大家好,好久沒有跟新了。其實也就昨天到今天的時間。 前言:實際上,GIF動圖文件中包含了一組圖片及其信息數組,這些信息數據記錄著這一組圖片中各張圖片的播放時長等信息,我們可以將圖片和這些信息或取出來,使用UIImageView的幀動畫技術進行動畫播放。 好了不多說了 開始上代碼吧: 首先自己找一個G ...
大家好,好久沒有跟新了。其實也就昨天到今天的時間。
前言:實際上,GIF動圖文件中包含了一組圖片及其信息數組,這些信息數據記錄著這一組圖片中各張圖片的播放時長等信息,我們可以將圖片和這些信息或取出來,使用UIImageView的幀動畫技術進行動畫播放。
好了不多說了 開始上代碼吧:
首先自己找一個GIF圖吧,拖到工程裡面。
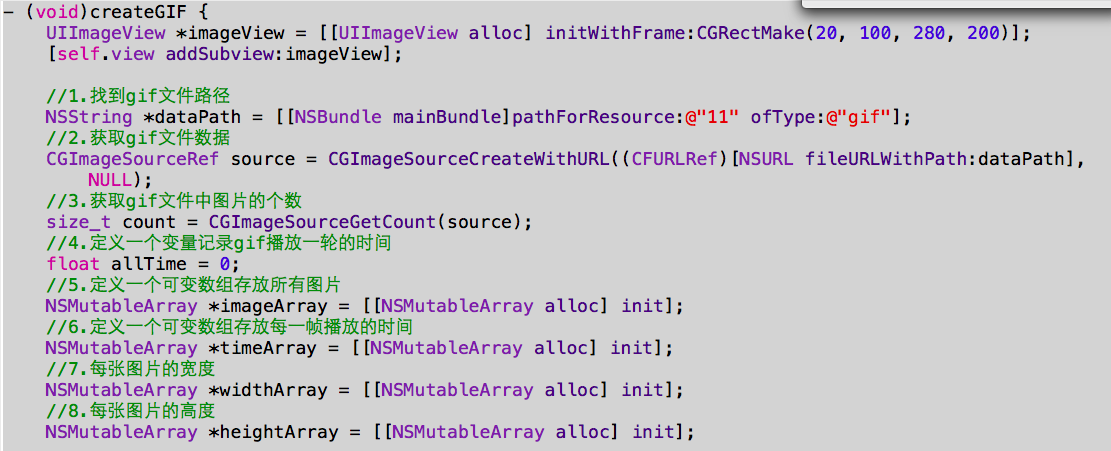
- (void)createGIF {
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(20, 100, 280, 200)];
[self.view addSubview:imageView];
//1.找到gif文件路徑
NSString *dataPath = [[NSBundle mainBundle]pathForResource:@"11" ofType:@"gif"];
//2.獲取gif文件數據
CGImageSourceRef source = CGImageSourceCreateWithURL((CFURLRef)[NSURL fileURLWithPath:dataPath], NULL);
//3.獲取gif文件中圖片的個數
size_t count = CGImageSourceGetCount(source);
//4.定義一個變數記錄gif播放一輪的時間
float allTime = 0;
//5.定義一個可變數組存放所有圖片
NSMutableArray *imageArray = [[NSMutableArray alloc] init];
//6.定義一個可變數組存放每一幀播放的時間
NSMutableArray *timeArray = [[NSMutableArray alloc] init];
//7.每張圖片的寬度
NSMutableArray *widthArray = [[NSMutableArray alloc] init];
//8.每張圖片的高度
NSMutableArray *heightArray = [[NSMutableArray alloc] init];
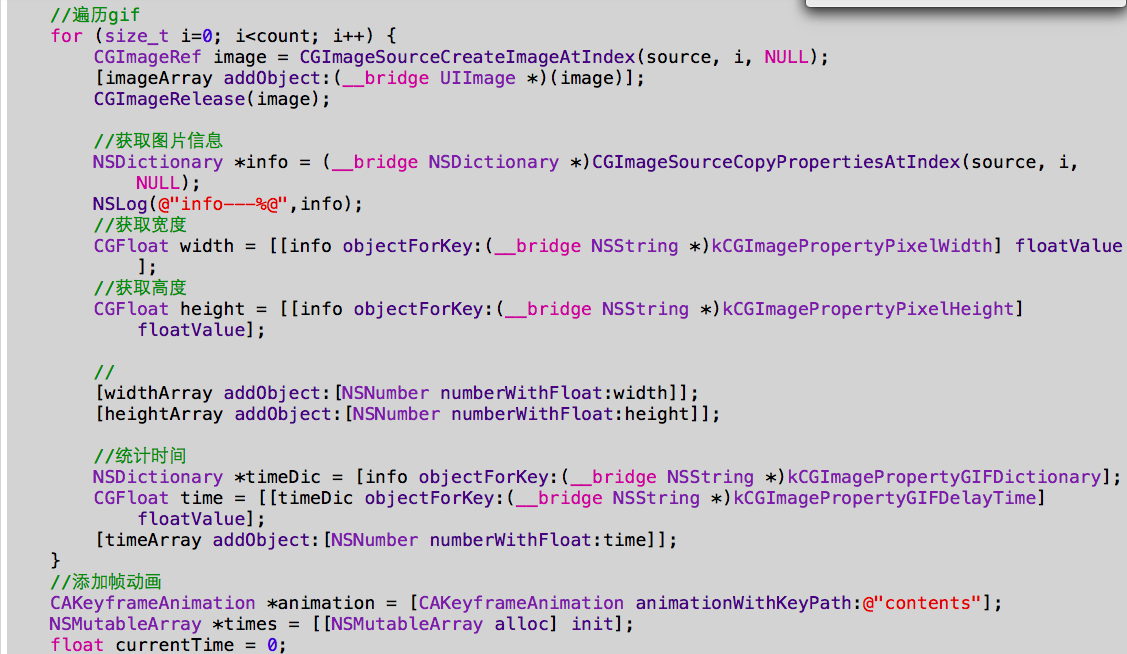
//遍歷gif
for (size_t i=0; i<count; i++) {
CGImageRef image = CGImageSourceCreateImageAtIndex(source, i, NULL);
[imageArray addObject:(__bridge UIImage *)(image)];
CGImageRelease(image);
//獲取圖片信息
NSDictionary *info = (__bridge NSDictionary *)CGImageSourceCopyPropertiesAtIndex(source, i, NULL);
NSLog(@"info---%@",info);
//獲取寬度
CGFloat width = [[info objectForKey:(__bridge NSString *)kCGImagePropertyPixelWidth] floatValue];
//獲取高度
CGFloat height = [[info objectForKey:(__bridge NSString *)kCGImagePropertyPixelHeight] floatValue];
//
[widthArray addObject:[NSNumber numberWithFloat:width]];
[heightArray addObject:[NSNumber numberWithFloat:height]];
//統計時間
NSDictionary *timeDic = [info objectForKey:(__bridge NSString *)kCGImagePropertyGIFDictionary];
CGFloat time = [[timeDic objectForKey:(__bridge NSString *)kCGImagePropertyGIFDelayTime] floatValue];
[timeArray addObject:[NSNumber numberWithFloat:time]];
}
//添加幀動畫
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"contents"];
NSMutableArray *times = [[NSMutableArray alloc] init];
float currentTime = 0;
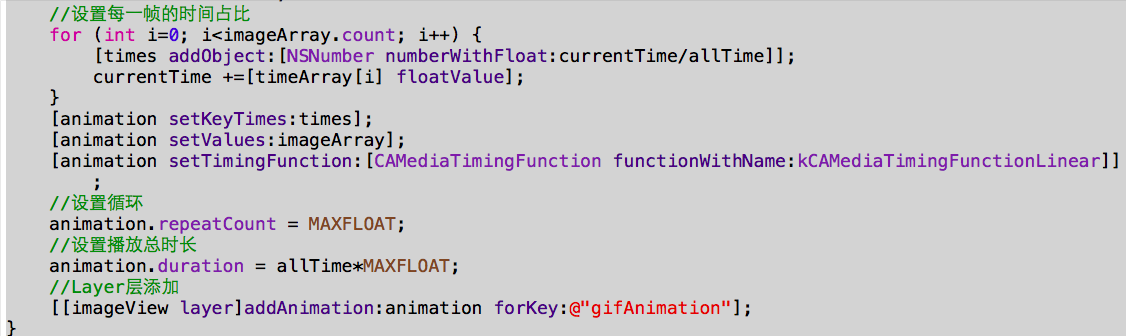
//設置每一幀的時間占比
for (int i=0; i<imageArray.count; i++) {
[times addObject:[NSNumber numberWithFloat:currentTime/allTime]];
currentTime +=[timeArray[i] floatValue];
}
[animation setKeyTimes:times];
[animation setValues:imageArray];
[animation setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear]];
//設置迴圈
animation.repeatCount = MAXFLOAT;
//設置播放總時長
animation.duration = allTime*MAXFLOAT;
//Layer層添加
[[imageView layer]addAnimation:animation forKey:@"gifAnimation"];
}
這個是源代碼:




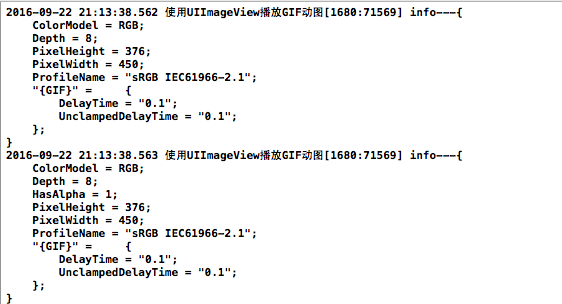
下麵是我列印出來的信息:

好了,今天就到這裡了,謝謝大家的支持。我的簡書地址:http://www.jianshu.com/users/795c2ec428fd/latest_articles
另外附上GitHub地址:https://github.com/PengHongMiao



