說明 Hybrid模式原生和H5交互原理 目錄 前言 參考來源 前置技術要求 楔子 Android、iOS原生和H5的基本通信機制 Android端 iOS端 原生和H5的另一種通訊方式:JSBridge 什麼是JSBridge 為什麼要用JSBridge JSBridge原理以及實現 前言 參考來 ...
說明
Hybrid模式原生和H5交互原理
目錄
前言
參考來源
前人栽樹,後臺乘涼,本文參考了以下來源
- JSBridge-Web與Native交互之iOS篇
- Ios Android Hybrid app 與 Js Bridge
- Hybrid APP架構設計思路
- Android4.2下 WebView的addJavascriptInterface漏洞解決方案
- WebView---Android與js交互實例
前置技術要求
閱讀本文前,建議先閱讀以下文章
楔子
Hybrid APP的關鍵是原生頁面與H5頁面直接的交互,本文做簡單介紹
Android、iOS原生和H5的基本通信機制
在Hybrid APP中,原生與H5的交互方式在Android和iOS上的實現是有異同的,原因是Android、iOS的通信機制有所區別,下麵介紹原生和H5相互調用的方法
Android端
Native調JS
4.4版本之前
// mWebView = new WebView(this); //即當前webview對象
mWebView.loadUrl("javascript: 方法名('參數,需要轉為字元串')");
//ui線程中運行
runOnUiThread(new Runnable() {
@Override
public void run() {
mWebView.loadUrl("javascript: 方法名('參數,需要轉為字元串')");
Toast.makeText(Activity名.this, "調用方法...", Toast.LENGTH_SHORT).show();
}
});
4.4以後(包括4.4)
//非同步執行JS代碼,並獲取返回值
mWebView.evaluateJavascript("javascript: 方法名('參數,需要轉為字元串')", new ValueCallback() {
@Override
public void onReceiveValue(String value) {
//這裡的value即為對應JS方法的返回值
}
});
如上所示,Native用H5頁面中的JS方法,有如下特點
- 4.4之前Native通過loadUrl來調用JS方法,只能讓某個JS方法執行,但是無法獲取該方法的返回值
- 4.4之後,通過evaluateJavascript非同步調用JS方法,並且能在onReceiveValue中拿到返回值
- 不適合傳輸大量數據(大量數據建議用介面方式獲取)
- mWebView.loadUrl("javascript: 方法名('參數,需要轉為字元串')");函數需在UI線程運行,因為mWebView為UI控制項(但是有一個壞處是會阻塞UI線程)
JS調Native
WebSettings webSettings = mWebView.getSettings(); //Android容器允許JS腳本,必須要 webSettings.setJavaScriptEnabled(true); //Android容器設置僑連對象 mWebView.addJavascriptInterface(getJSBridge(), "JSBridge");
Android中JSBridge的代碼
//Android4.2版本以上,本地方法要加上註解@JavascriptInterface,否則會找不到方法。
private Object getJSBridge(){
Object insertObj = new Object(){
@JavascriptInterface
public String foo(){
return "foo";
}
@JavascriptInterface
public String foo2(final String param){
return "foo2:" + param;
}
};
return insertObj;
}
Html中JS調用原生的代碼
//調用方法一
window.JSBridge.foo(); //返回:'foo'
//調用方法二
window.JSBridge.foo2('test');//返回:'foo2:test'
如上所示,Native中通過addJavascriptInterface添加暴露出來的JS橋對象,然後再該對象內部聲明對應的API方法,有如下特點:
- 在Android4.2以上(api17後),暴露的api要加上註解@JavascriptInterface,否則會找不到方法。
- 在api17以前,addJavascriptInterface有風險,hacker可以通過反編譯獲取Native註冊的Js對象,然後在頁面通過反射Java的內置 靜態類,獲取一些敏感的信息和破壞
所以,也就是為什麼Android中也會使用JSBridge來進行交互,而不是addJavascriptInterface直接暴露api
- JS能調用到已經暴露的api,並且能得到相應返回值
iOS端
Native調JS
//可以取得JS函數執行的返回值
//方法必須是Html頁面綁定在最頂層的window上對象的
//如window.top.foo
//Swift
webview.stringByEvaluatingJavaScriptFromString("方法名(參數)")
//OC
[webView stringByEvaluatingJavaScriptFromString:@"方法名(參數);"];
如上所示,Native通過stringByEvaluatingJavaScriptFromString調用Html綁定在window上的函數,有如下特點
- Native調用JS方法時,能拿到JS方法的返回值
- 不適合傳輸大量數據(大量數據建議用介面方式獲取)
JS調Native
引入官方的庫文件
#import <JavaScriptCore/JavaScriptCore.h>
Native註冊api函數(OC)
//webview載入完畢後設置一些js介面
-(void)webViewDidFinishLoad:(UIWebView *)webView{
[self hideProgress];
[self setJSInterface];
}
-(void)setJSInterface{
JSContext *context =[_wv valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
// 註冊名為foo的api方法
context[@"foo"] = ^() {
//獲取參數
NSArray *args = [JSContext currentArguments];
NSString *title = [NSString stringWithFormat:@"%@",[args objectAtIndex:0]];
//做一些自己的邏輯
//返回一個值 'foo:'+title
return [NSString stringWithFormat:@"foo:%@", title];
};
}
Html中JS調用原生的代碼
//調用方法,用top是確保調用到最頂級,因為iframe要用top才能拿到頂級
window.top.foo('test'); //返回:'foo:test'
如上所示,Native中通過引入官方提供的JavaScriptCore庫(iOS7中出現的),然後可以將api綁定到JSContext上(然後Html中JS預設通過window.top.***可調用)。有如下特點
- iOS7才出現這種方式,在這之前,js無法直接調用Native,只能通過JSBridge方式簡介調用
- JS能調用到已經暴露的api,並且能得到相應返回值
- iOS原生本身是無法被JS調用的,但是通過引入官方提供的第三方"JavaScriptCore",即可開放api給JS調用
原生和H5的另一種通訊方式:JSBridge
實際上,Native與H5通信,除了前面提到的用基本方法外,還有一種廣為流行的方法:JSBridge
什麼是JSBridge
JSBridge是廣為流行的Hybrid開發中JS和Native一種通信方式,各大公司的應用中都有用到這種方法
簡單的說,JSBridge就是定義Native和JS的通信,Native只通過一個固定的橋對象調用JS,JS也只通過固定的橋對象調用Native,基本原理是:
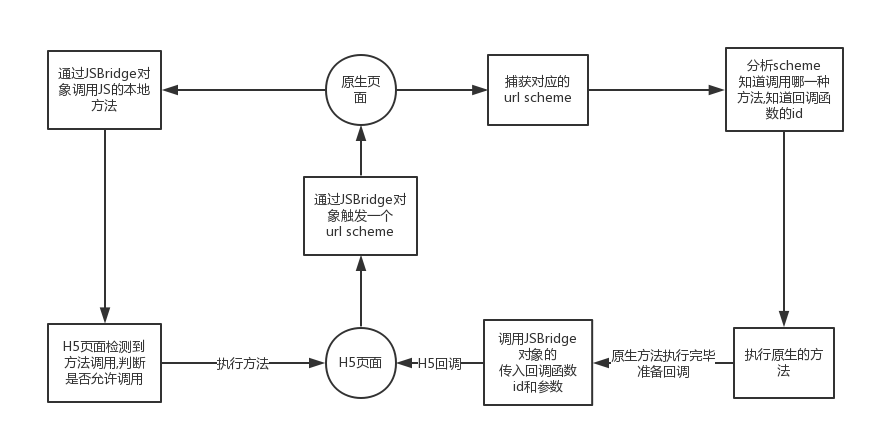
H5->通過某種方式觸發一個url->Native捕獲到url,進行分析->原生做處理->Native調用H5的JSBridge對象傳遞迴調。如下圖

上圖簡單的介紹了下JSBridge的核心原理,具體詳細實現請參考後面詳解。
為什麼要用JSBridge
在上文中我們有提到Native和原生之間的基本通信,既然Native和原生已經能夠實現通信了,那為什麼還要這種通過url scheme的JSBridge方式呢,原因大致如下
- Android4.2以下,addJavascriptInterface方式有安全漏掉
- iOS7以下,JS無法調用Native
- url scheme交互方式是一套現有的成熟方案,可以完美相容各種版本,不存在上述問題
另外,請註意,可以理解為JSBridge是一種交互理念,而上述的url scheme則是其中的一種實現,所以也就是說,就算後面實現變為了addJavascriptInterface,JavaScriptCore,也一樣是JSBridge交互
JSBridge交互的一個很大特點就是便於拓展,而且沒有重大的安全性問題,所以也就是為什麼它廣為流行
JSBridge原理以及實現
JSBridge的原理和實現請參考 JSBridge實現原理


