前幾篇講完查詢框和工具欄,這節講表格數據相關的操作,詳情如下: ...
前言:
為了趕進度,周末也寫文了!
前幾篇講完查詢框和工具欄,這節講表格數據相關的操作。
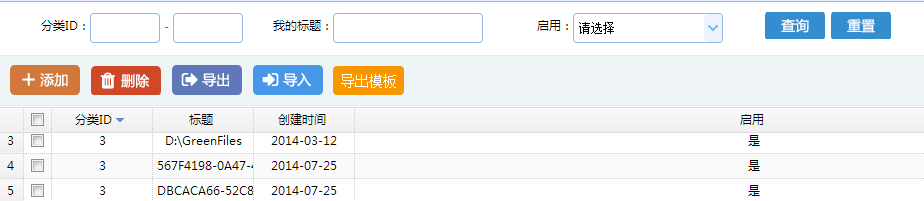
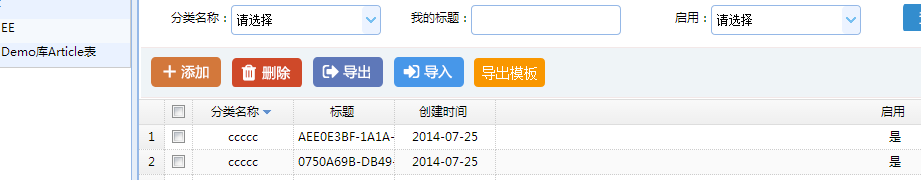
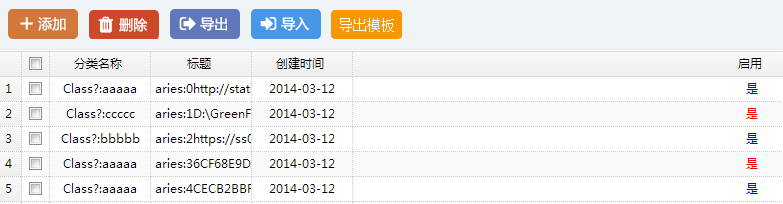
先看一下列表:

接下來我們有很多事情可以做。
1:格式化 - 鍵值的翻譯
對於“啟用”列,已經配置了格式化 #是否,已經可以看到效果了。
對於分類ID列,通常顯示的是分類名稱,而不是ID值。
可是分類名稱不在文章表裡,在文章分類表,怎麼關聯格式化呢?
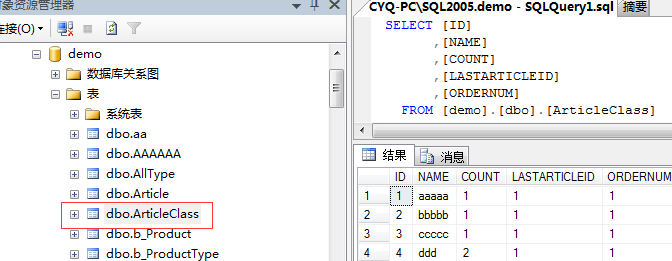
我們有文章分類表:

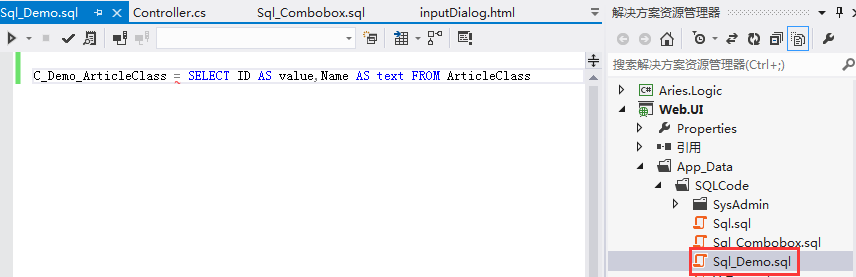
所以我們寫個下拉配置:

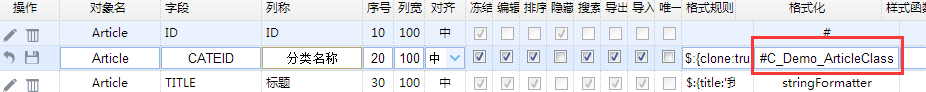
然後在配置表頭裡把它配置上:

效果:

PS:通過自定義語句來翻譯下拉項的註意事項:
1:翻譯項的數量在100以下,至少也是在可以預見的數量級。
2:如果無法預知數量級,則應採用自定義視圖語句,在數據呈現的時候直接就是名稱。
1.1 自定義視圖語句:

新建V_xxx.sql文件在SQLCode目錄下,文件在可以隨意放,但文件名不能出現重覆。
sql里事先關聯好表,取值出文章分類的名稱。
接著:html中的代碼:
var dg = new AR.DataGrid("V_ArticleList", "Article", "grid");
把objName參數寫為文件的名稱即可。
2:格式化 - 自定義JS函數
對於格式化,除了配置#XXX來格式化鍵值對之外,也可以自定義JS。
系統預設寫了3個函數用於格式化:
stringFormatter : 長度太長時,顯示成...
dateFormatter :顯示成日期
boolFormatter :顯示成Checkbox
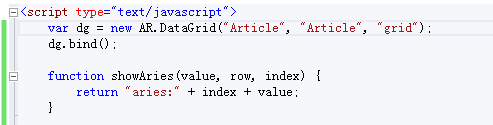
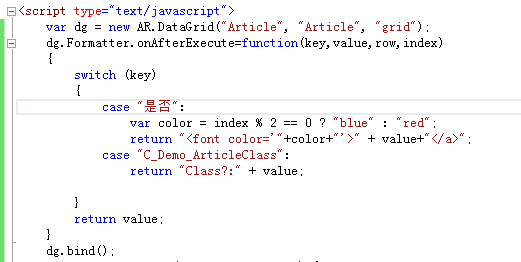
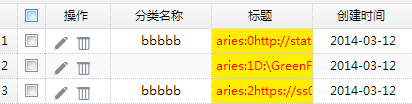
示例:

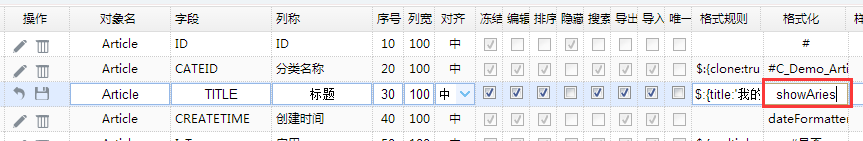
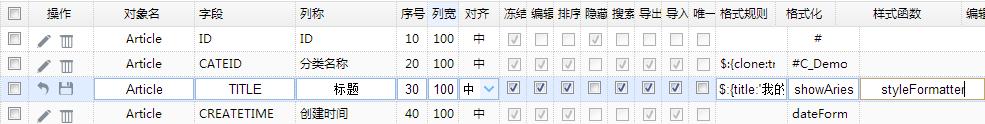
定義了showAries函數,把它配置表標題列里:

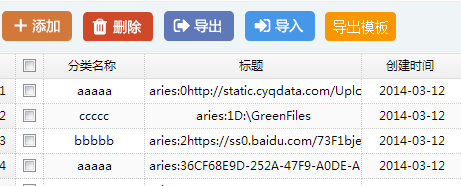
效果:

3:格式化 - 鍵值對的二次格式化
如果格式化里用了#XXX配置(就沒辦法自定義寫JS),然後希望二次格式化呢?

效果:

4:樣式格式化
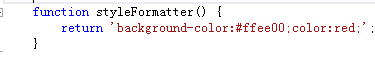
定義一個樣式函數:

把樣式函數配置到配置表頭:

效果:

樣式的格式其實是處理<td style="樣式">內容</td>中的樣式。
這個函數後期可能會考慮取消,因為同樣的效果,格式化的功能也能完成如:
格式化返回:"<div style="width:100%;background-color:#ffee00;color:red;">value</div>"
5:取消寬度自適應
預設,列表的寬度是自適應的,這對於不同的解析度,可以適合不同的顯示器需求。
但有一種情況下,我們希望取消寬度自適應(自適應沒有滾動條):當列很多的時候。
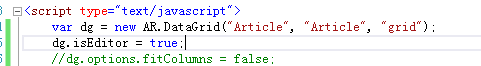
控制EasyUI的fitColumns即可。

6:行內編輯 - 開啟:
如果只是簡單的表操作,開啟行內編輯是最省事的做法:

效果:

因為配置了格式化,所以被格式化的會變成下拉的效果。
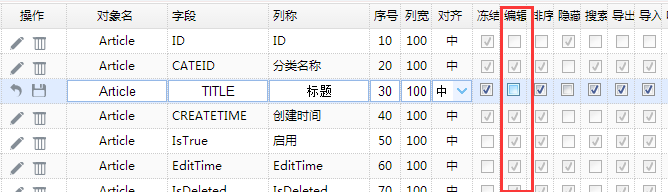
7:行內編輯 - 指定可編編輯的列:
在配置表頭的編輯項里勾選即可:

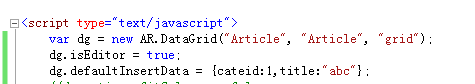
8:行內編輯 - 新增指定預設值
預設點添加按鈕時:

比如對分類和標題指定預設值:
PS:為了相容Oracle(預設列表的列頭和數據的欄位名是統一轉小寫處理的)

效果:

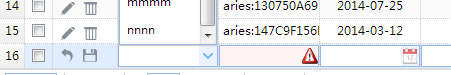
9:行內編輯 - 通過某列的值決定其它列的值:
比如當分類的選擇的不同,標題的內容為:分類名稱+標題。

效果:

10:行內編輯 - 新增跳到自定義頁面處理:
這個回到了上一篇:ASP.NET Aries 入門開發教程5:自定義列表頁工具欄區 中的“其它1:"項的內容。
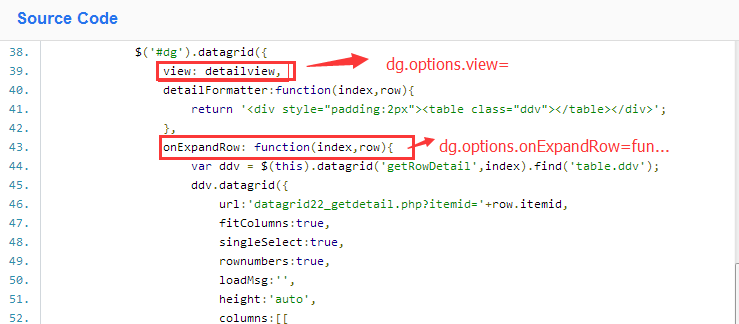
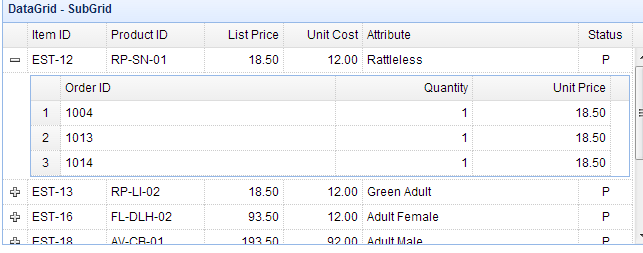
11:主從表:
EasyUI支持主從表,給出思路:

效果:

總結:
這節主要講兩個核心:格式化、行內編輯。
下一節介紹列表的主鍵操作區。



