bootstrap框架提供了很多好用的javascript組件,可以很方便的實現常用的js效果,比如點擊彈出一個div(modal)、下拉菜單、旋轉木馬(carousel或slider),非常適合前端不專業的後端程式員使用。下麵就來看下modal和carousel如何使用。 modal即點擊彈出di ...
bootstrap框架提供了很多好用的javascript組件,可以很方便的實現常用的js效果,比如點擊彈出一個div(modal)、下拉菜單、旋轉木馬(carousel或slider),非常適合前端不專業的後端程式員使用。下麵就來看下modal和carousel如何使用。
modal即點擊彈出div的效果,先看下效果圖。

代碼如下:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <title>Bootstrap Example</title> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <link rel="stylesheet" href="../../vendor/bootstrap-3.3.7-dist/css/bootstrap.min.css"> 8 <script src="../../vendor/jquery-3.0.0.min.js"></script> 9 <script src="../../vendor/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> 10 </head> 11 12 <body> 13 <style> 14 .prime-img { 15 width: 100%; 16 } 17 .mw { 18 width: 300px; 19 } 20 .box { 21 margin: 150px auto; 22 text-align: center; 23 width: 150px; 24 } 25 </style> 26 27 <div class="container"> 28 29 <div class="box"> 30 <h4>Modal Example</h2> 31 <!-- Trigger the modal with a button --> 32 <img data-toggle="modal" data-target="#myModal" class="prime-img" src="../../asset/images/p1.jpg" alt=""> 33 <h4 class="box-desc">花</h4> 34 </div> 35 </div> 36 37 <!-- Modal --> 38 <div class="modal fade" id="myModal" role="dialog"> 39 <div class="modal-dialog mw"> 40 <!-- Modal content--> 41 <div class="modal-content"> 42 <div class="modal-header"> 43 <button type="button" class="close" data-dismiss="modal">×</button> 44 <h4 class="modal-title">Modal</h4> 45 </div> 46 <div class="modal-body"> 47 <img class="prime-img" src="../../asset/images/p1.jpg" alt=""> 48 <div>紅花嬌艷</div> 49 </div> 50 <div class="modal-footer"> 51 <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> 52 </div> 53 </div> 54 <!--End Modal content--> 55 </div> 56 </div> 57 <!-- End Modal --> 58 </div> 59 </body> 60 </html>
代碼第7-9行是需要引入的css和js,可以看到bootstrap.min.js依賴於jQuery。
第32行中的 data-target="#myModal" 指定了要彈出div的id,第38行開始的id為myModal的div就是彈出的實現。其中可以看到彈出的div內容被包含在.modal-content中,而它又被分成了三個部分,.modal-header、.modal-body、.modal-header。具體在使用時不用拘泥於上面的寫法,可以自己定義佈局和樣式。
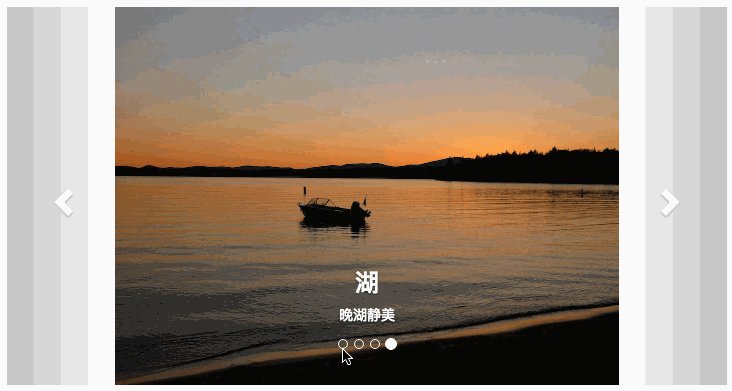
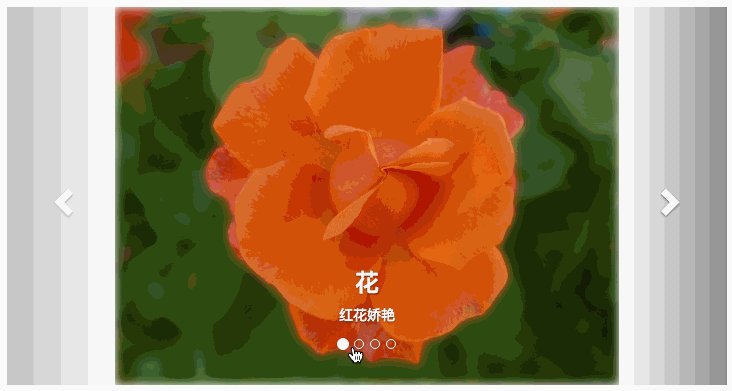
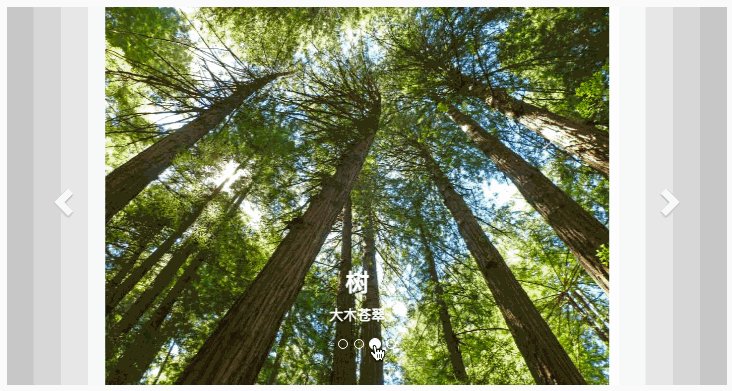
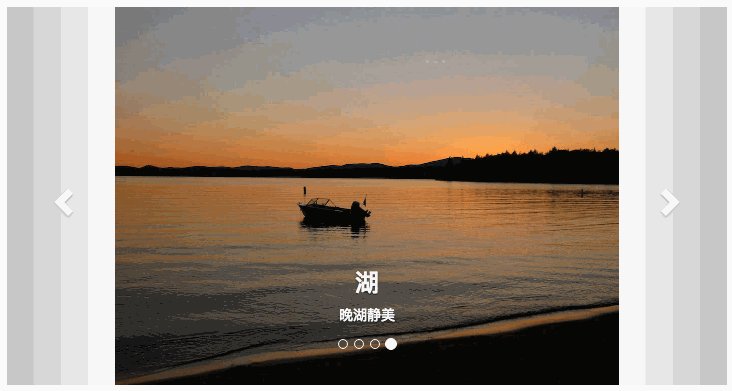
再看carousel(也可以叫slider),即旋轉木馬,又叫幻燈片或滑塊。
看下效果圖,箭頭可以控制:

按鈕也可以控制

看下代碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <title>Bootstrap Example</title> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <link rel="stylesheet" href="../../vendor/bootstrap-3.3.7-dist/css/bootstrap.min.css"> 8 <script src="../../vendor/jquery-3.0.0.min.js"></script> 9 <script src="../../vendor/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> 10 <style> 11 .carousel-inner > .item > img, 12 .carousel-inner > .item > a > img { 13 width: 70%; 14 margin: auto; 15 } 16 </style> 17 </head> 18 <body> 19 <div class="container"> 20 <br> 21 <div id="myCarousel" class="carousel slide" data-ride="carousel"> 22 <!-- Indicators --> 23 <ol class="carousel-indicators"> 24 <li data-target="#myCarousel" data-slide-to="0" class="active"></li> 25 <li data-target="#myCarousel" data-slide-to="1"></li> 26 <li data-target="#myCarousel" data-slide-to="2"></li> 27 <li data-target="#myCarousel" data-slide-to="3"></li> 28 </ol> 29 30 <!-- Wrapper for slides --> 31 <div class="carousel-inner" role="listbox"> 32 33 <div class="item active"> 34 <img src="../../asset/images/p1.jpg" alt="花" width="460" height="345"> 35 <div class="carousel-caption"> 36 <h3>花</h3> 37 <p>紅花嬌艷</p> 38 </div> 39 </div> 40 41 <div class="item"> 42 <img src="../../asset/images/p2.jpg" alt="樹" width="460" height="345"> 43 <div class="carousel-caption"> 44 <h3>樹</h3> 45 <p>大木蒼翠</p> 46 </div> 47 </div> 48 49 <div class="item"> 50 <img src="../../asset/images/p3.jpg" alt="海" width="460" height="345"> 51 <div class="carousel-caption"> 52 <h3>海</h3> 53 <p>海浪洶涌</p> 54 </div> 55 </div> 56 57 <div class="item"> 58 <img src="../../asset/images/p4.jpg" alt="湖" width="460" height="345"> 59 <div class="carousel-caption"> 60 <h3>湖</h3> 61 <p>晚湖靜美</p> 62 </div> 63 </div> 64 65 </div> 66 67 <!-- Left and right controls --> 68 <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> 69 <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> 70 <span class="sr-only">Previous</span> 71 </a> 72 <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> 73 <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> 74 <span class="sr-only">Next</span> 75 </a> 76 </div> 77 </div> 78 79 </body> 80 </html>
整個滑動內容和控制元素都被#myCarousel的div包起來,它分為三部分:第23行ol包起來的li組成的按鈕,第31行開始到第65中是要滑動的3個.item元素,第67行後面是左右控制箭頭。
是不是很簡單,拿來就用。有時間再研究下如何把modal和carousel結合起來使用。
參考:
http://getbootstrap.com/javascript/


