首頁效果圖 點擊鏈接一效果圖 代碼結構 index.jsp top.jsp left.jsp right.jsp bottom.jsp link1.jsp link2.jsp link3.jsp ...
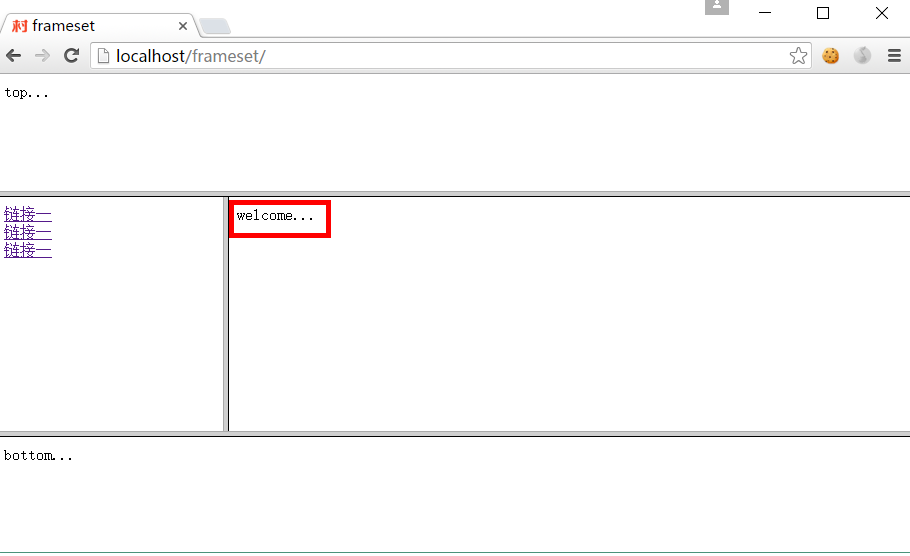
首頁效果圖

點擊鏈接一效果圖

代碼結構

index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>frameset</title> <link href="logo.ico" rel="shortcut icon" type="image/x-icon" /> </head> <frameset rows="25%,50%,25%" cols="*"> <frame src="top.jsp"/> <frameset rows="*" cols="25%,75%"> <frame src="left.jsp"/> <frame src="right.jsp" name="showframe"/> </frameset> <frame src="bottom.jsp"/> </frameset> </html>
top.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>top</title> <link href="logo.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> top... </body> </html>
left.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>left</title> <link href="logo.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> <a href="link1.jsp" target="showframe">鏈接一</a><br/> <a href="link2.jsp" target="showframe">鏈接一</a><br/> <a href="link3.jsp" target="showframe">鏈接一</a> </body> </html>
right.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>right</title> <link href="logo.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> welcome... </body> </html>
bottom.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>bottom</title> <link href="logo.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> bottom... </body> </html>
link1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>link1</title> <link href="logo.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> link1... </body> </html>
link2.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>link2</title> <link href="logo.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> link2... </body> </html>
link3.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>link3</title> <link href="logo.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> link3... </body> </html>



