一、HTML是什麼 HTML的全稱是Hyper Text Markup Language,中譯超文本標記語言(“超文本”就是指頁面內可以包含圖片、鏈接,甚至音樂、程式等非文字元素),它是標準通用標記語言下的一個應用。 而網頁的本質就是超級文本標記語言,通過結合使用其他的Web技術(如:腳本語言、公共 ...
一、HTML是什麼
HTML的全稱是Hyper Text Markup Language,中譯超文本標記語言(“超文本”就是指頁面內可以包含圖片、鏈接,甚至音樂、程式等非文字元素),它是標準通用標記語言下的一個應用。
而網頁的本質就是超級文本標記語言,通過結合使用其他的Web技術(如:腳本語言、公共網關介面、組件等),可以創造出功能強大的網頁。
所以說HTML是Web最基本的構成元素,但HTML並非一種編程語言,它應屬於標記語言。
二、HTML與DW(Dreamweaver)
DW,全稱為“Dreamweaver”,中譯 "夢想編織者",是一款集網頁製作和管理網站於一身的所見即所得網頁編輯器。
HTML是Web最基本的構成元素,所有的網頁編輯器都基於此。
而DW便是基於HTML的混合型(既有設計區,又有代碼區)的網頁編輯器,像HomeSite就是純代碼的網頁編輯器。
三、HTML基本結構
html頁面都是由各種標簽組成的,它的標簽就是一對<>。
1 <html><!--頁面開始--> 2 <head><!--頭部開始--> 3 <title>頁面標題</title><!--標題--> 4 </head>//<!--頭部結束--> 5 <body><!--主體開始--> 6 頁面內容 7 </body><!--主體結束--> 8 </html><!--頁面結束-->
以上就是HTML的最基本結構,很明顯能看出在第三行,也就是在頭部內,寫的是網頁的標題。
那麼在主體內寫的是什麼呢?寫的是網頁的內容,如第六行表示的就是頁面所顯示的文字。
再仔細觀察後,就會發現HTML語句是成對出現的,如<html>和</html>,<head>和</head>等。
<xxx>表示的是開始,而</xxx>表示結束。
現在,我們具體來講一下頭部和主體。
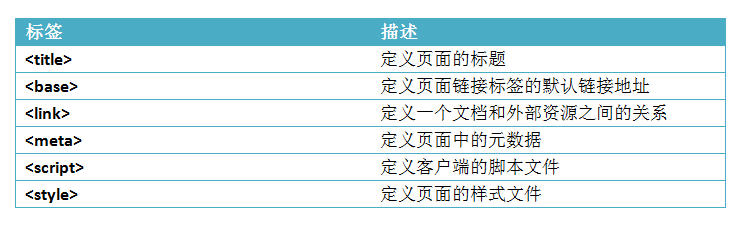
1.頭部(head)
頭部中除了之前看到的title(標題),還能定義些什麼呢?

2.主體(body)
那主體能定義什麼呢?常用的有以下幾個:

好,關於HTML的內容就先講到這裡,畢竟這是DW篇,等到後續在DW中有遇到關於HTML的重點地方,再作解釋。



