瞭解移動web像素的知識,主要是為了切圖時心中有數。本文主要圍繞一個問題:怎樣根據設備廠商提供的屏幕尺寸和物理像素得到我們切圖需要的邏輯像素?圍繞這個問題以iphone5為例講解涉及到的web像素相關知識。 一、前置知識 1、 iphone5的相關參數 iPhone 5 處理器 蘋果A6處理器,1. ...
瞭解移動web像素的知識,主要是為了切圖時心中有數。本文主要圍繞一個問題:怎樣根據設備廠商提供的屏幕尺寸和物理像素得到我們切圖需要的邏輯像素?圍繞這個問題以iphone5為例講解涉及到的web像素相關知識。
一、前置知識
1、 iphone5的相關參數
| iPhone 5 | |
| 處理器 | 蘋果A6處理器,1.3Ghz |
| 屏幕 | 四英寸1136 × 640 Retina Display |
| 主攝像頭 | 800萬像素 |
| 前置攝像頭 | 120萬像素 |
| 快閃記憶體 | 16GB 32GB 64GB |
| 機身 | 前鋼化玻璃面板,後混合面板+金屬邊框 |
| 手機尺寸 | 123.8×58.6×7.6mm |
| 網路支持 |
2G:GSM 850/900/1800/1900 3G:CDMA EV-DO rev.A WCDMA 850/900/1900/2100 中國移動2G 中國聯通2G/3G/4G(美版v版支持電信3G) |
2、勾股定理:直角三角形,2直角邊的平方和等於斜邊的平方!
二、像素相關名詞和名詞之間的關係
1、px,dp和dpr
px:css pixels 邏輯像素,瀏覽器使用的抽象單位【切圖用邏輯像素】
dp:device independent pixels 設備無關像素,即物理像素 【設備廠商會提供物理像素】
dpr:devicePixelRatio設備像素縮放比 【處理物理像素和邏輯像素的關係,具體換算關係後面再講】
2、DPI和PPI
DPI:印表機每英寸可以噴的墨汁點(印刷行業)
PPI:即Pixels per inch,屏幕每英寸的像素數量,即單位英寸內的像素密度
在電腦顯示設備參數描述上,二者意思一致。
PPI越高,像素數越高,圖像越清晰

2.1PPI和預設縮放比DPR的關係

Retina屏(高清屏):dpr都是大於等於2
由對應關係可以看出,PPI越高,系統預設設置縮放比越大,可視度越低(小)。
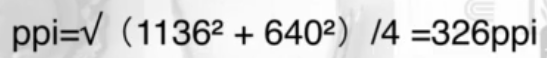
2.2計算iphone5的PPI
由前置知識能得知iphone5的像素信息:四英寸1136 × 640 Retina Display
首先根據勾股定理計算出iphone5手機屏幕的對角線等效像素,然後除以對角線(4英寸),就得到PPI為326.

註意一點:計算時用的是物理像素,而不是px。
根據3.1的對應關係,可知iphone5的ppi為326對應的屏幕縮放比dpr為2
3、dpx表示px和物理像素dp的關係

我們已經知道iphone5的dpx為2,給出一個像素在iphone5中的形象圖如下:

這個圖可以從2個角度理解
- 平面上:1px等於2的平方*dp
- 橫向維度或者豎向維度上:1px等於2*dp
3.1計算iphone5的邏輯像素
由前置知識能得知iphone5的像素信息:四英寸1136 × 640 Retina Display
現在也已經知道iphone5的dpx為2,再根據上面的計算公式可以算出針對iphone5切圖時其邏輯像素為:320px*568px。
4、由設備解析度得到屏幕解析度
整個關係串聯起來如下:

參考:http://www.imooc.com/u/2022616/courses?sort=publish
本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/5443445.html有問題歡迎與我討論,共同進步。



