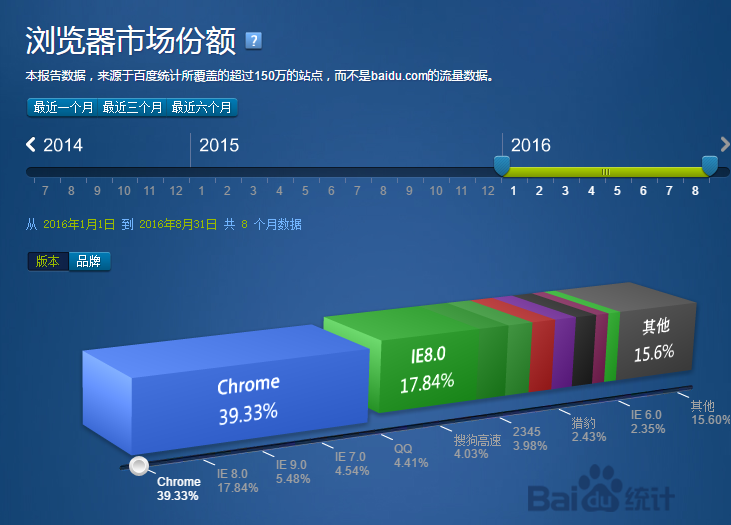
今天簡單寫一點關於瀏覽器相容的處理方法,雖然百度上已經有很多,但是我還是要寫! 先看一個圖 這個圖描述了2016年1月至8月網民們所使用的瀏覽器市場份額(來源:http://tongji.baidu.com/data/browser)。令我感到欣慰的是chrome排第一,chrome一直以來對W3C ...
今天簡單寫一點關於瀏覽器相容的處理方法,雖然百度上已經有很多,但是我還是要寫!
先看一個圖
這個圖描述了2016年1月至8月網民們所使用的瀏覽器市場份額(來源:http://tongji.baidu.com/data/browser)。令我感到欣慰的是chrome排第一,chrome一直以來對W3C標準都支持得比較友好,但是圖中也反映了使用IE系列的人數也不少,所以我們日常做前端開發的時候還要考慮他們的感受。
以下是正文:
我的前任公司做前端的時候,要求相容IE8及以上,谷歌,火狐三座大山。因為是用的表格佈局(有一定歷史了~),所以日常開發以及維護的時候一般也沒什麼太大的相容問題要處理。現在谷歌和火狐對W3C標準支持得比較好,特別是最新的版本。現在火狐最新版本是49.0.1.6109,chrome最新版本53.0.2785.116 。寫過幾個HTML5+CSS3的小頁面(3D魔方動畫、簡筆畫+動畫),支持的都很好。某些CSS3屬性不支持直接加首碼 -webkit- 、 -moz- 、-o-、-ms- 即可解決。
一句話總結: 各大瀏覽器最新版幾乎都支持W3C標準,但日常開發用到CSS3屬性的時候建議加上首碼,以向前相容老版本的瀏覽器。
慄子:
transform-style: preserve-3d; /*W3C標準*/
-webkit-transform-style: preserve-3d; /*chrome safari*/
-moz-transform-style: preserve-3d; /*firefox*/
-0-transform-style: preserve-3d; /*opera*/
說完簡單的來說點不是很複雜的。
IE系列中,IE9及以上對HTML5支持都不錯了。但是IE678還是有很大的問題,主要就是不支持HTML5的新標簽。
(HTML5加了什麼新標簽?新標簽有什麼作用?請看https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Sections_and_Outlines_of_an_HTML5_document)
這個問題我認為比較好的解決方案就是html5shiv.js(什麼?你說還有更好的解決方案?請不吝告知,萬分感謝)
這個文件有興趣的可以看看,主要是創建了html5的新標簽(慄 article nav等),然後將這些標簽設為塊級元素。
對於小白來說,使用非常簡單,在頁面的head中添加下麵的代碼
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<![endif]-->
當瀏覽器是IE且版本小於IE9的時候,就使用這個js文件,解決不相容html5的問題。
但是在開發過程中,解決這些往往不夠,特別是IE 6 7 還有一些內容是會產生不相容。
慄子:
我們平時寫導航欄的時候,可能會用到display: inline-block;但是用完以後發現IE6 7 不支持inline-block這個屬性。
那我只好在代碼中添加+display: inline; 然後再用+zoom:1做縮放。
雖然和inline-block還是有點不一致的地方,但是整體來說還是可以的。
這個首碼+只能被IE 67識別,其他版本瀏覽器都不會識別這句CSS代碼。
display: inline-block;
+display: inline; /*for IE6、7*/
還有其他首碼,例如 IE6專屬首碼“-” -display:inline;
首碼"*" *display:inline; /*IE6 7*/
除了添加首碼,還可以用條件註釋hack
慄子:
<!--[if IE 6]> 僅IE6可識別
您的代碼 <![endif]--> <!--[if lt IE 9]> IE9以下版本可識別
您的代碼 <![endif]-->
IE6還有特別多的BUG,比如著名的3px等,IE67是挺麻煩的,但是現在(2016.9.28)很多公司都不再要求完全相容IE6 7,所以這裡也不詳細說,有首碼hack和條件註釋hack我認為就夠用了。大家有興趣可以下載IEtest或者在IE11中調出相容模式,用IE各種版本看看一些頁面內容豐富的大網站有什麼區別。
說完IE 6 7 最後再啰嗦啰嗦IE 8
IE8一般情況下是沒什麼相容問題,但是IE8沒有專屬的首碼hack,如果出現問題我會用首碼hack來篩選,
(你說條件註釋hack可以嗎?當然可以)
看看慄子
慄子:
.div{
width: 100px;
height: 100px;
background:green\0; /* IE 8 9 10專屬*/
background:red\0\9; /*IE 9 10專屬*/
background:red; /*W3C標準*/
}
這個慄子里用首碼hack選擇, 除了IE8中DIV顯示背景顏色是綠色,IE9 10和其他瀏覽器都是紅色。
如果您還有更好更便捷的方法,請不吝告知,萬分感謝。
IE9及以上幾乎都沒有太大的問題。這裡就不啰嗦了。以後工作中發現了再來補充。
最後總結,日常開發中很少會用到IE hack,寫這篇博客也是為以後以防不測~
如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知 ending~



