背景(background)是css中很重要的一部分,也是css的基礎知道之一,現在來回顧css2中5個屬性與css3中新增的3個屬性和2個功能。 CSS2_背景(background)前傳 家族成員 背景(background)家族在css2中由5個主要的背景屬性組成,分別是: 想知道家族五大成員 ...
背景(background)是css中很重要的一部分,也是css的基礎知道之一,現在來回顧css2中5個屬性與css3中新增的3個屬性和2個功能。
CSS2_背景(background)前傳
家族成員
背景(background)家族在css2中由5個主要的背景屬性組成,分別是:
background-color 指定填充的背景顏色
background-image 引用圖片作為背景圖
background-position 指定元素背景圖片的位置
background-repeat 決定背景圖是不是平鋪
background-attachment 背景圖是否滾動
想知道家族五大成員的詳細身份吧,欲知詳情,趕緊找個位置坐下,靜靜地聽我吹牛逼!
background-color 背景顏色
該成員只能用純色來填充背景。
background-color: colorName ;
colorName的取值:
(1)顏色名 : red、green、blue、skyblue……
(2)rgb() : rgb(255,255,255)、rgb(12,202,29)……
(3)十六進位顏色值 : #000000、#ffffff、#ff6600……
特別取值(預設):
(4)透明 : transparent; //背景透明
background-image 背景圖
該成員允許指定圖片來作為背景。
background-image:url(imagePath) ; //imagePath指圖片路徑(相對路徑和絕對路徑)
最佳實踐:與(background-color)聯合使用,可保證在出現下麵幾種情況下,有背景色可以填充:
a> 圖片出不來(可能路徑錯、圖片不存在); b> 圖片被誤刪除; c> 圖片在不平鋪的情況下覆蓋不了整個盒子;
background-repeat 背景平鋪
設置背景圖片時,該成員會預設把圖片在水平和垂直方向平鋪以鋪滿整個盒子。
background-repeat: propertyValue ; //propertyValue指屬性值
propertyValue的取值:
(1)repeat : (預設)平鋪
(2)no-repaet : 不平鋪
(3)repeat-x : 水平方向平鋪
(4)repeat-y : 垂直方向平鋪
background-position 背景定位
該成員控制背景圖片在盒子中的位置,即:背景圖片左上角相對於盒子左上角的位置。
background-position:X-coordinate Y-coordinate ; //(水平方向坐標 垂直方向坐標)
屬性的取值: (1)百分比:10% …… (2)像素值:10px …… (3)方位名詞: 水平方向:left right center 垂直方向:top bottom center
預設取值三種表達方式:
background-position: left top ;
background-position: 0px 0px ;
background-position: 0% 0% ;
特別說明:
背景定位在使用百分數時,瀏覽器是以盒子尺寸的百分比數值來設置圖片的位置,舉例說明:
background-position: 40% 50% ;
40%指:背景圖在水平方向40%的位置,對應到該盒子水平方向40%的位置
50%指:背景圖在垂直方向50%的位置,對應到該盒子垂直方向50%的位置
background-attachment 背景依附
該成員決定背景圖像是否固定或者隨著頁面的其餘部分滾動。
background-attachment:status //背景依附狀態
status的取值:
(1)scroll : 滾動(預設),背景圖會隨著頁面其餘部分的滾動而滾動
(2)fixed : 固定,當頁面的其餘部分滾動時,背景圖不會滾動
(3)inherit: 從父元素繼承background-attachment屬性的設置(很少用)
CSS3_背景(background)後傳
CSS3不僅為背景家族新增3位成員,還為背景家族擴展了2個重要的功能。
知識點驛站:
CSS3的牽頭人並不是W3C,而是由各大瀏覽器廠商組成的WHATWG組織,後來才被W3C所採納。因此,CSS3的新屬性在被W3C採納前後的書寫有所不同。
在被W3C採納之前,如果瀏覽器想支持該屬性,需要加瀏覽器的私有首碼(瀏覽器所採用的內核),以表示這是瀏覽器的私有屬性,並非W3C的官方屬性。因此,在實際工作中,你得這麼寫(以background-origin為例):
-webkit-background-origin: ;
-moz-background-origin: ;
-ms-background-origin: ;
-o-background-origin: ; //加上瀏覽器私有首碼的寫法
background-origin: ; //W3C寫法,必須帶上
(一)家族新成員
先來瞧瞧背景家族新增的位成員吧,很帥很靚很神秘:
background-origin 背景起源
background-size 背景大小
background-clip 背景裁切
接下來,老司機開車時間,請坐好抓好扶手!!
background-origin 背景起源
該成員決定了背景圖的定位相對於盒子的哪部分區域而言,通常和background-position聯合使用。
預設情況下,背景圖是相對於盒子的內邊距(padding)進行定位的!但是,在css3中規格背景圖還可以相對於盒子的邊框(border)和內容(content)進行定位。
-webkit-background-origin: positionArea ; //positionArea指定位區域
-moz-background-origin: positionArea ;
-ms-background-origin: positionArea ;
-o-background-origin: positionArea ;
background-origin: positionArea ;
positionArea的取值:
(1)padding-box : 背景圖相對於盒子的內邊距進行定位(預設)
(2)border-box : 背景圖相對於盒子的邊框進行定位
(3)content-box : 背景圖相對於盒子的內容進行定位
特別說明:
a> 該成員從IE9開始支持;
b> css中的盒模型組成:content(內容) + padding(內邊距) + border(邊框) + margin(外邊距);
background-size 背景尺寸
該成員決定背景圖的大小,但是,不會改變圖片自身原有的尺寸。
-webkit-background-size: widthSize heightSize ; //(寬度尺寸 高度尺寸)
-moz-background-size: widthSize heightSize ;
-ms-background-size: widthSize heightSize ;
-o-background-size: widthSize heightSize ;
background-size: widthSize heightSize ;
屬性的取值:
(1)預設取值:auto
background-size: auto auto ; //背景圖會以自身大小呈現
(2)像素值:px ……
background-size: 50px 50px ; //背景圖會以指定值呈現
(3)百分比:100% ……
background-size: 50% 50% ; //背景圖會以相對於盒子尺寸的百分比大小呈現
(4)cover
background-size:cover ; //縮放背景圖到剛好覆蓋盒子為止
(5)contain
background-size:contain ; //在保證顯示完整背景圖的情況下,縮放背景圖到與盒子等寬或等高
最佳實踐:
圖片私有特性:只要設置圖片寬高中的任何一個值,圖片就會等比縮放,這樣可以保證圖片不變形不失真;
因此,通常利用圖片這一特性,在不知道圖片等比例縮放尺寸的情況下,background-size只給圖片寬高中的任何一個設置值,另外一個設置為auto。
background-clip 背景裁切
該成員規定背景(背景圖or背景色)的繪製區域。
-webkit-background-clip : clipArea ; //clipArea指繪製區域
-moz-background-clip : clipArea ;
-ms-background-clip : clipArea ;
-o-background-clip : clipArea ;
background-clip : clipArea ;
clipArea的取值:
(1)border-box : 背景從盒子邊框開始裁切 (預設)
(2)padding-box : 背景從盒子內邊距開始裁切
(3)content-box : 背景從盒子內容開始裁切
(二)家族擴展功能
瞧瞧css3都給背景家族擴展了哪兩個功能!
a> 多個背景圖
b> 背景漸變
感覺高大上的樣子,到底是什麼神秘功能,趕緊來一起分析分析!
多個背景圖
css3中可以讓一個元素盒子應用一個或多個圖片作為背景,而且多個背景之間用逗號","隔開,而且圖片按照書寫順序顯示!
background:url(./images/01.png),url(./images/02.png),url(./images/03.png);
特別說明:
a> 從IE9開始支持;
b> 不需要加上瀏覽器私有首碼;
c> 如果content-box、padding-box和border-box一同設置,需要把content-box寫在最前面,padding-box寫在第二,border-box寫在最後;
background:url(./images/01.png) content-box , url(./images/02.png) padding-box , url(./images/03.png) border-box;
註:在這裡content-box、padding-box和border-box,既是background-clip的屬性值,也是background-origin的屬性值;
背景漸變
css3中可以讓一個元素盒子設置背景色漸變,而不是單純的只能設置純色作為盒子的背景色或者指定圖片作為盒子的背景!切記這裡的背景漸變是背景色!背景色!不是背景圖!!
(1)線性漸變
又稱為直線漸變。
background-image:-webkit-linear-gradient(startLocal , color1 , color2 , color3);
background-image:-moz-linear-gradient(startLocal , color1 , color2 , color3);
background-image:-ms-linear-gradient(startLocal , color1 , color2 , color3);
background-image:-o-linear-gradient(startLocal , color1 , color2 , color3); //加上瀏覽器私有首碼的寫法
background-image:linear-gradient(startLocal , color1 , color2 , color3); //W3C寫法
color1表示顏色值:
(1)如果後面沒有加上百分比或者像素值:
a> color1將在起始位置顯示;
b> color3將在最後位置顯示;
c> color2將在中間等分點顯示;
(2)如果後面加上百分比或者像素值,表示給顏色將在盒子的該位置顯示;
startLocal表示起始位置,可取值:
(1)方位名詞:
top: 從上到下漸變(預設) (等價於to bottom)
left:從左到右漸變 (等價於to right)
right:從右到左漸變 (等價於to left)
bottom:從下到上漸變 (等價於to top)
top left:從左上角開始漸變
(2)度數degree:
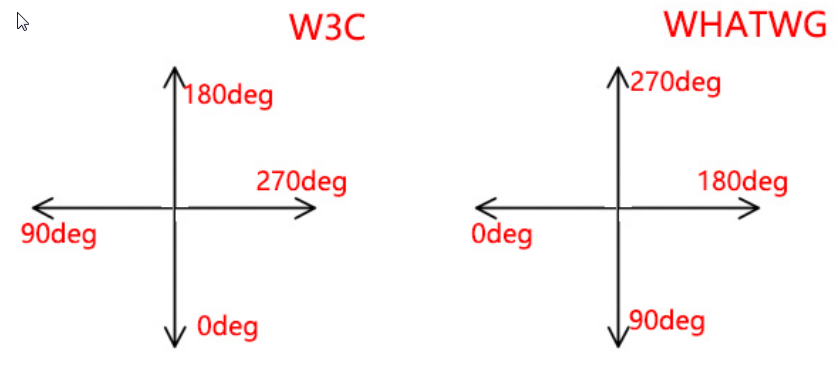
在背景漸變中,W3C和WHATWG的標準不一樣:數軸不一樣,起始位置不同,旋轉方向不同。因此,度數是不一樣的!具體:
a> W3C中,0deg是在X軸(水平方向)的左邊,順時針旋轉;
b> WHATWG中,0deg是在Y軸(垂直方向)的下方,逆時針旋轉;

background-image:-webkit-linear-gradient(270deg, red, blue);
background-image:-moz-linear-gradient(270deg, red, blue);
background-image:-ms-linear-gradient(270deg, red, blue);
background-image:-o-linear-gradient(270deg, red, blue);
background-image:linear-gradient(180deg, red, blue); /*deg 表示degree 度數*/
特別地,W3C不支持方位名詞的寫法,但是支持度數的寫法
(2)徑向漸變
又稱圓心漸變
background-image:-webkit-radial-gradient(start_X start_Y , color1 , color2 , color3);
background-image:-moz-radial-gradient(start_X start_Y , color1 , color2 , color3);
background-image:-ms-radial-gradient(start_X start_Y , color1 , color2 , color3);
background-image:-o-radial-gradient(start_X start_Y , color1 , color2 , color3); //加上瀏覽器私有首碼的寫法
background-image:radial-gradient(start_X start_Y , color1 , color2 , color3); //W3C寫法
說明:徑向漸變的起始位置的取值不支持度數的寫法!
背景(background)後遺症
(一)背景(background)綜合體
在css中,可以用background複合屬性在一個聲明中設置所有的背景屬性(包括css3新增屬性),而不用單獨去寫某個背景屬性,可以設置的背景屬性:
background-color
background-position
background-repeat
background-attachment
background-image
background-origin
background-size
background-clip
是不是感覺很牛逼,但是這裡幾個坑,值得我們註意!
(1)通常所說的background複合屬性,是針對CSS2中5個背景屬性而言,不包含CSS3中新增3個背景屬性!
background: background-image background-repeat background-position background-attachment background-color ;
a> 不存在嚴格意義上的書寫順序(上面是老司機的書寫順序);
b> 如果某個屬性沒有書寫,那麼將自動採用預設值;
那麼background複合屬性,為啥不包含CSS3中的3個屬性呢?理由有下:
a> css2中的背景屬性,已經得到各大瀏覽器支持,不存在相容性,不需要寫瀏覽器私有首碼!
b> css3中新增背景屬性,存在一定相容性,且需要帶上各大瀏覽器的私有首碼才能得到支持!
(2)還記得CSS3給背景家族新增加多個背景圖的功能麽,該功能也是以background開頭!
那麼問題來了!
如果在一個元素中我們既要用background複合屬性來簡寫CSS2的背景屬性,又要添加多個背景圖,怎麼辦?
a> 優先用background複合屬性添加多個背景圖;
b> 背景屬性只能單獨寫,不能用background複合屬性來簡寫!
c> 單獨寫的背景屬性,必須寫在background複合屬性的後面!
肯定又有同學要問,為什麼單獨背景屬性必須寫在background複合屬性之後?
css三大特性之層疊性!熟悉麽?長江後浪推前浪,前浪死在沙灘上!
(二)關於background-image屬性
這個家族成員比較牛逼,當然也比較複雜!
(1)可以覆蓋多個背景圖的background複合屬性!
在同一個元素中:
將導致多個背景圖效果失效
div{
width:300px;
height:300px;
background:url(images/30/ab.png) content-box,url(images/30/xiaoming.jpg) padding-box;
background-image:url(images/30/ab.png);
}
在嵌套的父子級元素中:
a> 如果子元素的背景圖尺寸小於父元素的尺寸,那麼父元素的多個背景圖效果的多餘部分會顯示出來!
b> 如果子元素的背景圖尺寸大於等於父元素的尺寸,那麼父元素的多個背景圖效果會被覆蓋!
div{
width:300px;
height:300px;
background:url(images/30/ab.png) content-box,url(images/30/xiaoming.jpg) padding-box;
}
div span{
display: block;
width:300px;
height:300px;
background-image: url(images/02.jpg);
}
(2)背景漸變與背景圖共用background-image屬性!
a> 在同一元素中,兩者不能共存,誰在前面,誰先死;
b> 在嵌套的父子級元素中,子元素的樣式只會覆蓋父元素的樣式;
(三)插入圖片與背景圖的區別
(1)插入圖片占位;背景圖不占位
(2)插入圖片語義高,可以被搜索引擎收錄到;背景圖語義低,不可以被搜索引擎搜錄到
(3)插入圖片不容易定位;背景圖容易定位,因為有background-position屬性
(4)插入圖片不可以用精靈圖;背景圖可以用精靈圖
(5)插入圖片有一個bug,下方帶縫隙
(四)最佳實踐
(1)在同一個元素中,background複合屬性寫在前面,單獨需要設置的背景屬性寫最後面;
理由:長江前浪推後浪,前浪死在沙灘上
(2)在同一元素中添加了多個背景圖,其他背景屬性只能單獨寫,不能在用複合屬性簡寫;
(3)在嵌套的父子級元素中,不建議寫同名屬性
理由:在子元素尺寸大於等於父元素尺寸的情況下,父元素的樣式會被子元素覆蓋;
(4)在實際工作中,多用背景圖,少用插入圖片;
本文屬於自己在學習之後的總結分享,希望對你的學習能提供一定的幫助!若有錯誤之處,還請望多多指教,本人將在第一時間做出矯正!thank you !!



