說明 跨域主要是由於瀏覽器的“同源策略”引起,分為多種類型,本文主要探討Ajax請求跨域問題 前言 參考來源 什麼是跨域 ajax跨域的表現 跨域的原理 如何解決跨域問題 JSONP方式解決跨域問題 CROS解決跨域問題 CROS請求原理 PHP後臺配置 JAVA後臺配置 .NET後臺配置 FAQ ...
說明
跨域主要是由於瀏覽器的“同源策略”引起,分為多種類型,本文主要探討Ajax請求跨域問題
前言
強烈推薦閱讀參考來源中的文章,能夠快速幫助瞭解跨域的原理
參考來源
本文參考了以下來源
什麼是跨域
為了更瞭解跨域的原理,可以閱讀參考來源中的文章,裡面對跨域的原理講解很詳細到位
ajax跨域的表現
ajax請求時,如果存在跨域現象,並且沒有進行解決,會有如下表現
- 第一種現象:
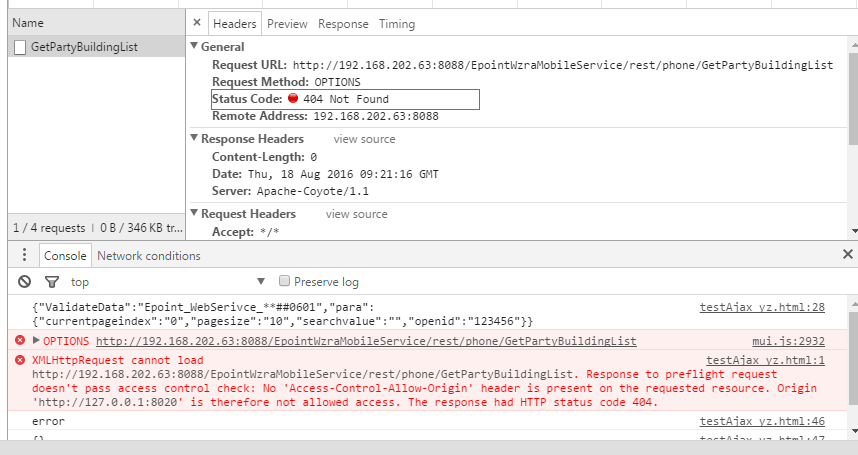
No 'Access-Control-Allow-Origin' header is present on the requested resource,並且The response had HTTP status code 404,如圖
出現這種情況的原因如下
- 本次ajax請求是“非簡單請求”,所以請求前會發送一次預檢請求(OPTIONS)
- 伺服器端後臺介面沒有允許OPTIONS請求,導致無法找到對應介面地址
- 第二種現象:
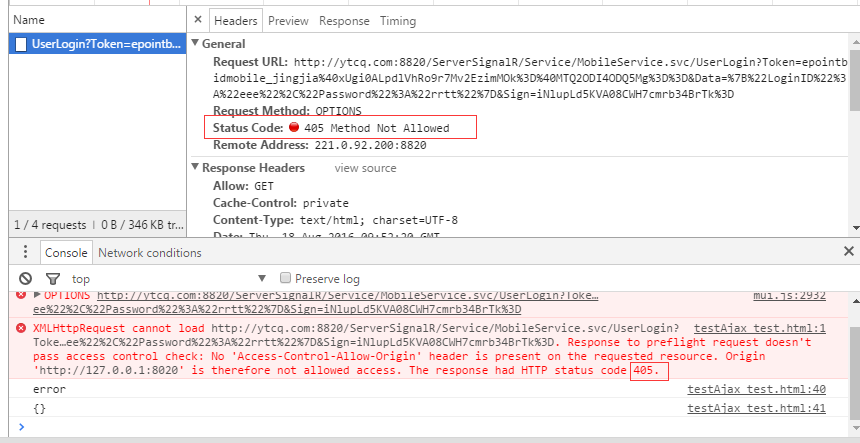
No 'Access-Control-Allow-Origin' header is present on the requested resource和The response had HTTP status code 405,如圖
這種現象和第一種有區別,這種情況下,後臺方法允許OPTIONS請求,但是一些配置文件中(如安全配置),阻止了OPTIONS請求,才會導致這個現象
- 第三種現象:
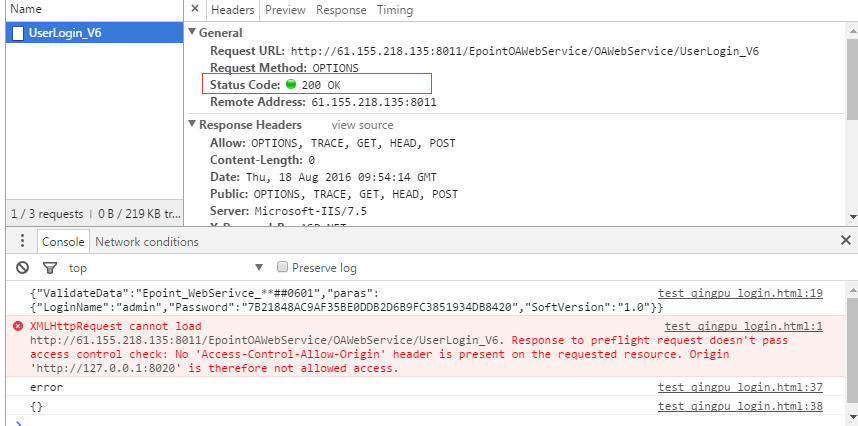
No 'Access-Control-Allow-Origin' header is present on the requested resource,如圖
這種現象和第一種和第二種有區別,這種情況下,伺服器端後臺允許OPTIONS請求,並且介面也允許OPTIONS請求,但是頭部匹配時出現不匹配現象 比如origin頭部檢查不匹配,比如少了一些頭部的支持(如常見的X-Requested-With頭部),然後服務端就會將response返回給前端,前端檢測到這個後就觸發XHR.onerror,導致前端控制台報錯
- 註意,一般進行跨域分析的請求都是在ajax請求出現跨域情況的,而且用普通的http請求不會出現問題的
跨域的原理
之所以ajax出現請求跨域錯誤問題,主要原因就是因為瀏覽器的“同源策略”,可以參考 瀏覽器同源政策及其規避方法(阮一峰)
如何解決跨域問題
一般ajax跨域解決就是通過JSONP解決或者CROS解決,如以下(註意,ajax跨域只是屬於瀏覽器"同源策略"中的一部分,其它的還有Cookie跨域iframe跨域,LocalStorage跨域等這裡不做介紹)
JSONP方式解決跨域問題
jsonp解決跨域問題是一個比較古老的方案(實際中不推薦使用),這裡做簡單介紹
實際項目中如果要使用JSONP,一般會使用JQ等對JSONP進行了封裝的類庫來進行ajax請求
實現原理
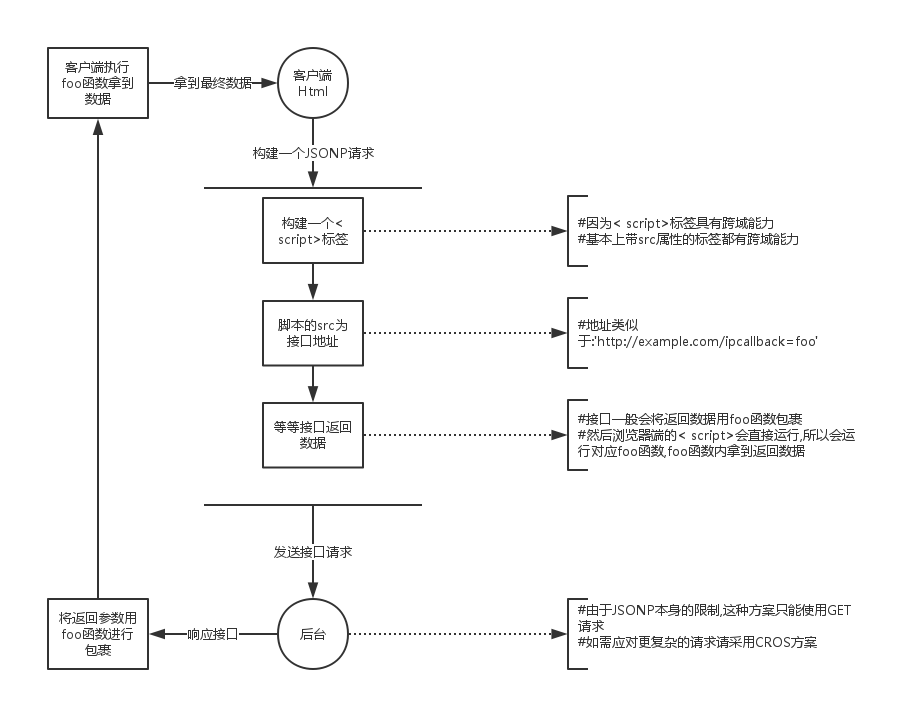
JSONP之所以能夠用來解決跨域方案,主要是因為 <script> 腳本擁有跨域能力,而JSONP正是利用這一點來實現。具體原理如圖

實現流程
JSONP的實現步驟大致如下(參考了來源中的文章)
- 客戶端網頁網頁通過添加一個<script>元素,向伺服器請求JSON數據,這種做法不受同源政策限制
function addScriptTag(src) { var script = document.createElement('script'); script.setAttribute("type","text/javascript"); script.src = src; document.body.appendChild(script); } window.onload = function () { addScriptTag('http://example.com/ip?callback=foo'); } function foo(data) { console.log('response data: ' + JSON.stringify(data)); };請求時,介面地址是作為構建出的腳本標簽的src的,這樣,當腳本標簽構建出來時,最終的src是介面返回的內容
- 服務端對應的介面在返回參數外面添加函數包裹層
foo({ "test": "testData" }); - 由於<script>元素請求的腳本,直接作為代碼運行。這時,只要瀏覽器定義了foo函數,該函數就會立即調用。作為參數的JSON數據被視為JavaScript對象,而不是字元串,因此避免了使用JSON.parse的步驟。
註意,一般的JSONP介面和普通介面返回數據是有區別的,所以介面如果要做JSONO相容,需要進行判斷是否有對應callback關鍵字參數,如果有則是JSONP請求,返回JSONP數據,否則返回普通數據
使用註意
基於JSONP的實現原理,所以JSONP只能是“GET”請求,不能進行較為複雜的POST和其它請求,所以遇到那種情況,就得參考下麵的CROS解決跨域了
CROS解決跨域問題
CORS是一個W3C標準,全稱是"跨域資源共用"(Cross-origin resource sharing)。它允許瀏覽器向跨源伺服器,發出XMLHttpRequest請求,從而剋服了AJAX只能同源使用的限制。
基本上目前所有的瀏覽器都實現了CORS標準,其實目前幾乎所有的瀏覽器ajax請求都是基於CORS機制的,只不過可能平時前端開發人員並不關心而已(所以說其實現在CROS解決方案主要是考慮後臺該如何實現的問題)。
強烈推薦閱讀 跨域資源共用 CORS 詳解(阮一峰)
CROS請求原理
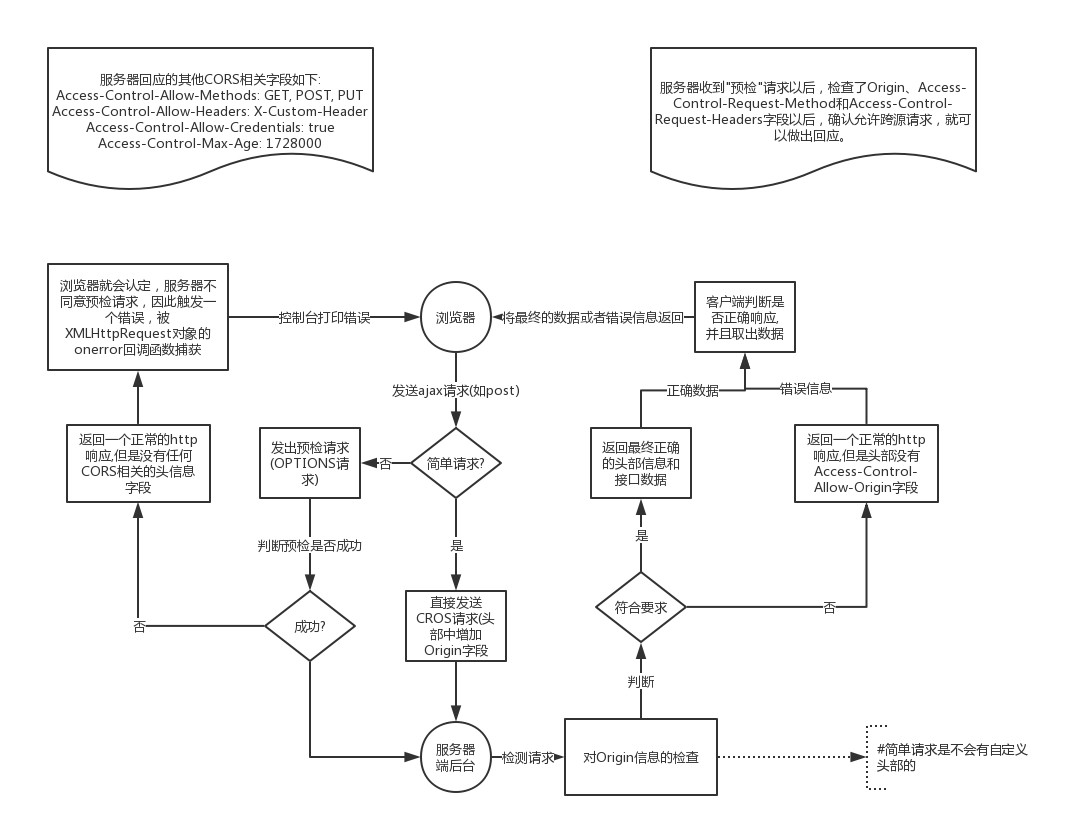
實現原理如下圖(簡化版本)

- 如何判斷是否是簡單請求?
瀏覽器將CORS請求分成兩類:簡單請求(simple request)和非簡單請求(not-so-simple request)。只要同時滿足以下兩大條件,就屬於簡單請求。
- 請求方法是以下三種方法之一:
HEAD,GET,POST
- HTTP的頭信息不超出以下幾種欄位:
Accept,Accept-Language,Content-Language,Last-Event-ID,Content-Type:只限於三個值application/x-www-form-urlencoded、multipart/form-data、text/plain
- 請求方法是以下三種方法之一:
PHP後臺配置
PHP後臺得配置幾乎是所有後臺中最為簡單的,遵循如下步驟即可
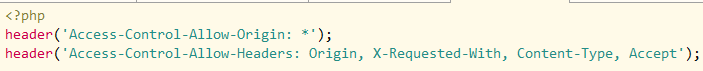
- 第一步:配置Php 後臺允許跨域

主要為跨域CROS配置的兩大基本信息,Origin和headers
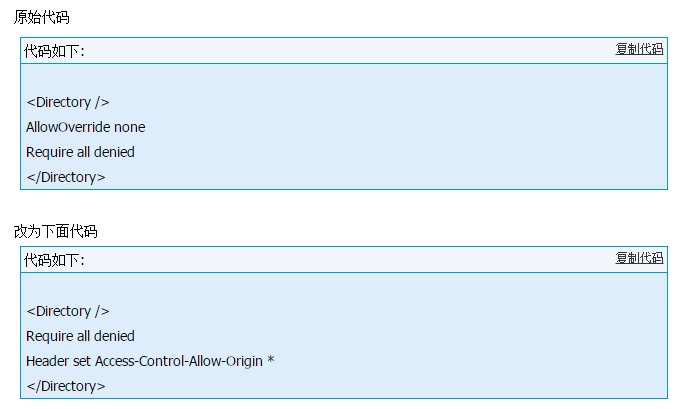
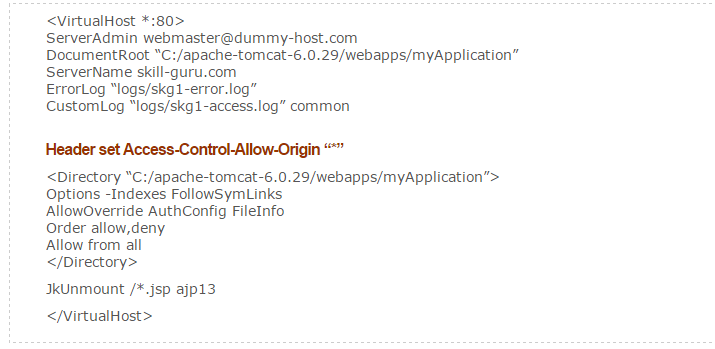
- 第二步:配置Apache web伺服器跨域


一般每一個web伺服器安裝好都得配置下跨域信息
以上這張圖片是在某一個網站上看到的,直接用來。但是具體的源地址已經找不到了...
JAVA後臺配置
JAVA後臺相對來說配置也比較簡單,只需要遵循如下步驟即可
- 第一步:獲取依賴jar包
下載 cors-filter-1.7.jar, java-property-utils-1.9.jar 這兩個庫文件放到lib目錄下。(放到對應項目的webcontent/WEB-INF/lib/下)
- 第二步:如果項目用了Maven構建的,請添加如下依賴到pom.xml中:(非maven請忽視)
<dependency> <groupId>com.thetransactioncompany</groupId> <artifactId>cors-filter</artifactId> <version>[ version ]</version> </dependency>
其中版本應該是最新的穩定版本,CROS過濾器
- 第三步:添加CROS配置到項目的Web.xml中( App/WEB-INF/web.xml)
<!-- 跨域配置--> <filter> <!-- The CORS filter with parameters --> <filter-name>CORS</filter-name> <filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class> <!-- Note: All parameters are options, if omitted the CORS Filter will fall back to the respective default values. --> <init-param> <param-name>cors.allowGenericHttpRequests</param-name> <param-value>true</param-value> </init-param> <init-param> <param-name>cors.allowOrigin</param-name> <param-value>*</param-value> </init-param> <init-param> <param-name>cors.allowSubdomains</param-name> <param-value>false</param-value> </init-param> <init-param> <param-name>cors.supportedMethods</param-name> <param-value>GET, HEAD, POST, OPTIONS</param-value> </init-param> <init-param> <param-name>cors.supportedHeaders</param-name> <param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value> </init-param> <init-param> <param-name>cors.exposedHeaders</param-name> <!--這裡可以添加一些自己的暴露Headers --> <param-value>X-Test-1, X-Test-2</param-value> </init-param> <init-param> <param-name>cors.supportsCredentials</param-name> <param-value>true</param-value> </init-param> <init-param> <param-name>cors.maxAge</param-name> <param-value>3600</param-value> </init-param> </filter> <filter-mapping> <!-- CORS Filter mapping --> <filter-name>CORS</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
請註意,以上配置文件請放到web.xml的前面,作為第一個filter存在(可以有多個filter的)
NET後臺配置
.NET後臺配置相比前面兩者,複雜一點,可以參考如下步驟
- 第一步:網站配置
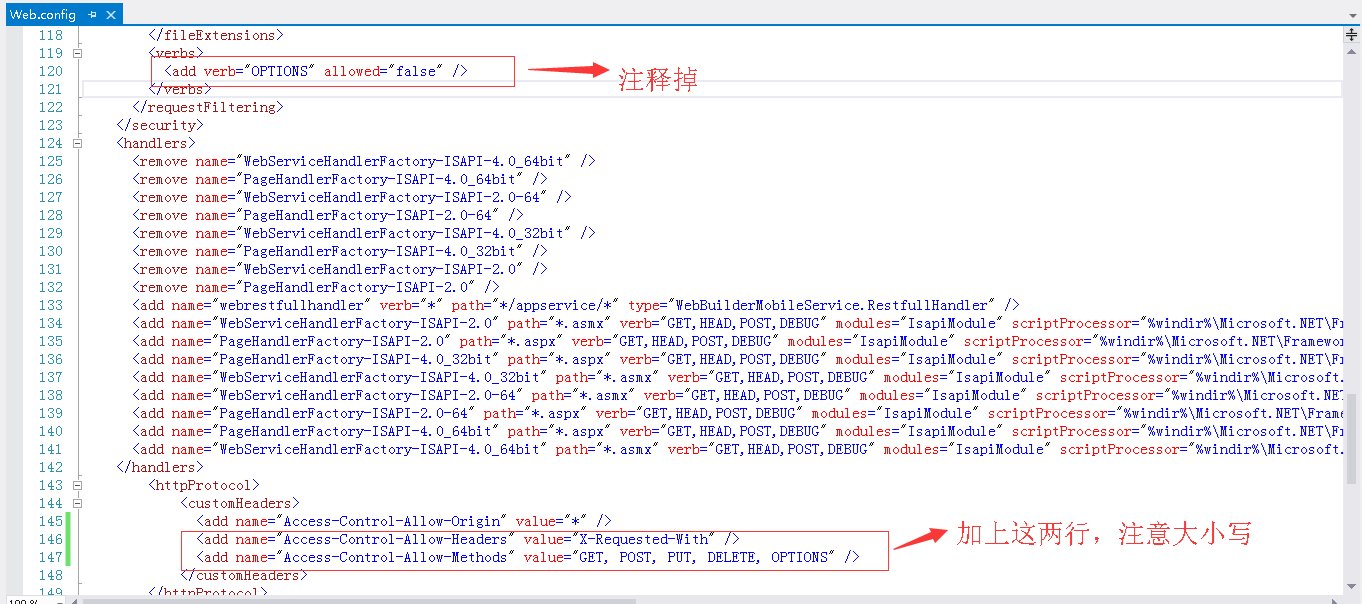
打開控制面板,選擇管理工具,選擇iis;右鍵單擊自己的網站,選擇瀏覽;打開網站所在目錄,用記事本打開web.config文件添加下述配置信息,重啟網站

請註意,以上截圖較老,如果配置仍然出問題,可以考慮增加更多的headers允許,比如
"Access-Control-Allow-Headers":"X-Requested-With,Content-Type,Accept"
或者添加更多的自定義頭部
- 第二步:其它更多配置
如果第一步進行了後,仍然有跨域問題,可能是因為後臺的介面沒有運行OPTIONS請求的原因,請將
[System.Web.Mvc.HttpPost]去掉,讓介面支持更多請求
FAQ
multi value '*,*' 的問題
-
出現原因
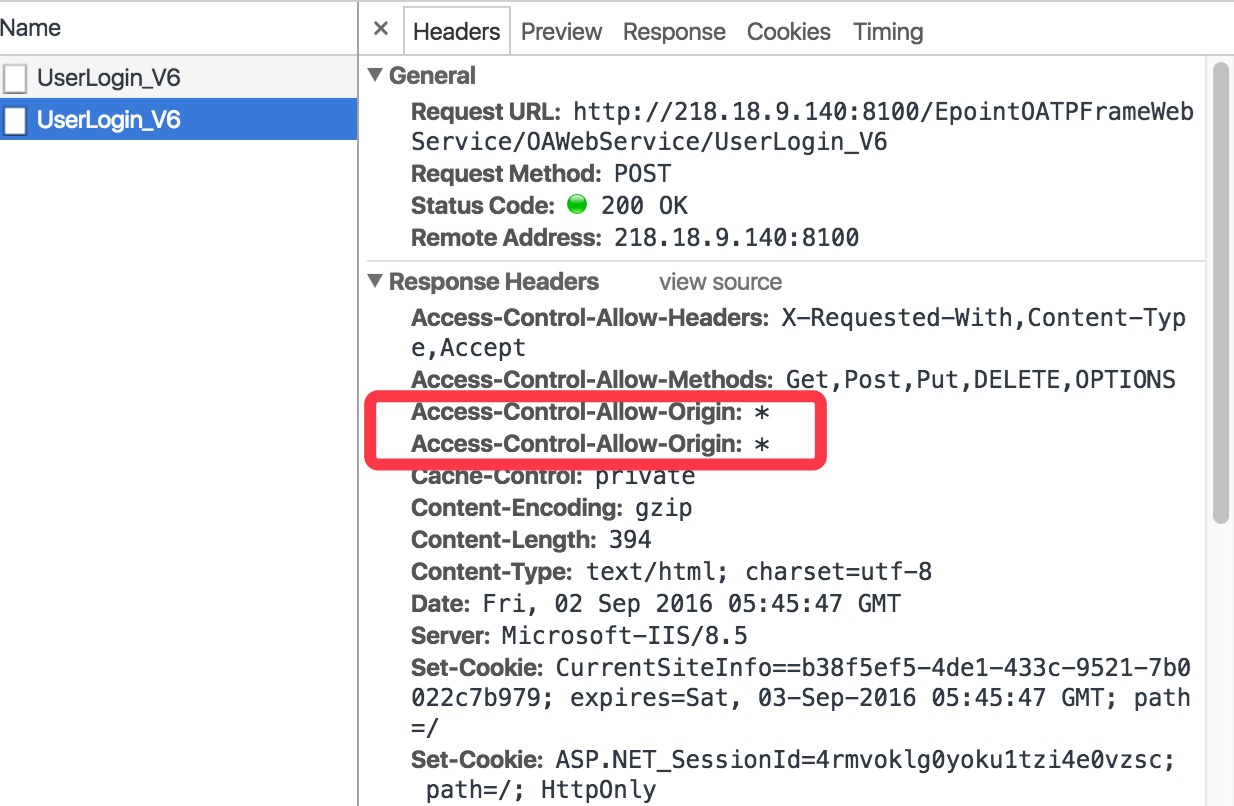
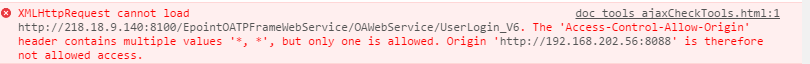
這個問題出現的原因是由於後臺響應的http頭部信息有兩個Access-Control-Allow-Origin:*。常見於.net後臺(一般在web.config中配置了一次origin,然後代碼中又手動添加了一次origin)
-
表現現象
如圖


-
解決方法
將代碼中手動添加的Origin:*去掉(註意,如果去除config中的配置,會導致跨域問題,只有去除代碼中自己加上的才行...)



