誤區一.多div症 上述使用多餘的div標簽“多div症”,應簡化成下 誤區二.多類class症 註意點class可以應用於頁面任意多個元素,非常適合標識內容類型或其他相似的條目 一段新聞(新聞標題、新聞詳情內容)類news-head與news-text 多類症表現,不需要這麼多的類區分元素樣式 最 ...
![]() 誤區一.多div症
誤區一.多div症
<div class="nav">
<ul>
<li><a href="/home/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/concact/">Concact</a></li>
</ul>
</div>
上述使用使用多餘的div標簽現狀,就稱為“多div症”,理應簡化成下
<ul class="nav">
<li><a href="/home/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/concact/">Concact</a></li>
</ul>
![]() 誤區二.多類class症 註意點class可以應用於頁面任意多個元素,非常適合標識內容類型或其他相似的條目
誤區二.多類class症 註意點class可以應用於頁面任意多個元素,非常適合標識內容類型或其他相似的條目
一段新聞(新聞標題、新聞詳情內容)
<h1 class="news-head">Elastic Layout Example—View Source for the HTML and CSS</h1> <p class="news-head">Lorem ipsum dolor sit amet. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
上述類名使用news-head與news-text 就稱為"多類症"表現,不需要這麼多的類區分元素樣式
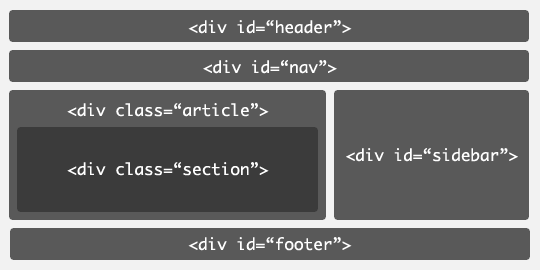
最好使用div(division)代表部分而不是沒有語義(大多數人誤解div無語義!!!),實際上div可以將文檔劃分為幾個有意義的區域.
類名news從而識別整個新聞條目。然後可以使用層疊(cascade)樣式識別新聞標題、文本,理應修改如下
<div class="news"> <h1>Elastic Layout Example—View Source for the HTML and CSS</h1> <p>Lorem ipsum dolor sit amet. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div>
span 對行內元素進行分組或標識
<h2> Andy wins an Oscar for his cameo in Iron Man</h2> <p>Public and on <span class="date">Februray 22nd, 2009</span> By <span class="author">Harry Knowles</span> </p>
![]() 誤區三.id使用誤區 用於標識頁面上特定元素(比如站點導航、頁眉、頁腳)而且必須唯一; 也可以用來標識持久結構性元素(如主導航、內容區域)
誤區三.id使用誤區 用於標識頁面上特定元素(比如站點導航、頁眉、頁腳)而且必須唯一; 也可以用來標識持久結構性元素(如主導航、內容區域)
/*大量的使用id,很難找到唯一名稱混亂*/
#andy, #rich, #jeremy, #james-box, #sophie {
font-size: 1em;
font-weight: bold;
border: 1px solid #ccc;
}
/*只需一個普通類替代它*/
.staff {
font-size: 1em;
font-weight: bold;
border: 1px solid #ccc;
}
用於標識頁面上特定元素(比如站點導航、頁眉、頁腳)而且必須唯一; 也可以用來標識持久結構性元素(如主導航、內容區域)

作者:Avenstar
出處:http://www.cnblogs.com/zjf-1992/p/6258135.html
關於作者:專註於WEB前端開發、喜歡閱讀
本文版權歸作者所有,轉載請標明原文鏈接。
如果覺得我的文章對您有用,請隨意打賞。您的支持將鼓勵我不斷的迭代!

支付寶

微信



