冒泡排序(Bubble Sort),是一種電腦科學領域的較簡單的排序演算法。 它重覆地走訪過要排序的數列,一次比較兩個元素,如果他們的順序錯誤就把他們交換過來。走訪數列的工作是重覆地進行直到沒有再需要交換,也就是說該數列已經排序完成。 這個演算法的名字由來是因為越大的元素會經由交換慢慢“浮”到數列的頂 ...
冒泡排序(Bubble Sort),是一種電腦科學領域的較簡單的排序演算法。
它重覆地走訪過要排序的數列,一次比較兩個元素,如果他們的順序錯誤就把他們交換過來。走訪數列的工作是重覆地進行直到沒有再需要交換,也就是說該數列已經排序完成。
這個演算法的名字由來是因為越大的元素會經由交換慢慢“浮”到數列的頂端,故名。
------------------------------------------------------------------------
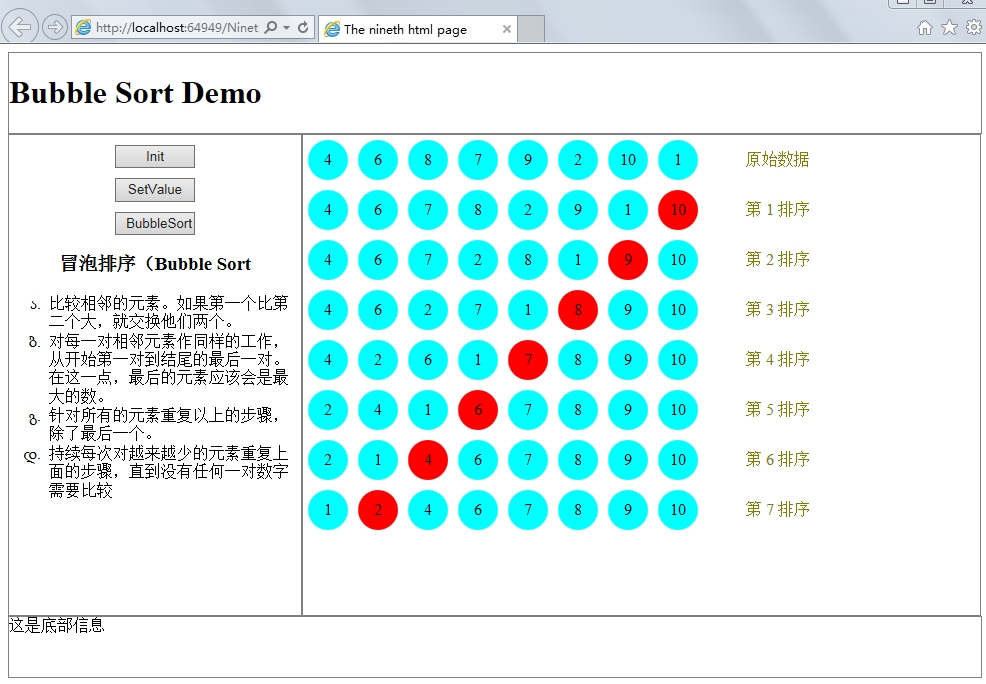
本例是用Html展示,冒泡排序的例子,如下圖所示:

由於此演算法相對比較簡單,對此不再贅述,代碼如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>The nineth html page</title> 5 <style type="text/css"> 6 ul li 7 { 8 list-style-type:georgian; 9 text-align:left; 10 } 11 .mark 12 { 13 width:140px; 14 height:40px; 15 color:Olive; 16 text-align:center; 17 line-height:40px; 18 margin:5px; 19 float:left; 20 } 21 .redball 22 { 23 width:40px; 24 height:40px; 25 border-radius:20px; 26 background-color:Red; 27 text-align:center; 28 line-height:40px; 29 margin:5px; 30 float:left; 31 } 32 .ball 33 { 34 width:40px; 35 height:40px; 36 border-radius:20px; 37 background-color:Aqua; 38 text-align:center; 39 line-height:40px; 40 margin:5px; 41 float:left; 42 } 43 .line 44 { 45 clear:left; 46 } 47 header 48 { 49 height:80px; 50 border:1px solid gray; 51 } 52 .left 53 { 54 border:1px solid gray; 55 float:left; 56 width:30%; 57 height:480px; 58 margin-left:0px; 59 margin-right:0px; 60 61 } 62 aside 63 { 64 text-align:center; 65 } 66 section 67 { 68 width:69.5%; 69 float:left; 70 height:480px; 71 border:1px solid gray; 72 margin-left:0px; 73 margin-right:0px; 74 } 75 footer 76 { 77 clear:left; 78 height:60px; 79 border:1px solid gray; 80 } 81 input[type="button"] 82 { 83 width:80px; 84 text-align:center; 85 margin-top:10px; 86 } 87 </style> 88 <script type="text/javascript"> 89 function initDiv() { 90 var mainArea = document.getElementById("mainArea"); 91 for (var i = 0; i < 8; i++) { 92 var newDivLine = document.createElement("div"); 93 newDivLine.setAttribute("class", "line"); 94 mainArea.appendChild(newDivLine); 95 for (var j = 0; j < 9; j++) { 96 var newDiv = document.createElement("div"); 97 var id = i.toString() + j.toString(); 98 newDiv.setAttribute("id", id); 99 if(j<8){ 100 newDiv.setAttribute("class", "ball"); 101 }else{ 102 newDiv.setAttribute("class", "mark"); 103 } 104 newDivLine.appendChild(newDiv); 105 } 106 } 107 } 108 109 //初始元素賦值 110 var arrTmp = [4, 6, 8, 7, 9, 2, 10, 1]; 111 function setElementsValue() { 112 for (var i = 0; i < arrTmp.length; i++) { 113 document.getElementById("0"+i.toString()).innerText=arrTmp[i]; 114 } 115 document.getElementById("08").innerText="原始數據"; 116 } 117 118 //冒泡排序 119 function setBubbleSortValue() { 120 for (var i = 0; i < arrTmp.length-1; i++) { 121 for (var j = 0; j < arrTmp.length - 1 - i; j++) { 122 if (arrTmp[j] > arrTmp[j + 1]) { 123 var tmp = arrTmp[j + 1]; 124 arrTmp[j + 1] = arrTmp[j]; 125 arrTmp[j] = tmp; 126 } 127 } 128 //顯示出來 129 for (var k = 0; k < arrTmp.length; k++) { 130 document.getElementById((i + 1).toString() + k.toString()).innerText = arrTmp[k]; 131 if (i + k == arrTmp.length - 1) { 132 document.getElementById((i + 1).toString() + k.toString()).setAttribute("class", "redball"); 133 } 134 } 135 document.getElementById((i + 1).toString() + "8").innerText = "第 " + (i + 1).toString() + " 排序"; 136 } 137 } 138 139 </script> 140 </head> 141 <body> 142 <header> 143 <h1>Bubble Sort Demo</h1> 144 </header> 145 <aside class="left"> 146 147 <input type="button" id="btnInit" value="Init" onclick="initDiv();" /> 148 <br /> 149 <input type="button" id="btnSetValue" value="SetValue" onclick="setElementsValue();" /> 150 <br /> 151 <input type="button" id="btnBubble" value="BubbleSort" onclick="setBubbleSortValue();" /> 152 <br /> 153 <h3>冒泡排序(Bubble Sort</h3> 154 <ul> 155 <li>比較相鄰的元素。如果第一個比第二個大,就交換他們兩個。</li> 156 <li>對每一對相鄰元素作同樣的工作,從開始第一對到結尾的最後一對。在這一點,最後的元素應該會是最大的數。</li> 157 <li>針對所有的元素重覆以上的步驟,除了最後一個。</li> 158 <li>持續每次對越來越少的元素重覆上面的步驟,直到沒有任何一對數字需要比較</li> 159 </ul> 160 </aside> 161 <section id="mainArea"> 162 163 </section> 164 <footer> 165 這是底部信息 166 </footer> 167 </body> 168 </html>View Code




