公司里的項目由於發展較快,很多東西都沒有好好梳理一下,以至於有很多的潛在的問題。 最近就遇到了一個比較坑的問題。datepicker 有兩個插件庫中的datepicker插件比較有名。一個是jQuery-UI,一個是bootstrap。兩個的api網址分別是 然而在項目中很不巧的兩個庫都用到了。然後 ...
公司里的項目由於發展較快,很多東西都沒有好好梳理一下,以至於有很多的潛在的問題。
最近就遇到了一個比較坑的問題。datepicker
有兩個插件庫中的datepicker插件比較有名。一個是jQuery-UI,一個是bootstrap。兩個的api網址分別是
然而在項目中很不巧的兩個庫都用到了。然後就出現了以下情況:http://jqueryui.com/datepicker/ 和 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html

平時根本不知道我自己用的到底是哪個組件。
主要的問題是,要是你們兩個組件能一樣的話,我也就沒什麼問題了。兩個組件在各種細節處完全不同。
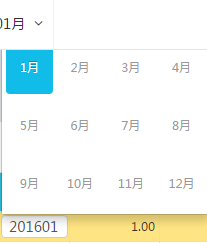
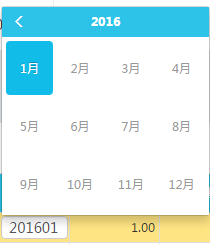
這次的問題是 我的datepicker框被遮住了,具體如下圖(上面的年份切換不見了):


這是錯誤的情況 這是正常的情況
找了一下發現是在渲染組件的時候,給自動的加上了z-index:10,然後就被上面fixed的頂部條給遮住了。然而這種情況並不是必現的,在每個人電腦上出現的情況不同,在我看來就是先載入的是誰的組件造成的。(按理來說項目打包後是按照index.html文件中引用的順序排的,應該也是相同的調用順序,但是就是在一部分電腦上會出現順序反過來。有大神能解答麽?)
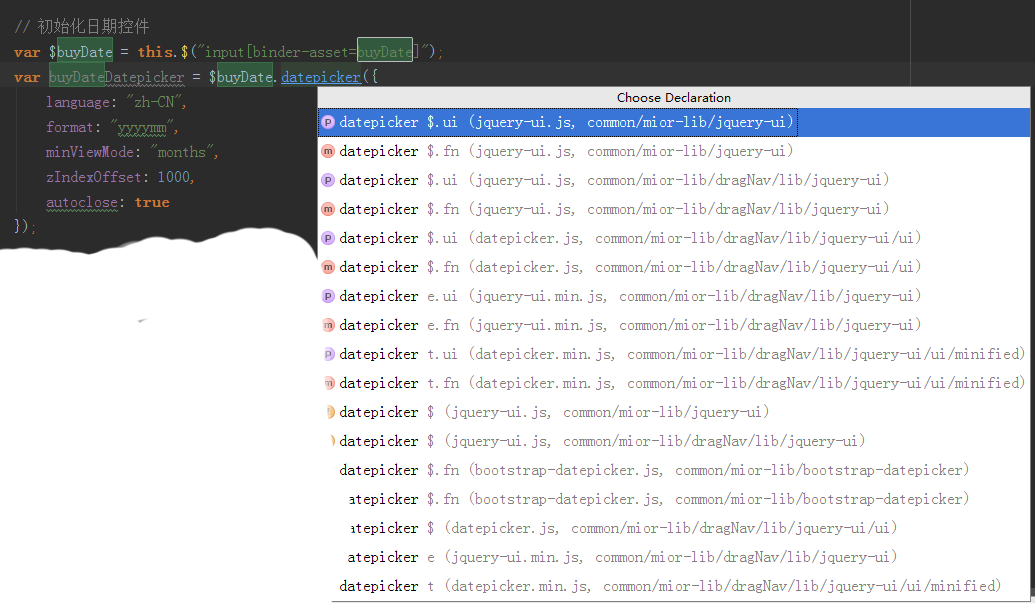
於是為了確定載入的是哪個,我寫了下麵的代碼進行試驗:
// 初始化日期控制項 var $buyDate = $("input#abc"); var buyDateDatepicker = $buyDate.datepicker({ language: "zh-CN", format: "yyyymm", minViewMode: "months", autoclose: true, onSelect: function() { console.log("a"); }, onClose: function() { console.log("b"); } }); $buyDate.on("show", function() { $(".datepicker.datepicker-dropdown.dropdown-menu").css("z-index", 1000); });
這其中大多數都是公用的,其中onSelect、onClose是jQuery-UI的,on綁定的show事件是bootstrap的。
但是跑了一下之後,讓我比較吃驚,一個都沒有執行,全都沒有用。然後靜下來仔細考慮了一下,應該是這樣。
1、先執行的是bootstrap的組件,先渲染了一遍。
2、然後又讓jQuery-UI渲染了一遍,但是並沒有覆蓋之前的組件。
3、再執行了show事件的綁定。然而這個時候被jQuery-UI重新渲染過了,是讀取不到監聽事件的,隨意也失效了。
我估計,在別人的電腦上,情況反了過來,他們先執行的是jQuery-UI的組件就是可以的。
我在網上都沒有查到過其他的人寫過相關的衝突的情況。有沒有人遇到過,提供一下坑。以後避免踩坑。



