秋招結束了~~,好像偷懶了很久,沒更博了。總結一下自己近來看書的內容。 說明一下,內容大部分來自《高性能網站建設進階指南》。 亂入內容 Web應用和傳統桌面應用有一個共同的目標:儘可能快地響應用戶輸入。 怎樣才算是快?Jakob Nielsen是Web可用性領域知名且備受推崇的專家,引用他的觀點來說 ...
秋招結束了~~,好像偷懶了很久,沒更博了。總結一下自己近來看書的內容。
說明一下,內容大部分來自《高性能網站建設進階指南》。
亂入內容
Web應用和傳統桌面應用有一個共同的目標:儘可能快地響應用戶輸入。 怎樣才算是快?Jakob Nielsen是Web可用性領域知名且備受推崇的專家,引用他的觀點來說就是:如果JavaScript代碼執行時間超過了0.1秒,頁面將會給人不夠平滑快捷的感覺,如果執行時間超過了1秒,則會感到應用程式緩慢,超過了10秒,那麼用戶將會非常沮喪。 性能分析器:Firebug性能分析器 當延遲變得很嚴重時:線程處理Web Workers、Gears 無阻塞載入腳步 script標簽的阻塞行為會對頁面性能產生負面影響。大多數瀏覽器在下載或執行腳本的同時不會下載其他內容。有時候這種阻塞是非必要的。所以,有些情況我們希望以不阻塞其他內容下載的方式來載入JavaScript。可以做到這點使頁面載入更快的有: 1.XHR Eval 2.XHR註入 3.Script in Iframe 4.Script DOM Element 5.Script Defer 6.document.write Script Tag ①XHR Eval 比較好理解,就是為了並行載入更多的腳本,把一些腳本拆分,然後通過ajax的方式請求腳本,再通過eval來執行。 實例代碼: var xhrObj=getXHRObject();
xhrObj.onreadystatechange=function(){
if(xhrObj.readyState==4&&200==xhrObj.status){
eval(xhrObj.responseText);
}
};
xhrObj.open('GET','A.js',true);
xhrObj.send(' ');
//獲取XHR對象的基本方法
function getXHRObject (){
if (typeof XMLHttpRequest != "undefined"){
return new XMLHttpRequest();
} else if (typeof ActiveXObject != "undefined"){
if (typeof arguments.callee.activeXString != "string"){
var versions = [ "MSXML2.XMLHttp.6.0", "MSXML2.XMLHttp.3.0",
"MSXML2.XMLHttp"],
i, len;
for (i=0,len=versions.length; i < len; i++){
try {
new ActiveXObject(versions[i]);
arguments.callee.activeXString = versions[i];
break;
} catch (ex){
//跳過
}
}
}
return new ActiveXObject(arguments.callee.activeXString);
} else {
throw new Error("No XHR object available.");
}
}
缺點:
通過XMLHttpRequest獲取的腳本必須部署在和主頁面相同的域中。
②XHR註入
類似於XHR Eval,XHR註入技術也是通過XMLHttpRequest來獲取JavaScript的,但與eval不同的是,該機制通過創建一個script的DOM元素,然後把XMLHttpRequest的響應註入script中來執行JavaScript的,某些情況下使用這種機制的性能會優於eval。
示例代碼:
var xhrObj=getXHRObject();
xhrObj.onreadystatechange=function(){
if(xhrObj.readyState==4){
var scriptElem=document.createElement('script');
document.getElementsByTagName('head')[0].appendChild(scriptElem);
scriptElem.text=xhrObj.responseText;
}
};
xhrObj.open('GET','A.js',true);
xhrObj.send(' ');
③Script in Iframe
主頁中的iframe和其他組件是並行載入的,與用iframe在一個HTML頁面中包含另一個頁面的傳統做法不同,Script in Iframe技術利用iframe無阻塞載入JavaScript,實現過程完全在HTML中完成。 示例代碼:<iframe src='A.html' width=0 height=0 frameborder=0 id='frame1'></ifame>
缺點:
該技術使用了A.html,而不是A.js,因為iframe認為其返回的是HTML文檔。所有我們要做的就是在HTML文檔中把外部腳本轉換為行內腳本。並且要求iframe和主頁面同域。
附訪問iframe的方法:
1.通過frames數組:window.frames[0] 2.通過document.getElementById訪問。 ④Script DOM Element 利用script標簽,動態創建腳本,創建script元素,並設置其src值。 示例代碼:var scriptElem=document.createElement('script');
scriptElem,src='http://test.js';
document.getElementByTagName('head')[0].appendChild(scriptElem);
⑤Script Defer
非常簡單,這個屬性的用途是表明腳本在執行時不會影響頁面的構造。也就是說,腳本會被延遲到整個頁面都解析完畢後再運行。因此,在<script>元素中設置defer屬性,相當於告訴瀏覽器立即下載,但延遲執行。
HTML5規範要求腳本按照它們出現的先後順序執行,因此第一個延遲腳本會先於第二個延遲腳本執行,而這兩個腳本會先於DOMContentLoaded事件執行。在現實當中,延遲腳本並不一定會按照順序執行,也不一定會在DOMContentLoad時間觸發前執行,因此最好只包含一個延遲腳本。
<script defer src='A.js'></script>在這裡順便辨析一下defer屬性和async屬性
defer屬性:IE4.0就出現。defer屬聲明腳本中將不會有document.write和dom修改。瀏覽器會並行下載其他有defer屬性的script。而不會阻塞頁面後續處理。註:所有的defer腳本必須保證按順序執行的。
<script type="text/javascript" defer></script>
async屬性:HTML5新屬性。腳本將在下載後儘快執行,作用同defer,但是不能保證腳本按順序執行。他們將在onload事件之前完成。
<script type="text/javascript" defer></script>
Firefox 3.6、Opera 10.5、IE 9和最新的Chrome和Safari都支持async屬性。可以同時使用async和defer,這樣IE 4之後的所有IE都支持非同步載入。
沒有async屬性,script將立即獲取(下載)並執行,期間阻塞了瀏覽器的後續處理。如果有async屬性,那麼script將被非同步下載並執行,同時瀏覽器繼續後續的處理。
更多參考:https://segmentfault.com/a/1190000006778717
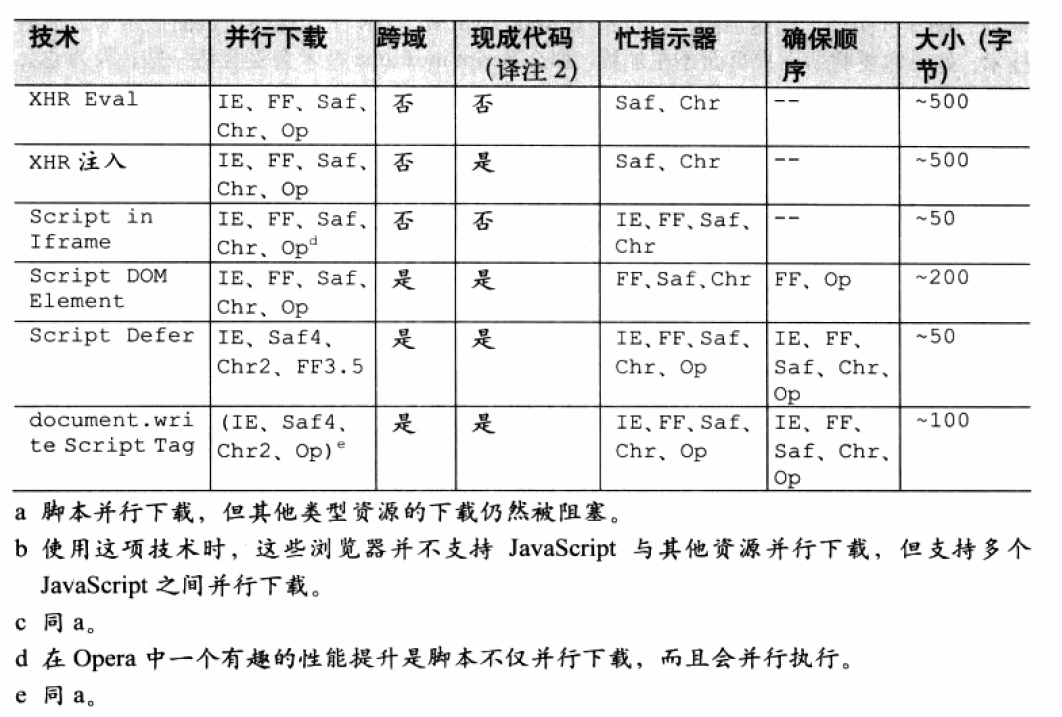
⑥document.write Script Tag 使用document.write把HTML標簽script寫入頁面中。技術綜述

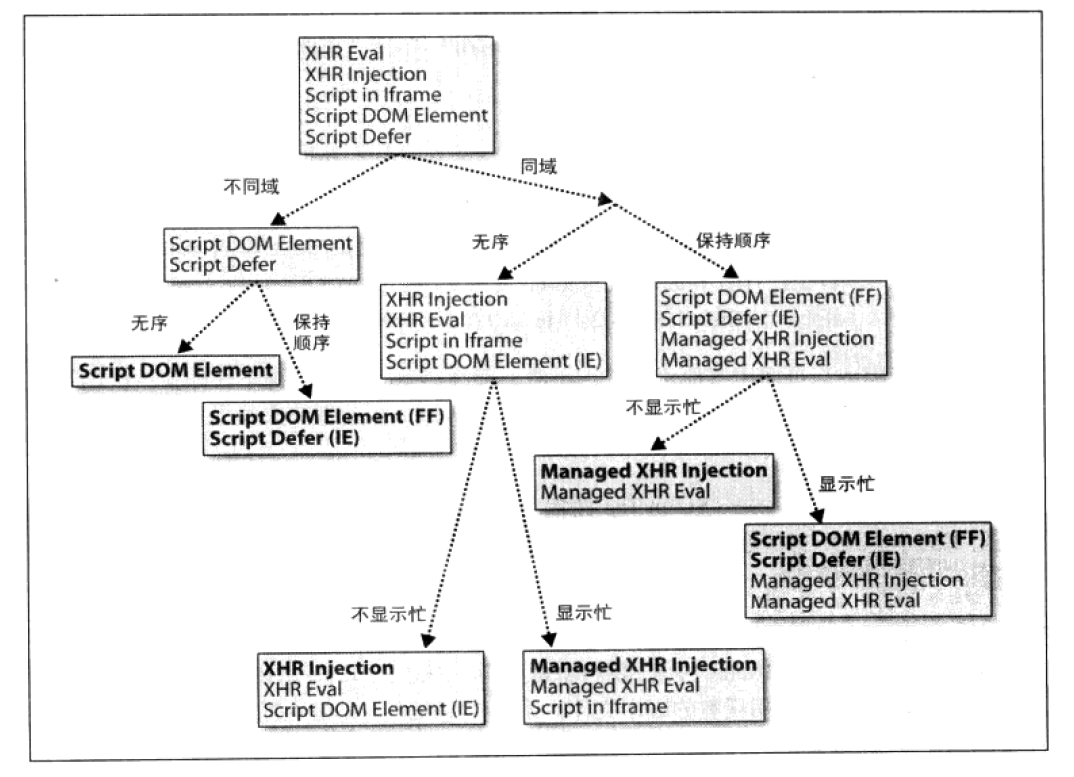
不同情況下的最佳腳本載入技術的決策樹

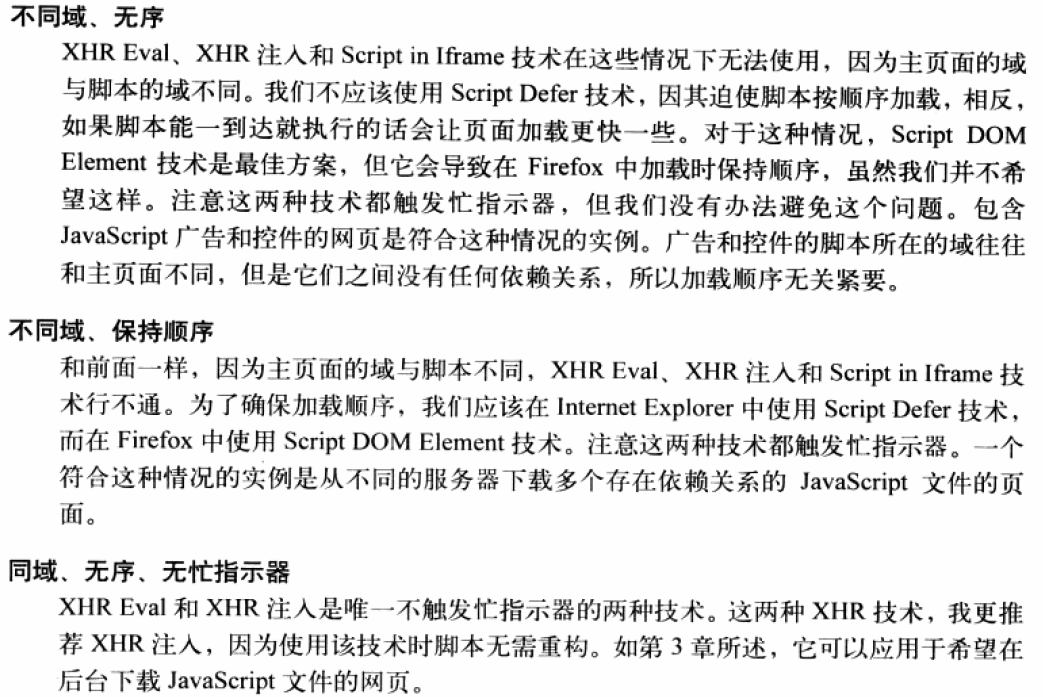
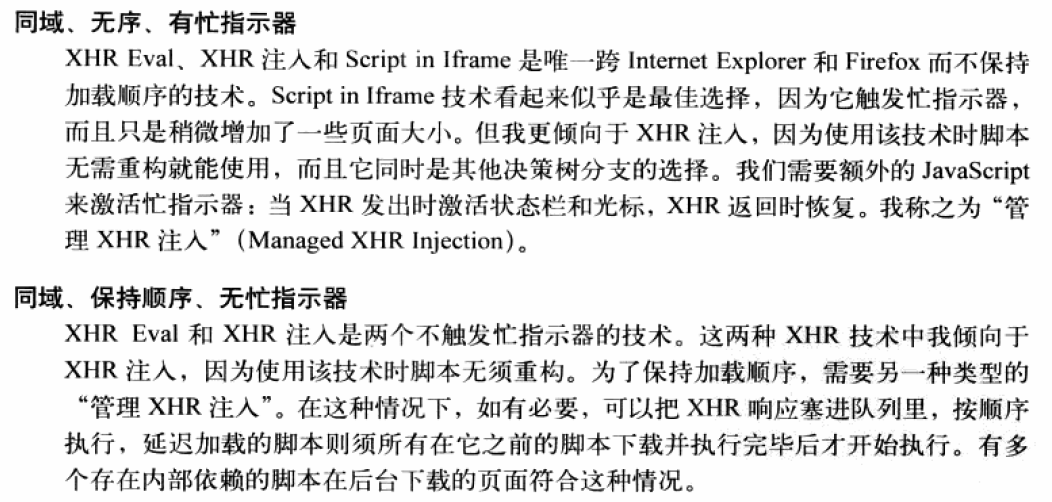
決策樹中的六種結果詳解



本總結供自己查閱之用,不喜勿噴。。。



