-A3B9-4B72-8B02-A2E67A59C5A6", "6C442B3AF58D4DDA81BB03B353C0D7D8"); await Task.Run(async()=> { while (true) { try { //讀取K線 var kline =await this.LoadKline(); //遠程Warensoft Stock Service 分析SAR曲線 var sar = await this.driver.GetSAR(kline); //繪圖,註意辦為需要更新UI,因此需要在主線程中執行更新代碼 this.SafeInvoke(()=> { //每次更新前,需要將舊數據清空 this.candle.Items.Clear(); this.line.Points.Clear(); foreach (var item in kline.OrderBy(k=>k.Time)) { //註意將時間改為OxyPlot能識別的格式 var time = OxyPlot.Axes.DateTimeAxis.ToDouble(item.Time); this.candle.Items.Add(new HighLowItem(time,item.High,item.Low,item.Open,item.Close)); } if (sar.OperationDone) { foreach (var item in sar.AdditionalData.OrderBy(s=>s.DateTime)) { var time= OxyPlot.Axes.DateTimeAxis.ToDouble(item.DateTime); this.line.Points.Add(new DataPoint(time, item.Value)); } } //更新UI this.Model.InvalidatePlot(true); }); } catch (Exception ex) { } await Task.Delay(5000); } }); }
完整的ViewModel代碼如下:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using Xamarin.Forms; using Warensoft.EntLib.Common; using Warensoft.EntLib.StockServiceClient; using OxyPlot; using OxyPlot.Axes; using OxyPlot.Series; using Warensoft.EntLib.StockServiceClient.Models; using System.Net.Http; namespace Warensoft.StockApp { public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); this.BindingContext = new MainPageViewModel(); } } public class MainPageViewModel : ViewModelBase { private CandleStickSeries candle; private LineSeries line; public override Task ShowCancel(string title, string message) { throw new NotImplementedException(); } public override Task<bool> ShowConfirm(string title, string message) { throw new NotImplementedException(); } public override void ShowMessage(string message) { Application.Current.MainPage.DisplayAlert("提示",message,"OK"); } public PlotModel Model { get { return this.GetProperty<PlotModel>("Model"); } set { this.SetProperty("Model", value); } } protected override void InitBindingProperties() { this.Model = new PlotModel(); //添加X、Y軸 this.Model.Axes.Add(new OxyPlot.Axes.DateTimeAxis() { Position = AxisPosition.Bottom, StringFormat = "HH:mm", MajorGridlineStyle = LineStyle.Solid, IntervalType = DateTimeIntervalType.Minutes, IntervalLength = 30, MinorIntervalType = DateTimeIntervalType.Minutes, Key = "Time", }); this.Model.Axes.Add(new OxyPlot.Axes.LinearAxis() { Position = AxisPosition.Right, MajorGridlineStyle = LineStyle.Solid, MinorGridlineStyle = LineStyle.Dot, IntervalLength = 30, IsPanEnabled = false, IsZoomEnabled = false, TickStyle = TickStyle.Inside, }); //添加K線和直線 this.candle = new OxyPlot.Series.CandleStickSeries(); this.line = new OxyPlot.Series.LineSeries() { Color = OxyColors.Blue }; this.Model.Series.Add(this.candle); this.Model.Series.Add(this.line); this.UpdateData(); } /// <summary> /// 讀取OKCoin的15分鐘K線 /// </summary> /// <returns></returns> public async Task<List<Kline>> LoadKline() { var url = $"https://www.okcoin.cn/api/v1/kline.do?symbol=btc_cny&type=15min&size=100"; HttpClient client = new HttpClient(); var result = await client.GetStringAsync(url); dynamic k = Newtonsoft.Json.JsonConvert.DeserializeObject(result); List<Kline> lines = new List<Kline>(); int index = 0; foreach (var item in k) { List<double> d = new List<double>(); foreach (var dd in item) { d.Add((double)((dynamic)dd).Value); } lines.Add(new Kline() { Data = d.ToArray()}); index++; } return lines; } private StockServiceDriver driver; public async Task UpdateData() { //初始化WarensoftSocketService客戶端驅動,此處使用的是測試用AppKey和SecretKey this.driver = new StockServiceDriver("C6651783-A3B9-4B72-8B02-A2E67A59C5A6", "6C442B3AF58D4DDA81BB03B353C0D7D8"); await Task.Run(async()=> { while (true) { try { //讀取K線 var kline =await this.LoadKline(); //遠程Warensoft Stock Service 分析SAR曲線 var sar = await this.driver.GetSAR(kline); //繪圖,註意辦為需要更新UI,因此需要在主線程中執行更新代碼 this.SafeInvoke(()=> { //每次更新前,需要將舊數據清空 this.candle.Items.Clear(); this.line.Points.Clear(); foreach (var item in kline.OrderBy(k=>k.Time)) { //註意將時間改為OxyPlot能識別的格式 var time = OxyPlot.Axes.DateTimeAxis.ToDouble(item.Time); this.candle.Items.Add(new HighLowItem(time,item.High,item.Low,item.Open,item.Close)); } if (sar.OperationDone) { foreach (var item in sar.AdditionalData.OrderBy(s=>s.DateTime)) { var time= OxyPlot.Axes.DateTimeAxis.ToDouble(item.DateTime); this.line.Points.Add(new DataPoint(time, item.Value)); } } //更新UI this.Model.InvalidatePlot(true); }); } catch (Exception ex) { } await Task.Delay(5000); } }); } } }
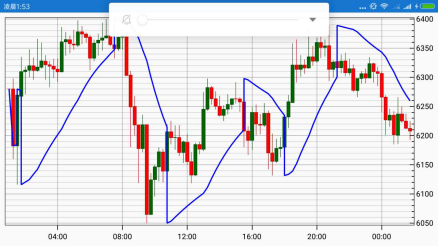
最後編譯,並部署到手機上,最終運行效果如下:

最終編譯完畢的APK文件(下載)。
作者:科學家
Email:[email protected]
微信:43175692



