【框架】: 公共部分:左側菜單、TitleBar、RadioGroup(3個RadioButton:X、Y、Z) 選擇X頁面:指示器+ViewPager 【要達成的效果】: (1)左側選擇A,進入X頁面,X1聯網刷新頁面,此時禁止X2預載入—>滑動到X2頁面,X2才聯網刷新—>X3—>X4; (2) ...
【框架】:

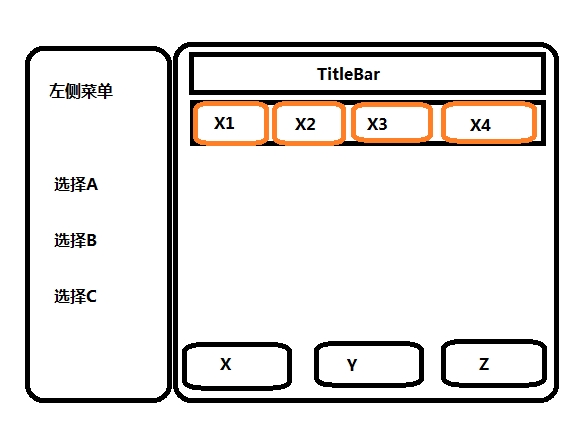
公共部分:左側菜單、TitleBar、RadioGroup(3個RadioButton:X、Y、Z)
選擇X頁面:指示器+ViewPager
【要達成的效果】:
(1)左側選擇A,進入X頁面,X1聯網刷新頁面,此時禁止X2預載入—>滑動到X2頁面,X2才聯網刷新—>X3—>X4;
(2)從X4再滑到X3、X2、X1時,X1、X2、X3不需要再次刷新,假設停留在X2頁面;
(3)左側再點選擇B,或者先點Y再點選擇B再點X,這時候X2聯網刷新;
(4)X2頁面滑到X1、X3、X4頁面,X1、X3、X4重新刷新一次並緩存。
【需要解決的幾個問題及說明】:
需要解決:
(1)ViewPager的Fragment刷新問題
(2)禁止ViewPager的預載入問題
(3)載入後即緩存,除非再次聯網請求
說明:
因為抽取了BaseFragment、聯網載入頁面LoadingPage等,代碼結構有點複雜,這裡只摘取跟本文相關的代碼
【1】刷新問題
initData初始化:
fManager=getChildFragmentManager();
adapter = new MyViewPagerAdapter(fManager,fenleiFragments);
vpSearch.setAdapter(adapter);
vpSearch.setOffscreenPageLimit(fenleiFragments.size()-1);//設置緩存所有
FragmentPagerAdapter:
class MyViewPagerAdapter extends FragmentPagerAdapter {
private ArrayList<Fragment> fragments;
private FragmentManager manager;
private int mChildCount=0;
public MyViewPagerAdapter(FragmentManager fm, ArrayList<Fragment> fenleiFragments) {
super(fm);
this.manager=fm;
this.fragments=fenleiFragments;
}
@Override
public void notifyDataSetChanged() {
mChildCount=getCount();
super.notifyDataSetChanged();
}
@Override
public Fragment getItem(int position) {
return fenleiFragments.get(position);
}
@Override
public int getCount() {
return fenleiFragments == null ? 0 : fenleiFragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return fenlei_names.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
super.destroyItem(container, position, object);
}
@Override
public int getItemPosition(Object object) {
//方式1:
if(mChildCount>0){
mChildCount--;
return POSITION_NONE;
}
return super.getItemPosition(object);
//方式2:
//return POSITION_NONE;
/*備註:方式1和方式2在只有3個Fragment的情況下,效果一樣,多於3個的情況沒有驗證*/
}
}
收到廣播刷新
左側菜單更換選擇,刷新菜單更換選擇、等等,這裡用廣播的方式通知刷新
//註冊為廣播接收者
private LocalBroadcastManager lbm;
private BroadcastReceiver selectChangedReceiver=new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
//更新頁面(適配器)
/*----------------------------------------------------------------*/
if(vpSearch.getAdapter()!=null){
FragmentManager cfm = getChildFragmentManager();
FragmentTransaction ft = cfm.beginTransaction();
List<Fragment> fragments = cfm.getFragments();
if(fragments!=null && fragments.size()>0){
for(int i = 0; i < fragments.size(); i++) {
ft.remove(fragments.get(i));
}
}
ft.commit();
}
fenleiFragments.clear();
fenleiFragments.add(new CategoryFragment(Urls.getFenleiUrl(0)));
fenleiFragments.add(new BrandFragment(Urls.getFenleiUrl(1)));
fenleiFragments.add(new DongtaiFragment(Urls.getFenleiUrl(2)));
adapter.notifyDataSetChanged();
/*----------------------------------------------------------------*/
}
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//註冊廣播接收
lbm = LocalBroadcastManager.getInstance(getActivity());
lbm.registerReceiver(selectChangedReceiver,new IntentFilter(BroadcastVar.SELECT_CHANGED));
}
@Override
public void onDestroy() {
super.onDestroy();
if(lbm!=null){
lbm.unregisterReceiver(selectChangedReceiver);
selectChangedReceiver=null;
}
}
【2】取消ViewPager預載入
主要修改BaseFragment
屬性添加2個
private int isLoad=0;//是否已經載入過
private boolean isVisable;//是否可見
修改updateLoadingPage的getMyUrl()方法
public String getMyUrl() {
if(TextUtils.isEmpty(getUrl())){//本身就不需要聯網
isLoad=1;
return getUrl();
}else{
if(isVisable){//需要聯網,可見
isLoad=2;
return getUrl();
}else{//需要聯網,不可見
isLoad=3;
return null;
}
}
}
重寫setUserVisibleHint方法
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
isVisable=isVisibleToUser;
if(isVisibleToUser && isLoad==3){
//這時候loadingPage一定不為null,因為isLoad==3表示已經初始化過
loadingPage.show();
}
}
註意initData解析json的處理
JSONObject jsonObject = JSON.parseObject(content);
if(jsonObject==null){//因為為了防止ViewPager預載入的時候手動將url置為了空,需要校驗一下
return;
}
【3】緩存所有Fragment
vpSearch.setOffscreenPageLimit(fenleiFragments.size()-1);
另外FragmentPagerAdapter一定要按照上面的寫法。



