之前沒想過定製博客界面,畢竟CSS,HTML什麼的都不懂,不過看了這篇文章分分鐘搞定: 【詳細圖解】一步一步教你自定義博客園(cnblog)界面 我是基於模板BlueSky做了些改動,先看修改前後的效果: 修改前: 修改後: 1先動手!什麼都別管! 在我的博客-管理-設置-頁面定製CSS代碼,只添加 ...
之前沒想過定製博客界面,畢竟CSS,HTML什麼的都不懂,不過看了這篇文章分分鐘搞定:
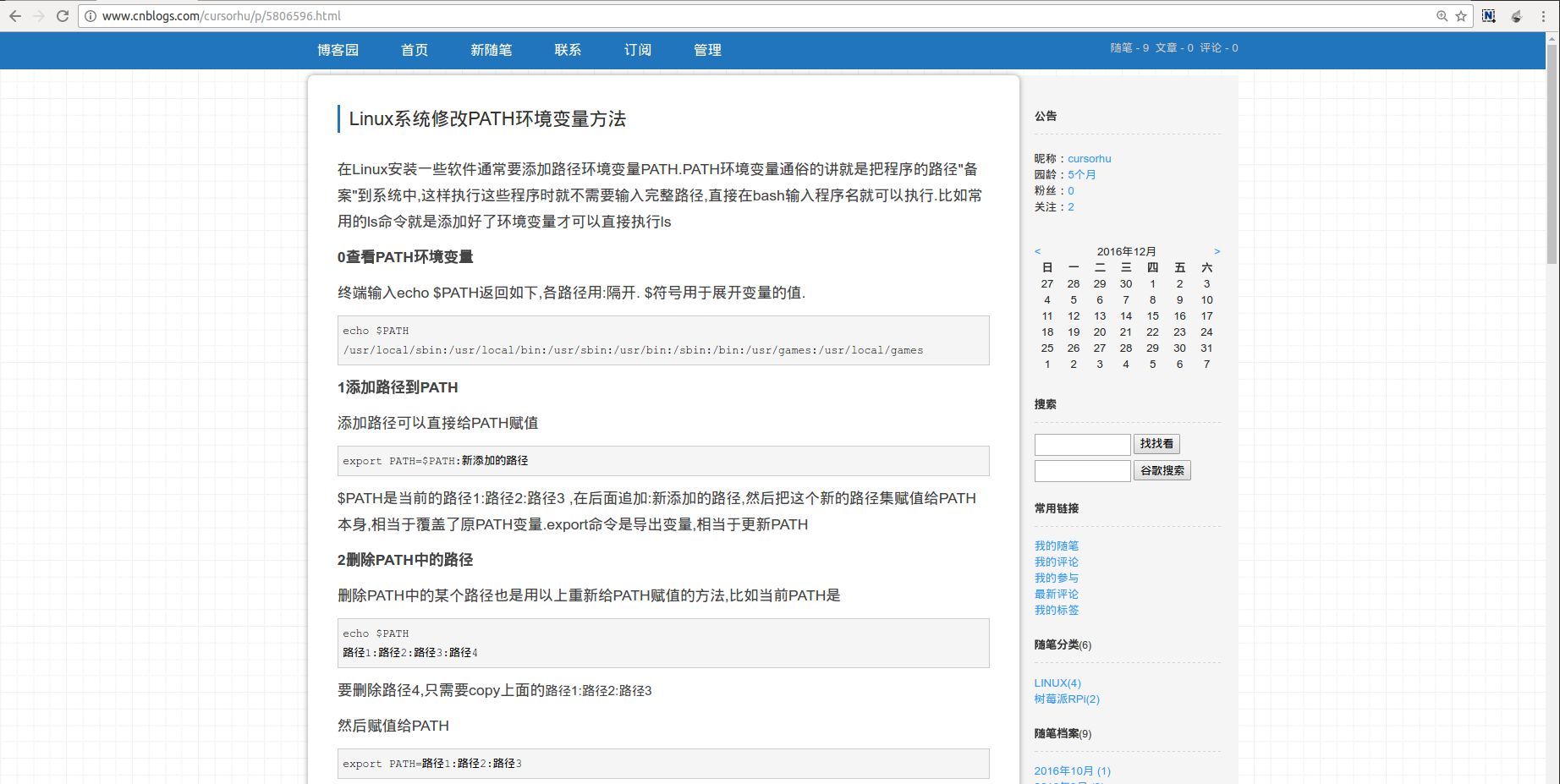
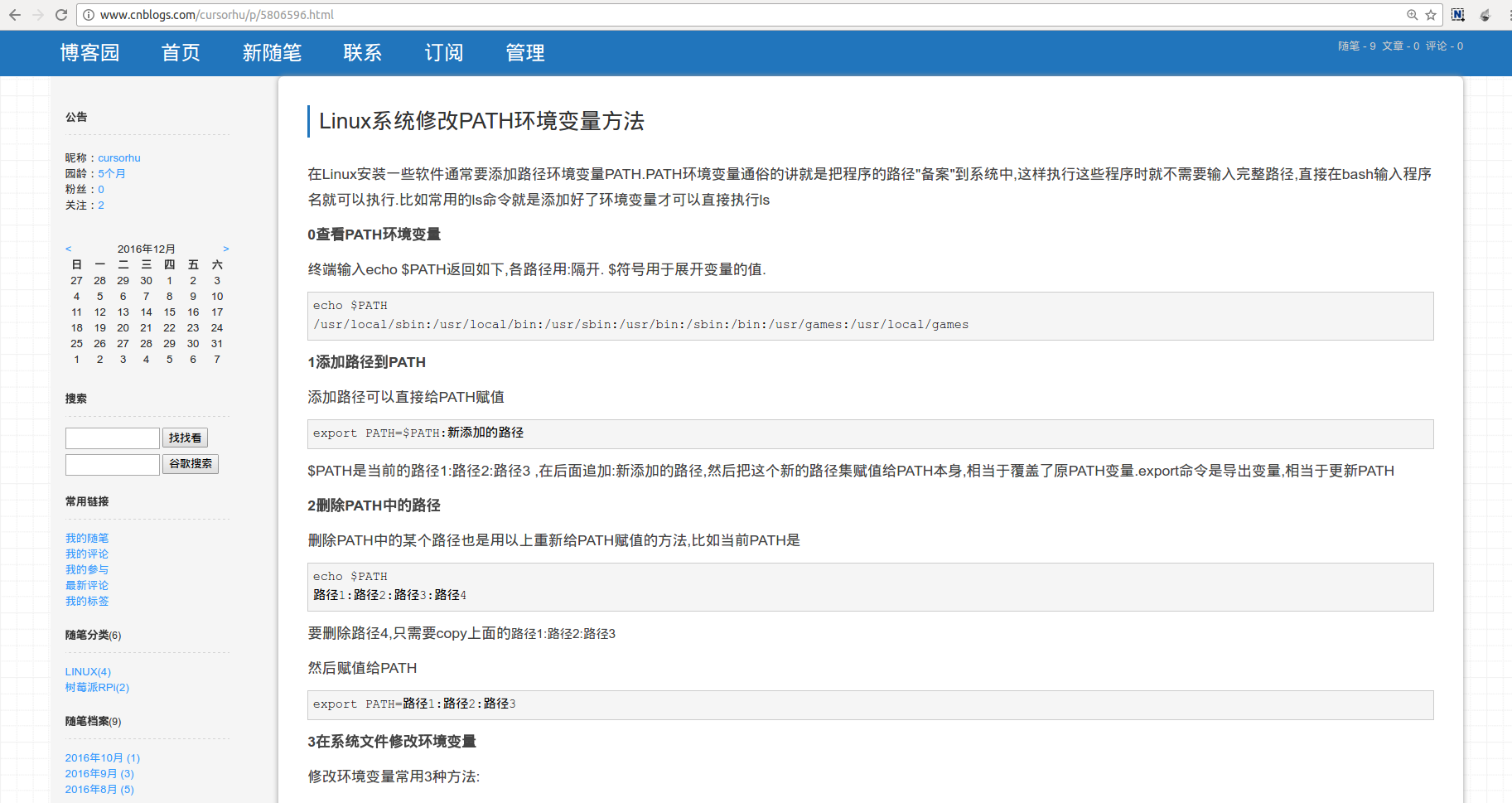
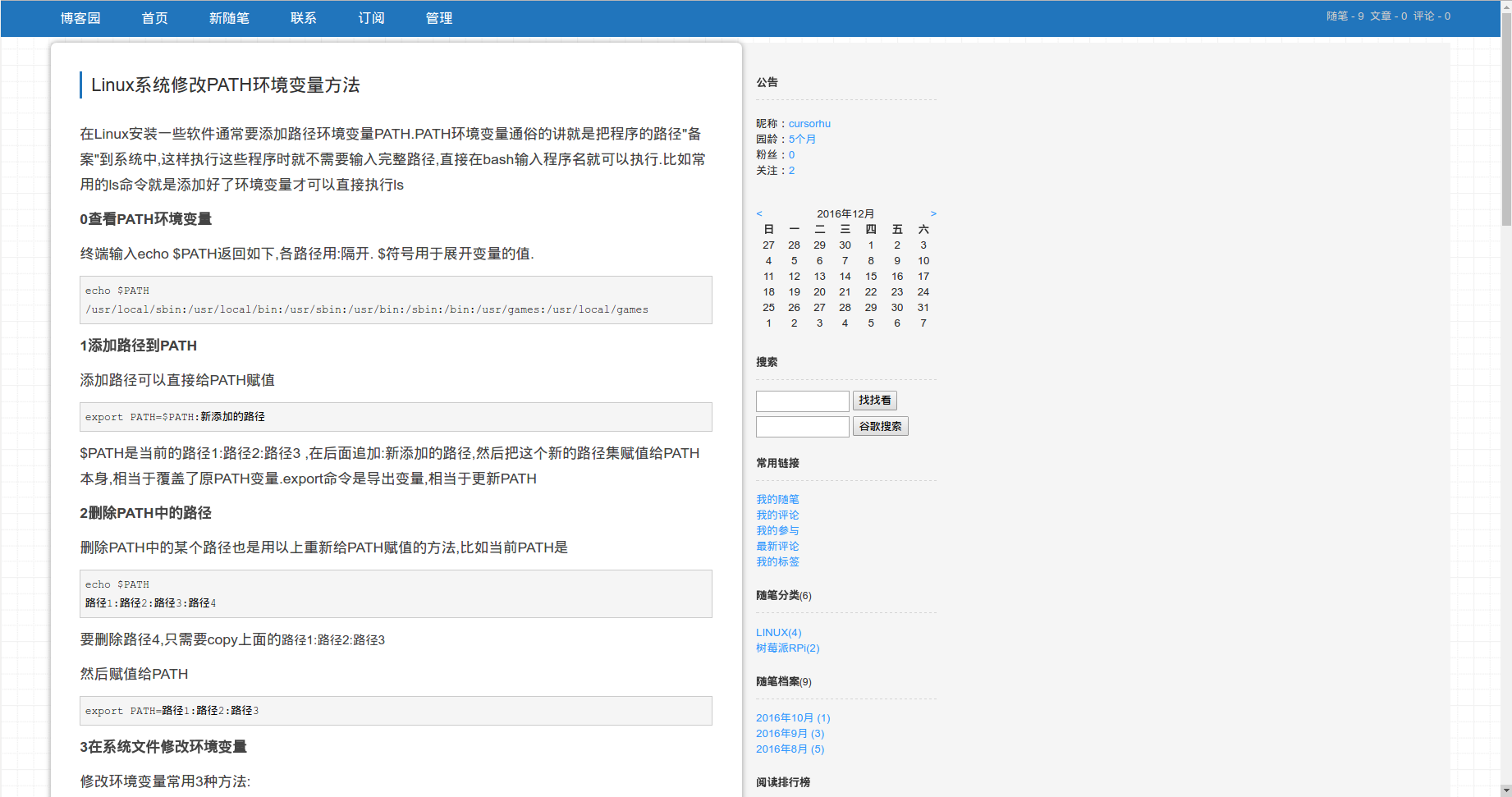
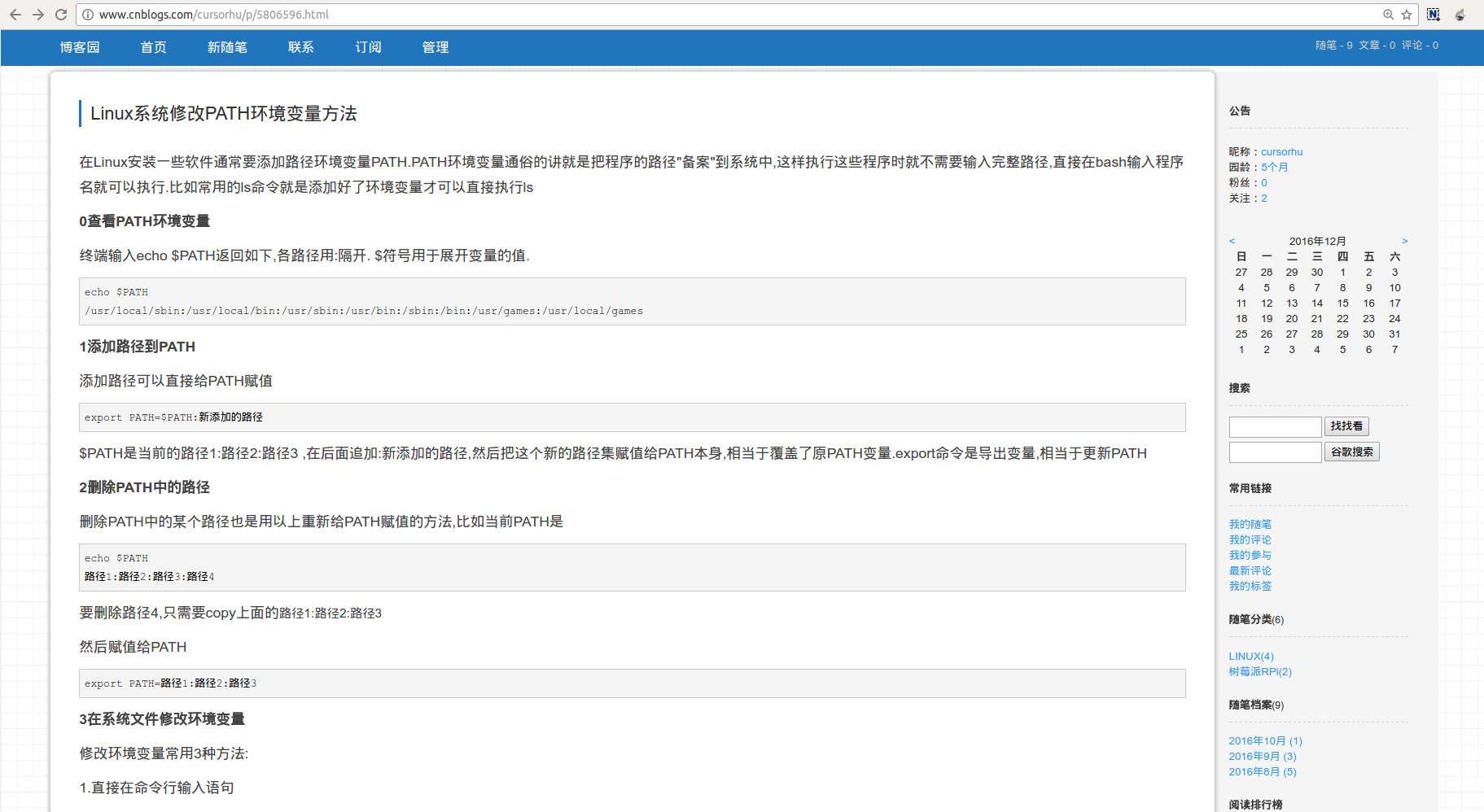
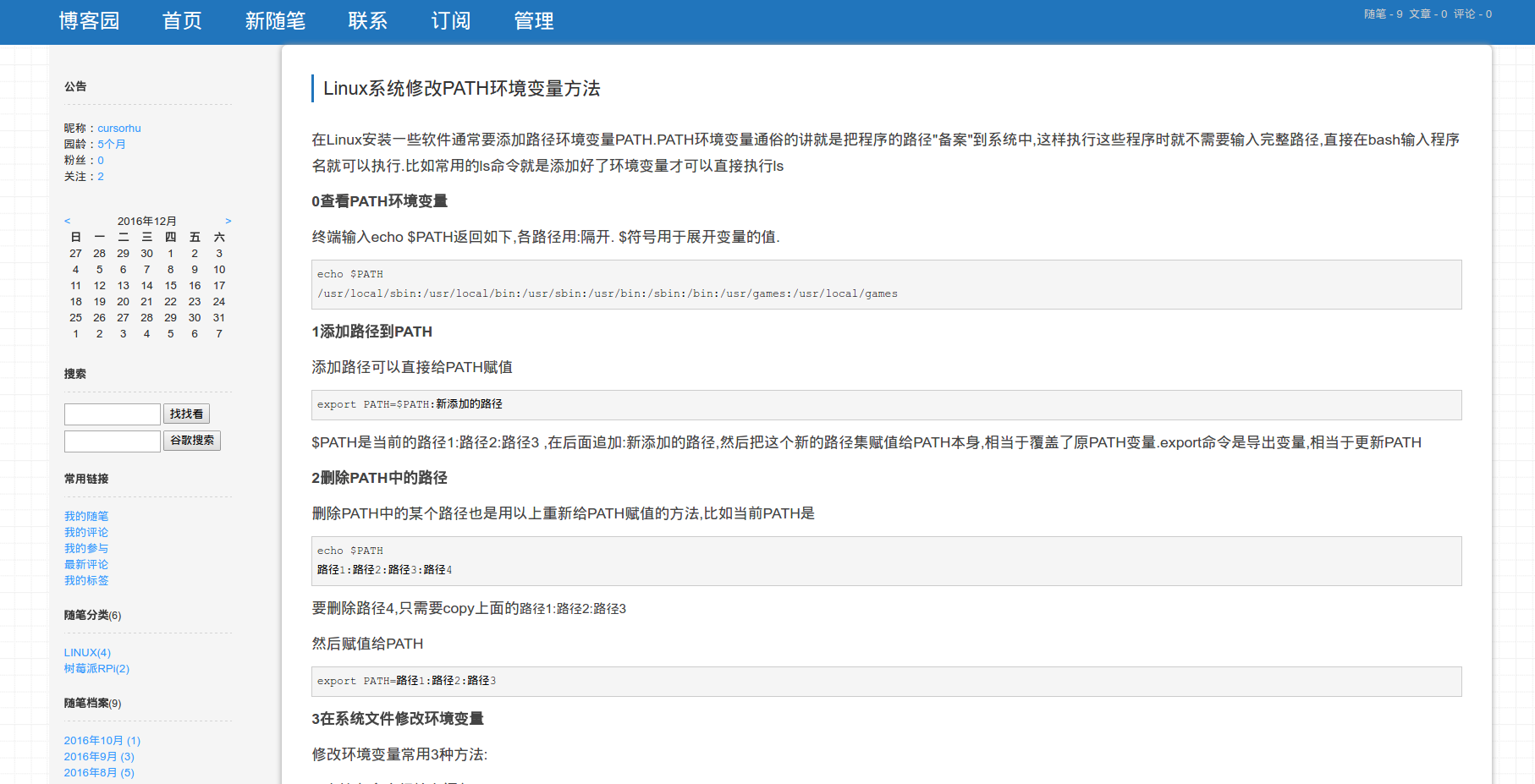
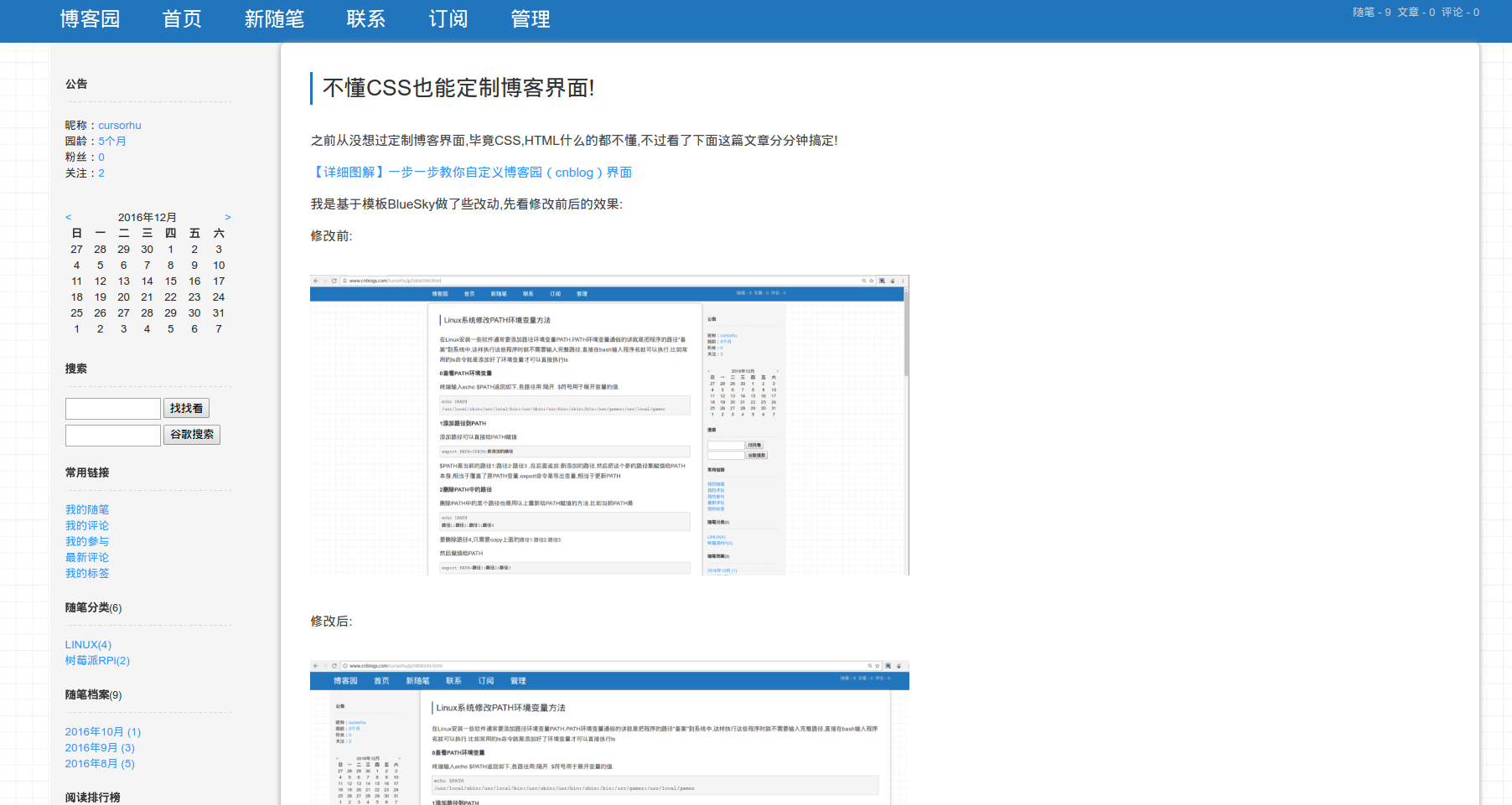
我是基於模板BlueSky做了些改動,先看修改前後的效果:
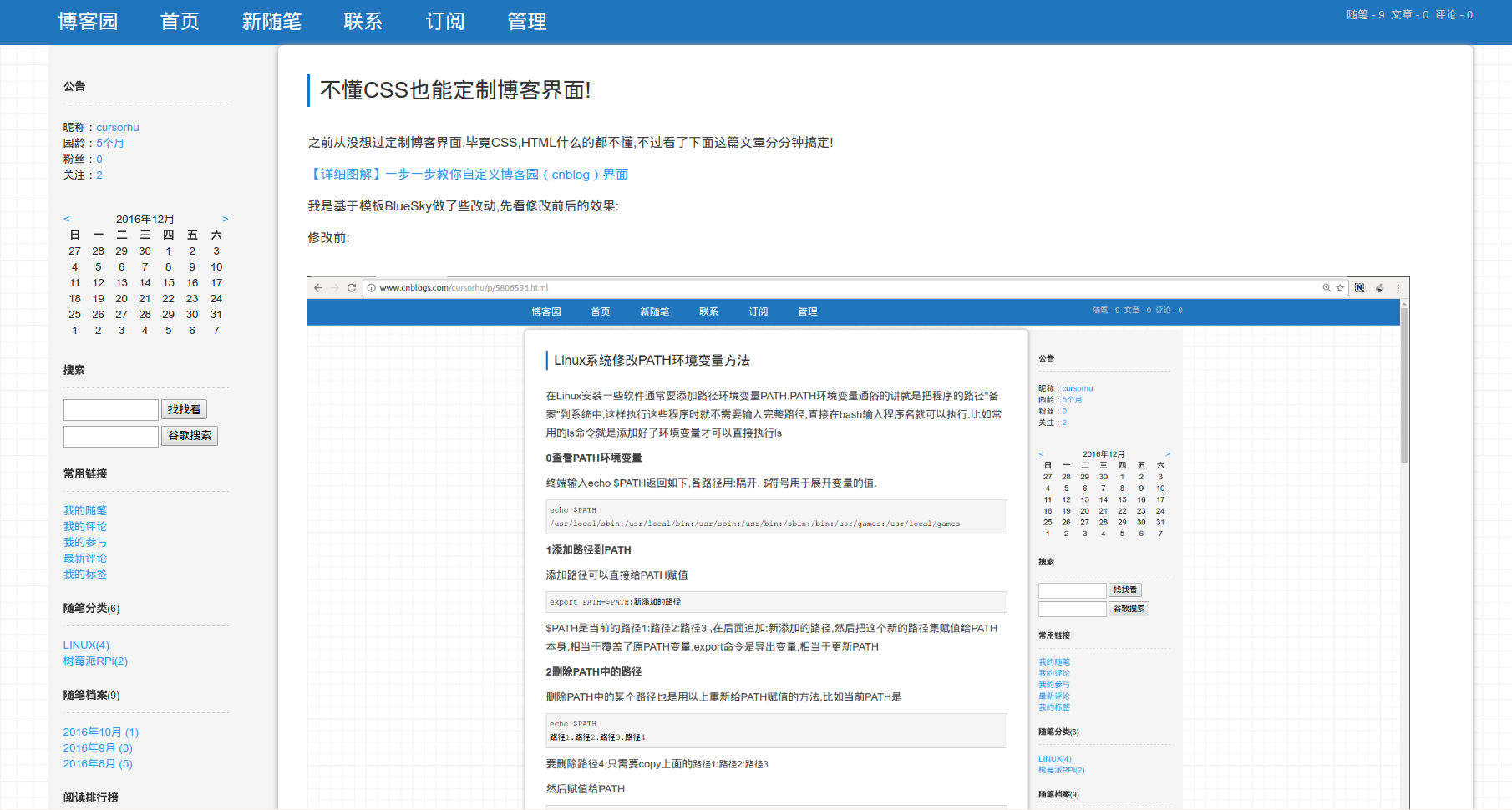
修改前:

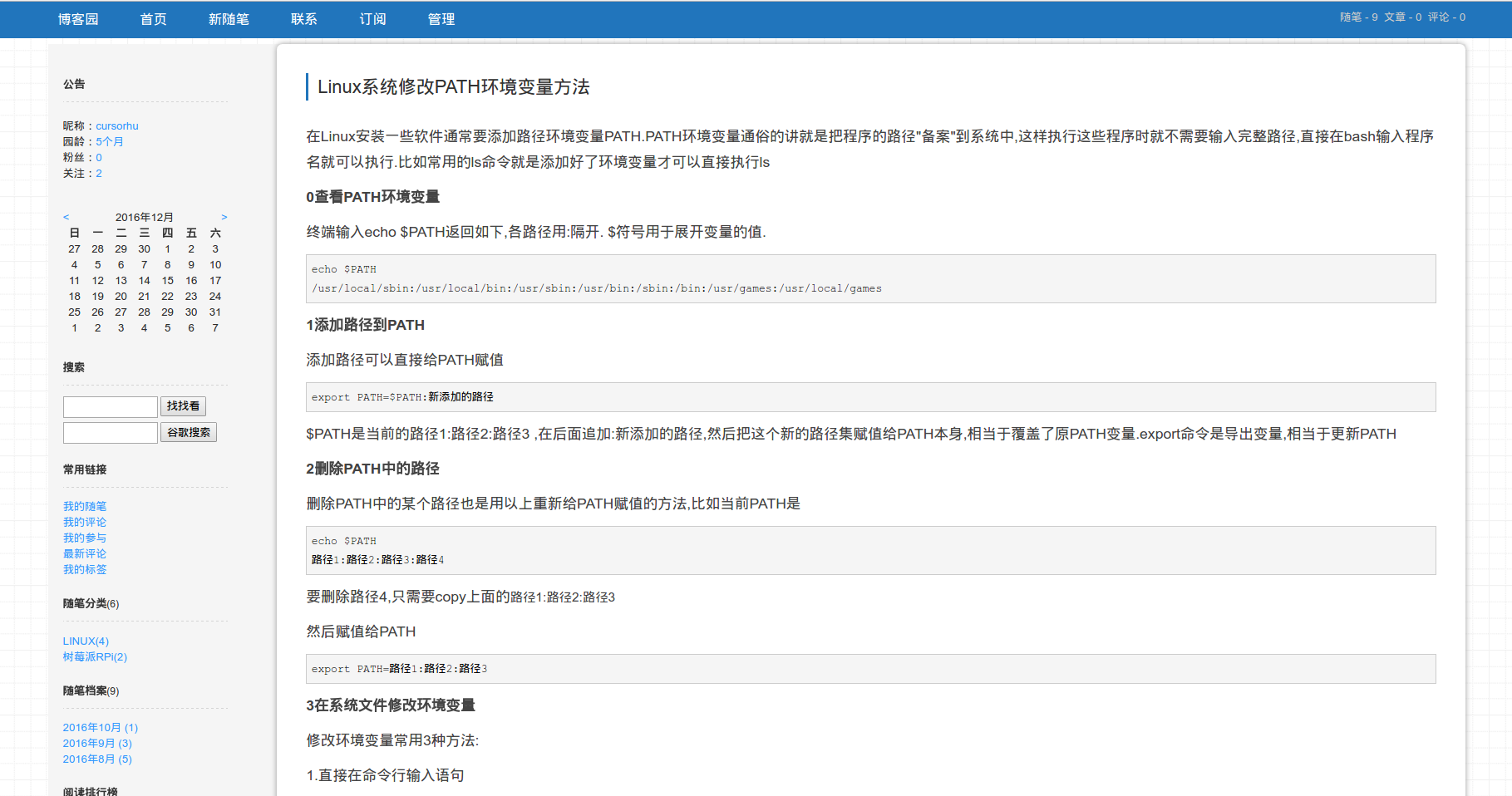
修改後:

1先動手!什麼都別管!
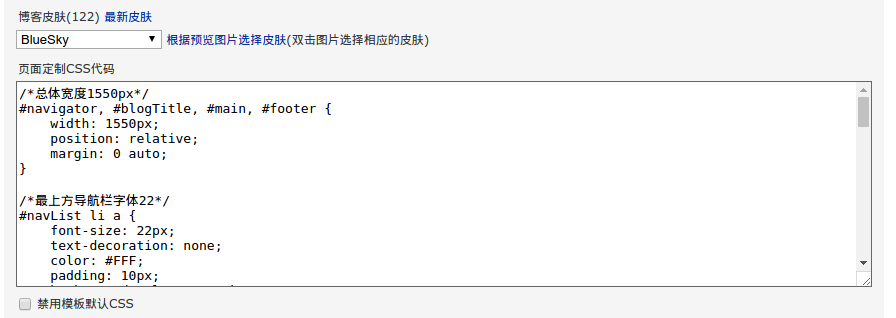
在我的博客-管理-設置-頁面定製CSS代碼,只添加有改動的CSS代碼段即可,CSS代碼從當前模板獲取,方法如下.
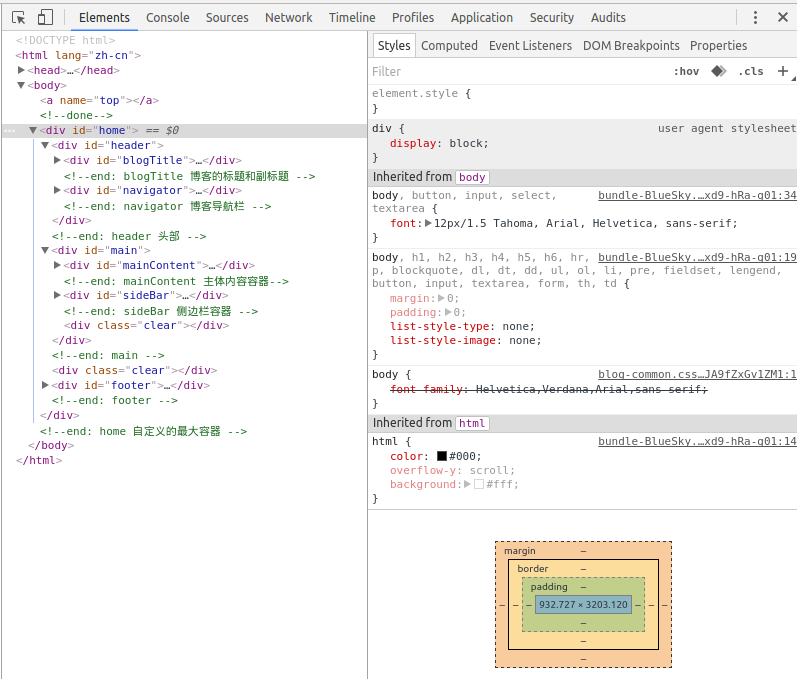
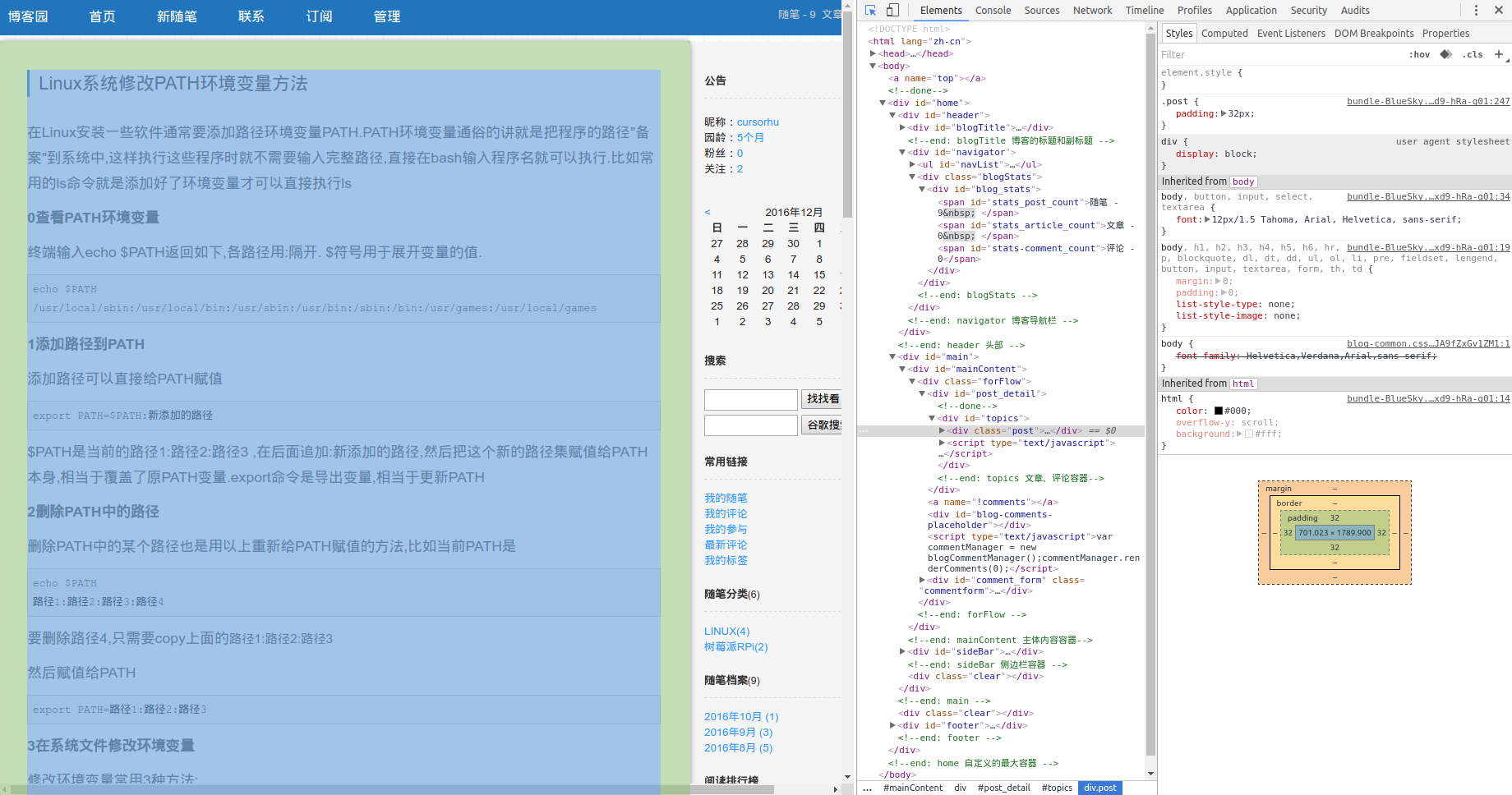
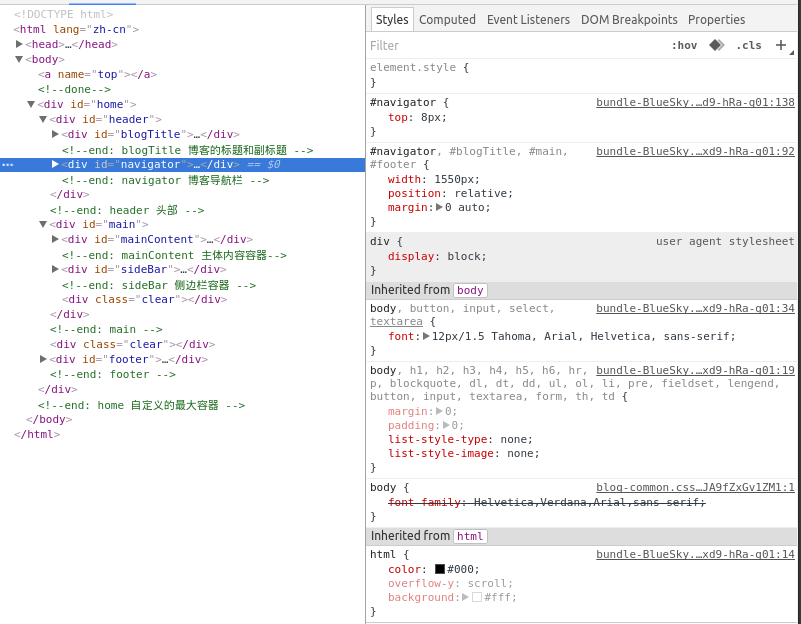
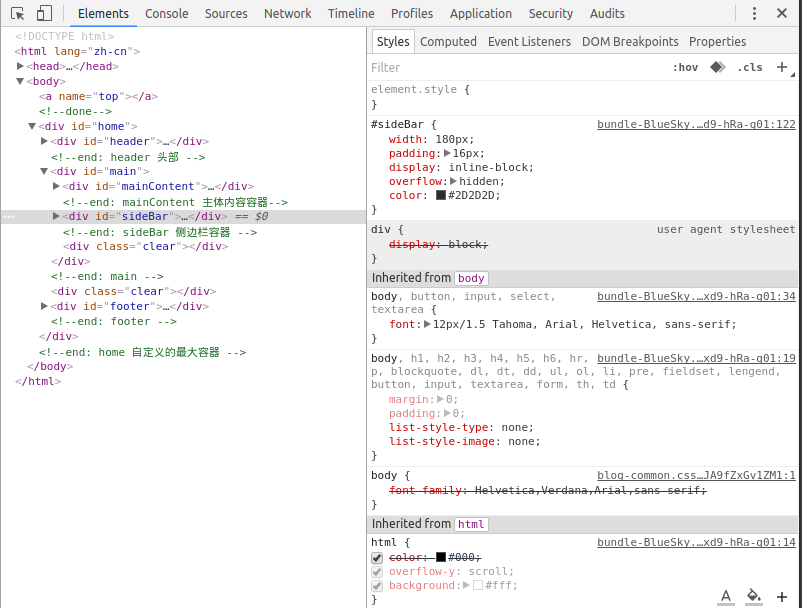
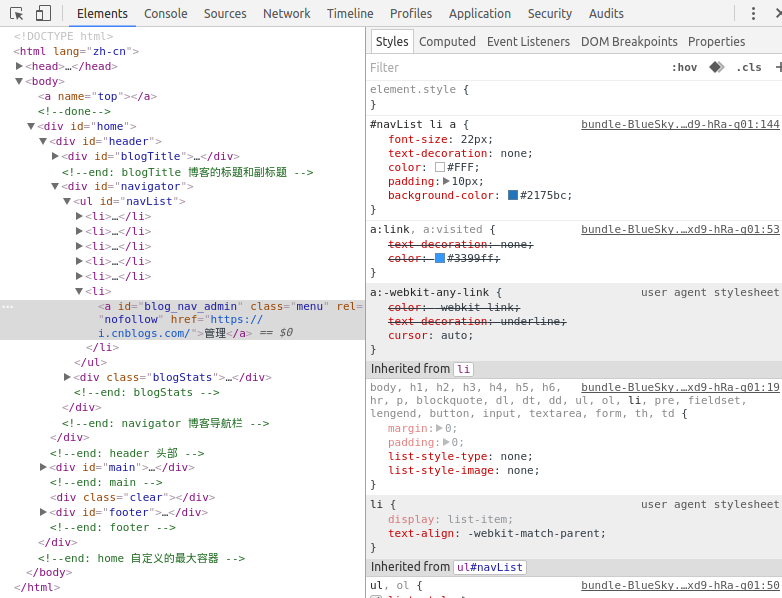
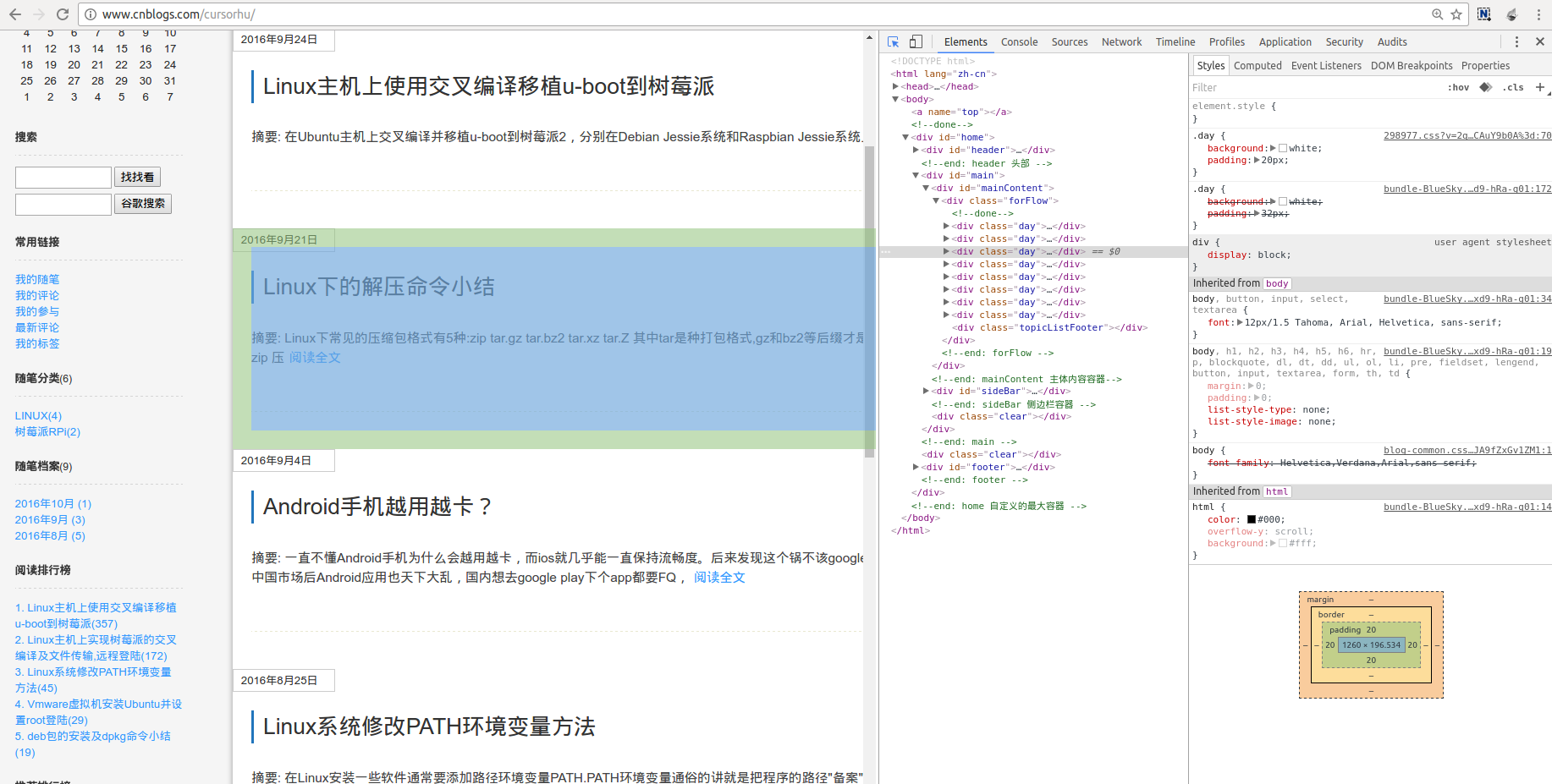
使用chrome瀏覽器,在博客界面按F12查看當前模板(BlueSky)的代碼如圖

不懂CSS的我一臉懵B,不過上圖左上角有個神器

將箭頭選中,即可從博客界面的模塊定位到對應的模塊代碼,而且可以查看選中模塊的類名(截圖顯示不出來)

不過這個方法容易定位不准,如果要改成理想的效果還是需要分析下博客界面的CSS代碼結構
2代碼結構
下麵一層層展開代碼來分析
博客界面按F12顯示代碼如下,滑鼠移到代碼上會自動選中對應的博客界面模塊,很方便查看代碼和界面的對應關係

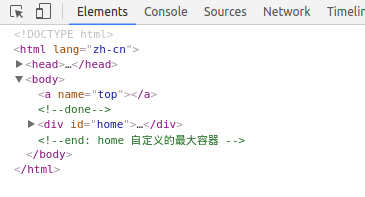
這結構很明顯:頭(header)和身體(body)
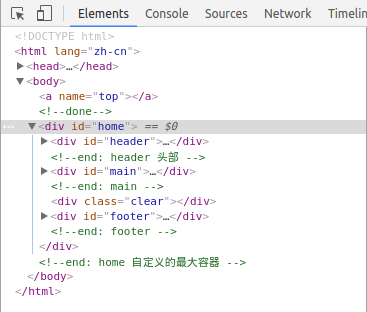
展開body中的home

又分為頭(header),主體(main)和腳(footer)
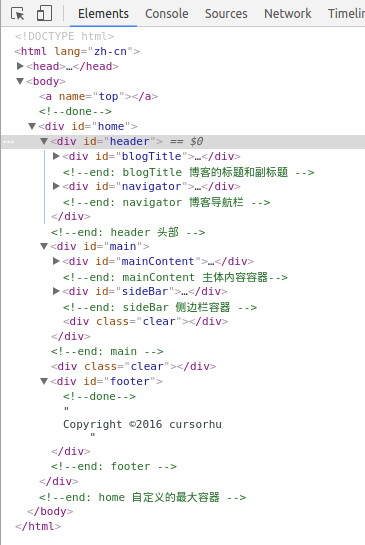
再分別展開如下

找到了導航欄,主體內容,側邊欄,基本就改這麼幾項
2.1更改總體寬度

原始博客的顯示太窄,更改右側navigator函數(?)的width為1550,看函數名應該是全局的寬度,全局寬度大概=博客內容欄寬度+側邊欄寬度
效果如下

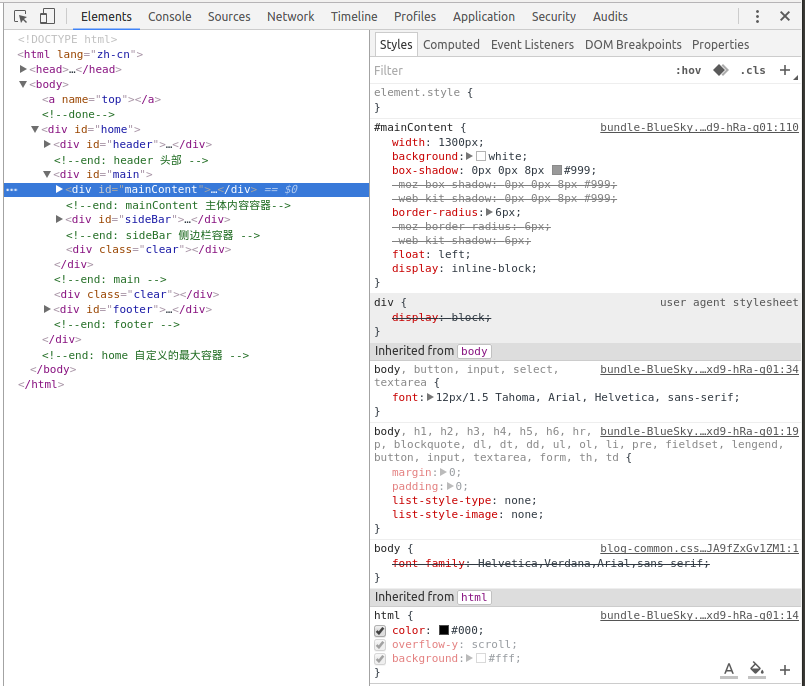
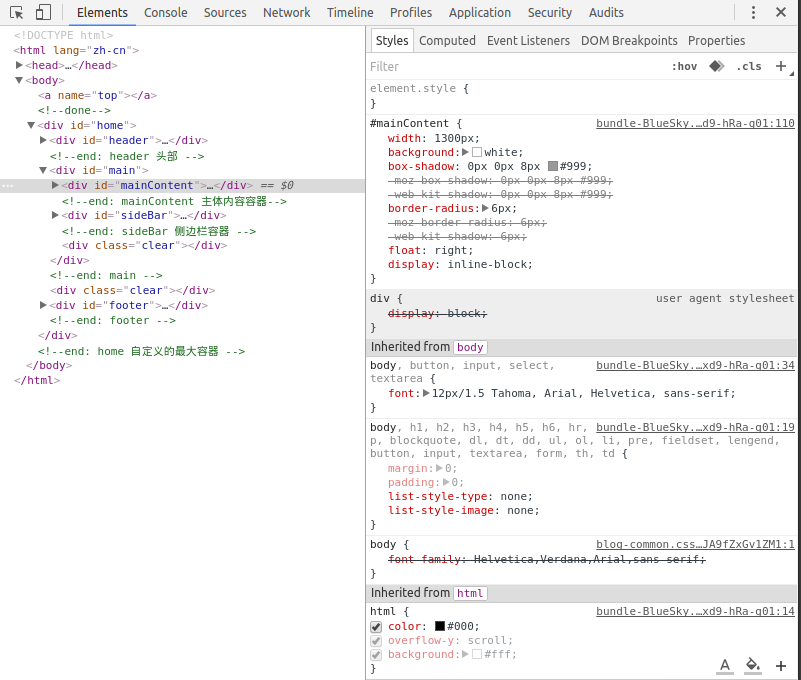
2.2更改內容欄寬度
然後把內容欄加寬,修改maincontent函數寬度為1300

效果如下

2.3更改側邊欄寬度及位置
更改sidebar寬度為180,修改側邊欄位置實際是修改內容欄位置,在maincontent修改位置為right


效果如下

這樣已經達到了預想效果,下麵改上方導航欄字體
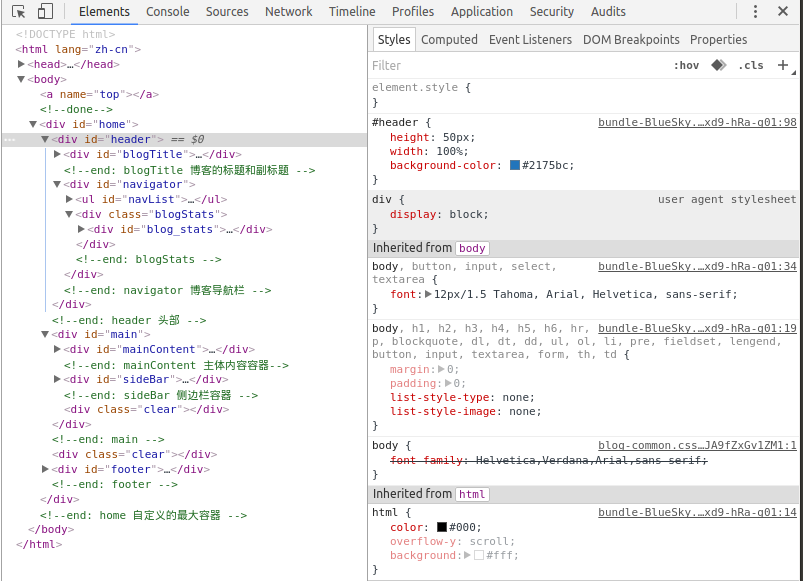
2.4更改導航欄寬度及字體
選中前文說的神器 ,選中整個導航欄,修改header的height為50.
,選中整個導航欄,修改header的height為50.

選中導航欄的字體,修改#navList li a的font-size為22.

效果如下

2.5更改圖片顯示寬度
以本文的顯示效果為例,為改動圖片如下顯示

F12運用箭頭神器選中圖片,更改cnblogs_post_body img中的max-width為1200(<內容寬度1300)

效果如下

2.6更改博客標題正文字體
方法同上,用神器選中標題,正文,代碼,修改字體.我的設置是標題24px,正文16px,代碼14px
2.7更改博客目錄緊湊度
如下圖,修改padding為20px

3最終代碼
註意:用F12修改只能查看效果,要形成模板建議將有改動的函數copy到記事本中,最後一起放到頁面定製里

最終代碼如下
/*總體寬度1550px*/ #navigator, #blogTitle, #main, #footer { width: 1550px; position: relative; margin: 0 auto; } /*最上方導航欄字體22*/ #navList li a { font-size: 22px; text-decoration: none; color: #FFF; padding: 10px; background-color: #2175bc; } /*最上方導航欄高度50px*/ #header { height: 50px; width: 100%; background-color: #2175bc; } /*側邊欄寬度180px*/ #sideBar { width: 180px; padding: 16px; display: inline-block; overflow: hidden; color: #2D2D2D; } /*主內容欄寬度1300*/ #mainContent { width: 1300px; background: white; box-shadow: 0px 0px 8px #999; -moz-box-shadow: 0px 0px 8px #999; -web-kit-shadow: 0px 0px 8px #999; border-radius: 6px; -moz-border-radius: 6px; -web-kit-shadow: 6px; float: right; display: inline-block; } /*博客標題字體24px*/ .postTitle, .postTitl2, .entrylistPosttitle { font-size: 24px; padding-right: 64px; padding-left: 10px; border-left-width: 3px; border-left-style: solid; border-left-color: #2175bc; } /*文章正文字體16px*/ element.style { font-size: 16px; } /*文章代碼字體14px*/ .cnblogs_code span { font-family: Courier New!important; font-size: 14px!important; line-height: 1.5!important; } /*圖片寬度1200px*/ #cnblogs_post_body img { max-width: 1200px; } /*修改博客列表高度*/ .day { background: white; padding: 20px; }


