在項目開發時,我們時常需要考慮用戶在使用產品時產生的各種各樣的交互事件,比如滑鼠點擊事件、敲擊鍵盤事件等。這樣的事件行為都是前端DOM事件的組成部分,不同的DOM事件會有不同的觸發條件和觸發效果。本文就將帶大家深入淺出地瞭解DOM事件的那些屬性和方法。 首先在介紹DOM事件之前我們先來認識下DOM的 ...
在項目開發時,我們時常需要考慮用戶在使用產品時產生的各種各樣的交互事件,比如滑鼠點擊事件、敲擊鍵盤事件等。這樣的事件行為都是前端DOM事件的組成部分,不同的DOM事件會有不同的觸發條件和觸發效果。本文就將帶大家深入淺出地瞭解DOM事件的那些屬性和方法。
首先在介紹DOM事件之前我們先來認識下DOM的不同級別。針對不同級別的DOM,我們的DOM事件處理方式也是不一樣的。
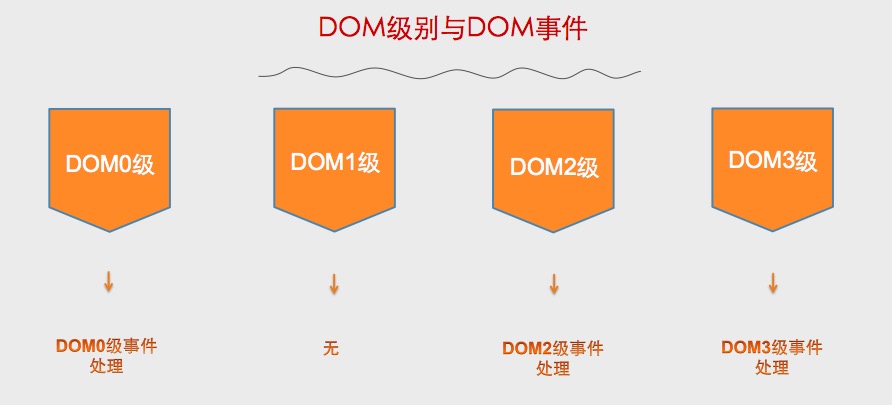
DOM級別與DOM事件
DOM級別一共可以分為4個級別:DOM0級,DOM1級,DOM2級和 DOM3級,而DOM事件分為3個級別:DOM0級事件處理,DOM2級事件處理和DOM3級事件處理。如下圖所示:

有人可能會問,為什麼沒有DOM1級事件處理呢?因為1級DOM標準中並沒有定義事件相關的內容,所以沒有所謂的1級DOM事件模型。
關於DOM級別這裡不做詳細的介紹,下麵主要介紹下不同級別DOM中的不同事件。
1.DOM0級事件
在瞭解DOM0級事件之前,我們有必要先瞭解下HTML事件處理程式,也是最早的這一種的事件處理方式,代碼如下:
<button type="button" onclick="showFn()"></button>
<script>
function showFn() {
alert('Hello World');
}
</script>
以上代碼我們通過直接在HTML代碼里定義了一個onclick的屬性觸發showFn方法,這樣的事件處理程式最大的缺點就是HTML於JS強耦合,我們一旦需要修改函數名就得修改兩個地方。當然其優點是不需要操作DOM來完成事件的綁定。
那麼什麼是DOM0級處理事件呢?DOM0級事件就是將一個函數賦值給一個事件處理屬性,比如:
<button id="btn" type="button"></button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('Hello World');
}
// btn.onclick = null; 解綁事件
</script>
以上代碼我們給button定義了一個id,通過JS獲取到了這個id的按鈕,並將一個函數賦值給了一個事件處理屬性onclick,這樣的方法便是DOM0級處理事件的體現。我們可以通過給事件處理屬性賦值null來解綁事件。
DOM0級事件處理程式的缺點在於一個處理程式無法同時綁定多個處理函數,比如我還想在按鈕上加上滑鼠劃入的效果就不行了。
2.DOM2級事件
DOM2級事件在DOM0級事件的基礎上彌補了一個處理程式無法同時綁定多個處理函數的缺點,允許給一個處理程式添加多個處理函數。代碼如下:
<button id="btn" type="button"></button>
<script>
var btn = document.getElementById('btn');
function showFn() {
alert('Hello World');
}
btn.addEventListener('click', showFn, false);
// btn.removeEventListener('click', showFn, false); 解綁事件
</script>
DOM2級事件定義了addEventListener和removeEventListener兩個方法,分別用來綁定和解綁事件,方法中包含3個參數,分別是綁定的事件處理屬性名稱(不包含on)、處理函數和是否在捕獲時執行事件處理函數。如果我們還需要添加一個滑鼠移入的方法,只需要:
btn.addEventListener('mouseover', showFn, false);
這樣點擊按鈕和滑鼠移入時都將觸發showFn方法。
需要註意的是IE8級以下版本不支持addEventListener和removeEventListener,需要用attachEvent和detachEvent來實現:
btn.attachEvent('click', showFn); // 綁定事件
btn.detachEvent('click', showFn); // 解綁事件
這裡我們不需要傳入第三個參數,因為IE8級以下版本只支持冒泡型事件。
3.DOM3級事件
DOM3級事件在DOM2級事件的基礎上添加了更多的事件類型,全部類型如下:
- UI事件,當用戶與頁面上的元素交互時觸發,如:load、scroll
- 焦點事件,當元素獲得或失去焦點時觸發,如:blur、focus
- 滑鼠事件,當用戶通過滑鼠在頁面執行操作時觸發如:dbclick、mouseup
- 滾輪事件,當使用滑鼠滾輪或類似設備時觸發,如:mousewheel
- 文本事件,當在文檔中輸入文本時觸發,如:textInput
- 鍵盤事件,當用戶通過鍵盤在頁面上執行操作時觸發,如:keydown、keypress
- 合成事件,當為IME(輸入法編輯器)輸入字元時觸發,如:compositionstart
- 變動事件,當底層DOM結構發生變化時觸發,如:DOMsubtreeModified
同時DOM3級事件也允許使用者自定義一些事件。
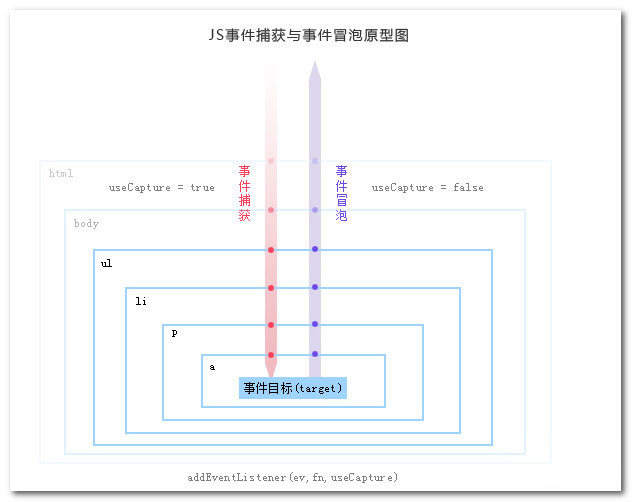
DOM事件流
上文中講到了addEventListener的第三個參數為指定事件是否在捕獲或冒泡階段執行,設置為true表示事件在捕獲階段執行,而設置事件在冒泡階段執行。那麼什麼是事件冒泡和事件捕獲呢?可以用下圖來解釋:

1.事件冒泡
所謂事件冒泡就是事件像泡泡一樣從最開始生成的地方一層一層往上冒,比如上圖中a標簽為事件目標,點擊a標簽後同時也會觸發p、li上的點擊事件,一層一層向上直至最外層的html或document。下麵是代碼示例:
<div id="box">
<a id="child">事件冒泡</a>
</div>
<script>
var box = document.getElementById('box'),
child = document.getElementById('child');
child.addEventListener('click', function() {
alert('我是目標事件');
}, false);
box.addEventListener('click', function() {
alert('事件冒泡至DIV');
}, false);
</script>
上面的代碼運行後我們點擊a標簽,首先會彈出’我是目標事件’提示,然後又會彈出’事件冒泡至DIV’的提示,這便說明瞭事件自內而外向上冒泡了。
那麼我們如何阻止事件冒泡呢?這裡就涉及事件的Event對象中的stopPropagation方法,如下:
child.addEventListener('click', function(e) {
alert('我是目標事件');
e.stopPropagation();
}, false);
加上stopPropagation方法後,我們再次點擊a標簽就不會觸發div上的click事件了。
2.事件捕獲
和事件冒泡相反,事件捕獲是自上而下執行,我們只需要將addEventListener的第三個參數改為true就行。
<div id="box">
<a id="child">事件冒泡</a>
</div>
<script>
var box = document.getElementById('box'),
child = document.getElementById('child');
child.addEventListener('click', function() {
alert('我是目標事件');
}, true);
box.addEventListener('click', function() {
alert('事件冒泡至DIV');
}, true);
</script>
此時我們點擊a標簽,首先彈出的是’事件冒泡至DIV’,其次彈出的是’我是目標事件’,正好與事件冒泡相反。
總結
本文主要介紹了不同DOM級別下的事件處理程式,同時介紹了事件冒泡和捕獲的觸發原理和方法。熟練地使用不同級別的DOM事件並且解決相應的瀏覽器相容性問題對我們的前端項目開發會很有幫助。在下篇文章中,我將給大家介紹DOM事件中Event對象的屬性和方法。
本文為勞卜原創文章,首發於微信公眾號:前端呼啦圈(Love-FED)
轉載請註明來自——微信公眾號:前端呼啦圈(Love-FED)
-
js中的text(),html() ,val()的區別 text(),html() ,val()三個方法用於html元素的存值和取值,但是他們各有特點,text()用於html元素文本內容的存取,html()不但可以用於html元素文本內容的存取,還可以用於html內容的存取。val()用於inpu ...
-
js中的回調函數的理解和使用方法 一. 回調函數的作用 js代碼會至上而下一條線執行下去,但是有時候我們需要等到一個操作結束之後再進行下一個操作,這時候就需要用到回調函數。 二. 回調函數的解釋 因為函數實際上是一種對象,它可以存儲在變數中,通過參數傳遞給另一個函數,在函數內部創建,從函數中返回結果 ...
-
js原生的迴圈有兩種,一般的for迴圈和for...in迴圈。還有一種常用jQuery.each()迴圈。 一. js原生迴圈 a. for迴圈,代碼如下: var myArray = [1,2,3];for (var i = 0; i < myArray.length; i++) { consol ...
-
聲明:本文是摘自一篇文章,放在這隻為做為一個筆記能更好學習。 大家知道,==是JavaScript中比較複雜的一個運算符。它的運算規則奇怪,容易讓人犯錯,從而成為JavaScript中“最糟糕的特性”之一。 在仔細閱讀了ECMAScript規範的基礎上,畫了一張圖,通過它你會徹底地搞清楚關於==的一 ...
-
介紹 本人移動開發小白一名,最近有需求要開發一款移動app,要求跨平臺(Ios&Android)第一反應就是幾年前看到的HTML5移動開發技術。大半天的找尋之後,發現DCloud的前臺框架MUI,已經很好的彌補了html5相比原生開發中存在的卡頓、載入緩慢等問題,結合native.js後可以調用移動 ...
-
SHOW ME WHAT YOU WANT TO DO 優點,環環可以加特效,box-shadow的特點:1、盒子即使透明會有遮罩效果(於是通過偏移可以製作出月牙效果)2、第四個參數代表陰影的內縮和外放(通過它來控制月牙的粗細)3、其他的參數:偏移參數、模糊程度參數和顏色(模糊程度參數用以模仿陰影效 ...
-
註意 轉載須保留原文鏈接(http://www.cnblogs.com/wzhiq896/p/5935209.html)作者:wangwen896 整理 綜合類 入門類 工具類 綜合效果搜索平臺 團隊Blog|周報類 開發中心 Nodejs 綜合API Ecmascript Js template ...
-
× 目錄 [1]顯隱效果 [2]高度變化 [3]淡入淡出 前面的話 動畫效果是jQuery吸引人的地方。通過jQuery的動畫方法,能夠輕鬆地為網頁添加視覺效果,給用戶一種全新的體驗。jQuery動畫是一個大的系列,本文將詳細介紹jQuery的三種常見動畫效果——顯隱效果、高度變化及淡入淡出 顯隱 ...



