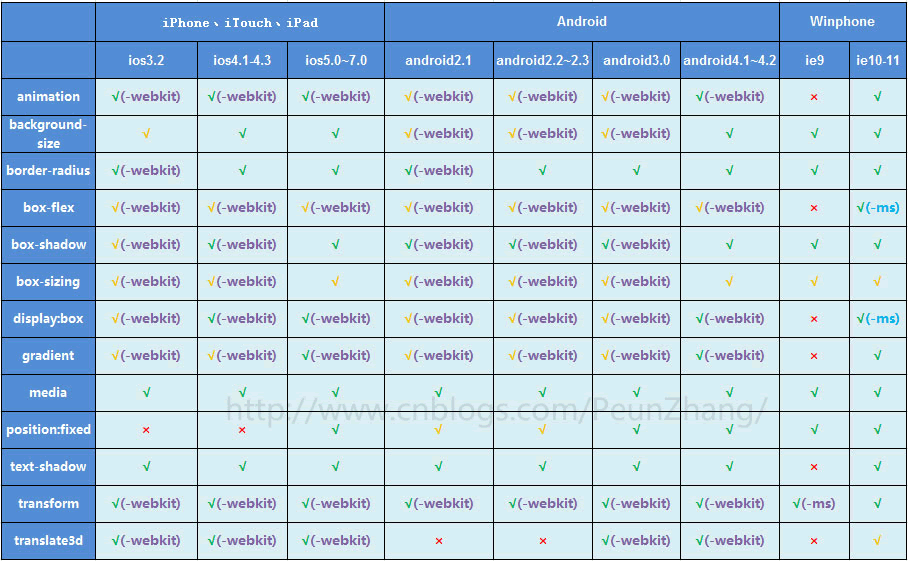
網上搜集了css3對不同系統手機瀏覽器的支持情況(ios/android/winphone)備份一下以便查看. 以下資料由微信產品部"白樹"整理, 轉載請註明.√:完全支持 √:部分支持 ×:不支持 (-webkit):添加-webkit首碼才支持 (-ms):添加 -ms首碼才支持 css3總結: ...
網上搜集了css3對不同系統手機瀏覽器的支持情況(ios/android/winphone)備份一下以便查看. 以下資料由微信產品部"白樹"整理, 轉載請註明.
√:完全支持 √:部分支持 ×:不支持 (-webkit):添加-webkit首碼才支持 (-ms):添加 -ms首碼才支持
css3總結:
對於webkit內核的瀏覽器, 除media、text-shadow外,使用其它屬性基本上要加上webkit首碼.
gradient在低版本的系統中渲染效果不豐富
ios3.2~4.3不支持position:fixed,不推薦使用
android2.1~2.3對動畫的支持效果不豐富
android2.1~2.3不支持translate3d,可以利用它結合media寫低端android版本的css hack
對於winphone的IE瀏覽器
IE9~11支持media、box-shadow、border-radius
IE9對動畫不支持
IE9不支持box佈局
IE9不支持漸變,看具體情況可適當使用IE濾鏡
僅支持IE9的寫法:{屬性:屬性值9;}
上述可知,在Webapp開發中,我們可以把移動設備分為低端系統(IE9、android2.1~3.0、ios3.2)和高端系統(ios4+、android4.1~4.2),
針對低端系統,採用普通方案,並使用hack相容,針對高端系統,可以採用更豐富更炫酷的效果。
移動設備更新換代的很快,目前各種手機的最新版本系統已經支持css3的大部分效果,相信在未來對css3的支持可以達成統一。
- 來源:轉載
- 原作者:白樹 - http://peunzhang.cnblogs.com/
- 版權聲明:歡迎轉載,但請以連接方式備註出處、作者。
- 本文鏈接地址:http://www.lao8.org/article_1371/shouji_css3_jianrong
- 文章名:css3在不同型號手機瀏覽器上的相容一覽表



