開本系列,討論一些有趣的 CSS 題目,拋開實用性而言,一些題目為了拓寬一下解決問題的思路,此外,涉及一些容易忽視的 CSS 細節。 解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的 CSS 屬性,趕緊去補習一下吧。 不斷更新,不斷更新,不斷更新,重要的事情說三遍。 所有題 ...
開本系列,討論一些有趣的 CSS 題目,拋開實用性而言,一些題目為了拓寬一下解決問題的思路,此外,涉及一些容易忽視的 CSS 細節。
解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的 CSS 屬性,趕緊去補習一下吧。
不斷更新,不斷更新,不斷更新,重要的事情說三遍。
所有題目彙總在我的 Github 。
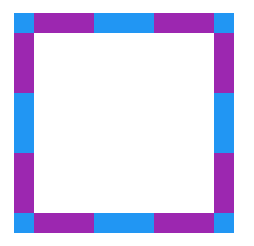
2、類似下麵這個圖形,只使用一個標簽,可以有多少種實現方式:

假設我們的單標簽為 div:
<div></div>
定義如下通用 CSS:
div{
position:relative;
width: 180px;
height: 180px;
}
這一題主要考查的是盒子模型 Box Model 與 背景 background 的關係,以及使用 background-clip 改變背景的填充方式。
background 在 Box Model 中,他是佈滿整個元素的盒子區域的,並不是從 padding 內部開始(也就是說從 border 就開始啦),只不過實線邊框(solid)部分遮住了部分 background ,所以我們使用虛線邊框(dashed)就可以看到背景色是從 border 內部開始的。
我們給 div 添加如下樣式:
div{
background:#9c27b0;
border:20px dashed #2196f3;
}
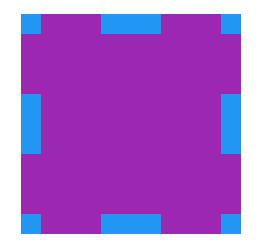
結果如下:
但有一點需要註意,background-color 是從元素的邊框左上角起到右下角止,而 background-image 卻不一樣,他是從 padding 邊緣的左上角起而到 border 的右下角邊緣止。
background image 的繪製中有兩個因素決定了繪圖區域:
-
background positioning area。
background-origin屬性決定了這個相對定位位置,預設為padding-box。所以預設的背景圖片繪製是從 padding box 的左上頂點開始的。 -
background painting area。
background-clip屬性決定了繪製區間,預設為border-box。所以在background-repeat: repeat的情況下:
The image is repeated in this direction as often as needed to cover the background painting area.
嗯,什麼意思呢,你可以戳進這個 demo 看看,正常情況下的背景圖填充如下:

當然,這個填充規則是可以通過 background-clip 改變的。
background-clip設置元素的背景(背景圖片或顏色)是否延伸到邊框下麵。
語法:
{
background-clip: border-box; // 背景延伸到邊框外沿(但是在邊框之下)
background-clip: padding-box; // 邊框下麵沒有背景,即背景延伸到內邊距外沿。
background-clip: content-box; // 背景裁剪到內容區 (content-box) 外沿。
}
繼續說回本題,接下來,只需要將中間部分填充為白色即可,這個用偽元素可以輕鬆完成,所以,其中一個方法如下:
div{
background:#9c27b0;
border:20px dashed #2196f3;
}
div::after{
content:"";
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
background:#fff;
}
法二:
上面的方法,我們使用了 div 的背景色預設情況下從 border 開始填充,及偽元素設置白色背景色填充div 的中間的 padding-box 區域完成圖形。
也可以反過來,使用偽元素背景色從 border-box 開始填充,使用 div 的背景色填充中間 padding-box區域。
div{
background:#fff;
background-clip:padding-box;
border:20px dashed #cccc99;
}
div::before{
content:"";
position:absolute;
top:-20px;
left:-20px;
bottom:-20px;
right:-20px;
background:#996699;
z-index:-1;
}
具體的 Demo 戳這裡 。
上面 法二 除了用到了 background-clip 改變背景的填充區域,還用到了 z-index 觸發元素生成了堆疊上下文(stacking context),改變了元素的層疊順序(stacking levle),讓偽元素背景色疊到了 div 背景色 之下,這兩個概念下題會提及。
法....
本題主要是想討論一下 CSS 的盒子模型 Box Model 與 背景 background 的關係,其實本題就是在於一個 dashed 邊框,內部使用顏色填充即可,與上面第一題異曲同工,使用陰影、漸變都可以完成,感興趣可以自己嘗試一下其他解法。
下麵是我列出來的部分解法:
所有題目彙總在我的 Github ,發到博客希望得到更多的交流。
到此本文結束,如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。



