一、標簽概述 1.HTML(英文Hyper Text Markup Language的縮寫)中文譯為“超文本標簽語言”,主要是通過HTML標簽對網頁中的文本、圖片、聲音等內容進行描述。 2.標簽分為嵌套關係與併列關係。 嵌套關係: 併列關係: 二、基本標簽 1.html標簽:作為整個html中所有標 ...
一、標簽概述
1.HTML(英文Hyper Text Markup Language的縮寫)中文譯為“超文本標簽語言”,主要是通過HTML標簽對網頁中的文本、圖片、聲音等內容進行描述。
2.標簽分為嵌套關係與併列關係。
嵌套關係:
<head> <title> </title> <head>
併列關係:
<head></head> <body></body>
二、基本標簽
1.html標簽:作為整個html中所有標簽的一個根節點。
2.head標簽:用於存放title,meta,base,style,link,script等標簽。
2.title標簽:放到head中,讓頁面擁有一個自己的標題。
4.body標簽:頁面的主體部分,用於存放頁面中的所有標簽。
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
三、常用標簽
1.標題標簽:HTML提供了6個等級的標題。
<h1></h1>,<h2></h2>,<h3></h3>,<h4></h4>,<h5></h5>,<h6></h6>
h1字體為最大,然後逐漸遞減。標題標簽幫助我們使頁面更加具有語義化。
2.段落標簽:<p></p>,用來存放文本段落。預設情況下,會根據瀏覽器視窗的大小自動換行。
註:塊級元素不能放到p標簽中。
3.水平線標簽:<hr />,可以將頁面中出現一個通欄的水平線。將頁面分開顯示,使頁面更加請先。
4.換行標簽:<br />,預設為從左往右顯示不下的時候換行。通過<br>標簽實現強制換行。
5.文本格式換標簽:
<b></b><strong></strong> : 加粗:推薦使用strong
<i></i>和<em></em> : 斜體:推薦使用em
<s></s>和<del></del> : 刪除線:推薦使用del
<u></u>和<ins></ins> : 下劃線:推薦使用ins
6.圖像標簽:<img src="URL"/> : 用來在頁面中顯示圖像,src屬性為必需屬性。用來指定圖片的路徑。
7.鏈接標簽:<a href="URL"></a> : 超鏈接標簽,用來實現超鏈接的功能。頁面之間的相互跳轉。
註:不僅可以創建文本超鏈接,在網頁中各種網頁元素,如圖像、表格、音頻、視頻等都可以添加超鏈接。
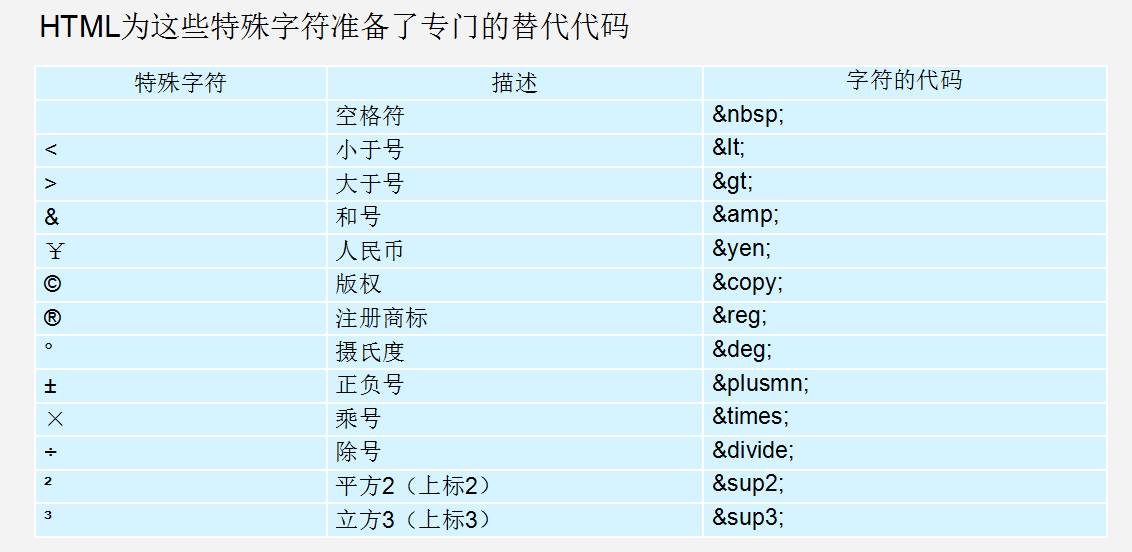
8.特殊字元標簽:因為好多字元都有特殊的含義,我們沒有辦法直接書寫,就需要依靠一些特殊標簽來實現。
詳情見下圖:

9.註釋標簽:<!-- 註釋內容 -->,不會顯示在瀏覽器視窗中,但是會作為HTML文檔的一部分。



