一、效果圖(如下)及使用的技術 實現用sass實現頁面中右側固定側邊欄的樣式,用require.js實現返回頂部的功能 二、sass 具體的sass的介紹就不多說了,大家可以參考sass官網介紹,下麵說一下sass的兩種編譯方法; a、koala編譯 koala 是一款桌面程式,支持 less 、 ...
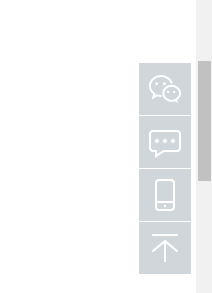
一、效果圖(如下)及使用的技術

實現用sass實現頁面中右側固定側邊欄的樣式,用require.js實現返回頂部的功能
二、sass
具體的sass的介紹就不多說了,大家可以參考sass官網介紹,下麵說一下sass的兩種編譯方法;
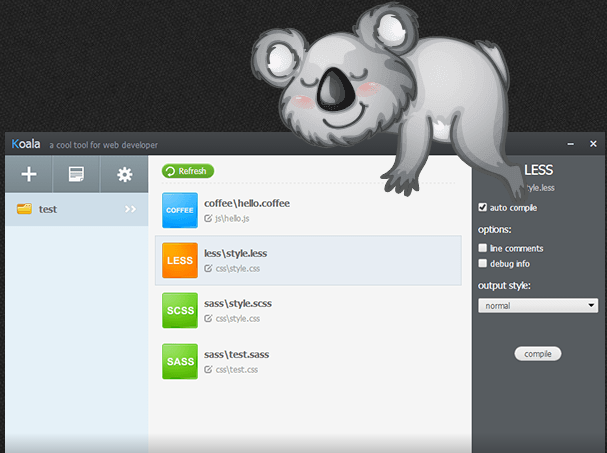
a、koala編譯
koala 是一款桌面程式,支持 less 、 sass 、 coffeescript 即時編譯。下載地址:http://koala-app.com/

koala可以直接對scss進行編譯,不需要敲命令,並且可以對scss進行監控,具體使用方法見:http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html
註:此種編譯方法比較方便,只要下載koalo即可,新建*.scss文件,拖進工作區點擊”完成“,即可,並且可以監控添加到工作區的文件,不用每次點擊編譯;
b、sass命令編譯(推薦)
此方法需要進行以下步驟:
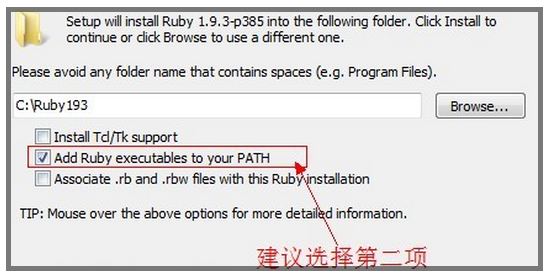
(1)因為sass依賴於ruby環境,所以裝sass之前先確認裝了ruby。官網下載:ruby;
在安裝的時候,請勾選Add Ruby executables to your PATH這個選項,添加環境變數,不然以後使用編譯軟體的時候會提示找不到ruby環境

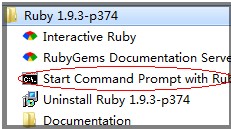
(2)安裝完ruby之後,在開始菜單中,找到剛纔我們安裝的ruby,打開Start Command Prompt with Ruby

然後在命令行中直接輸入:
gem install sass
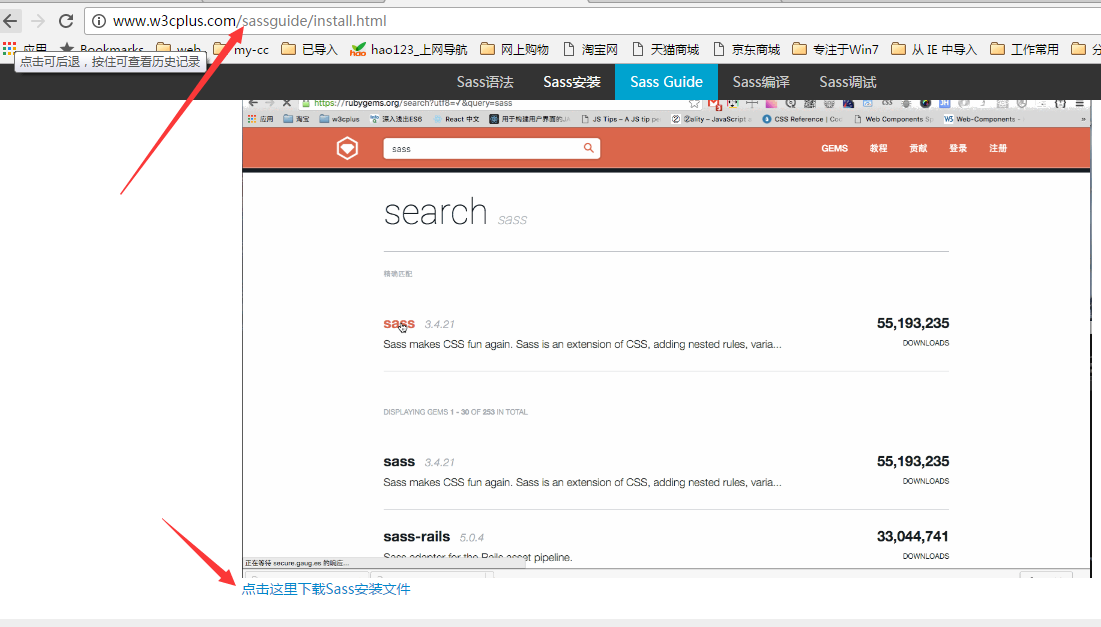
按回車安裝,如果安裝不成功,可以直接在http://www.w3cplus.com/sassguide/install.html 中下載圖中的“sass安裝文件”

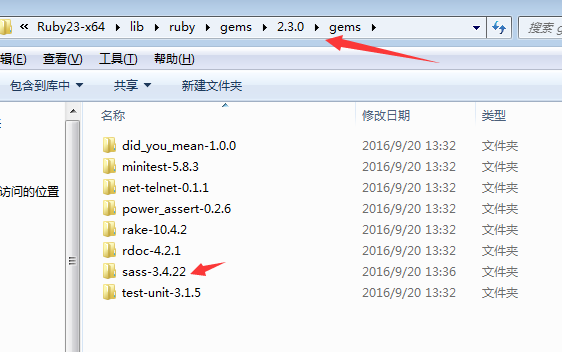
下載之後放到ruby的安裝目錄下的gems文件夾中即可(如下圖)

安裝完成後可以在命令行中輸入命令:
* 查看sass版本的命令行為
sass -v
* 你也可以運行幫助命令行來查看你需要的命令
sass -h
* 單文件轉換命令
sass style.scss style.css
* 單文件監聽命令
sass --watch style.scss:style.css
* 文件夾監聽命令
sass --watch sassFileDirectory:cssFileDirectory
三、require.js使用基礎
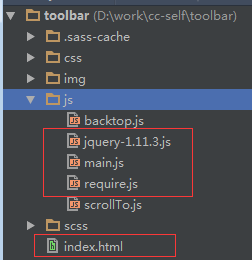
新建一個目錄,結構如下

目錄toolbar下有index.html、jquery-1.11.3js、main.js、require.js。require.js和jquery-1.11.3.js去各自官網下載即可。
index.html如下:
1 <!doctype html> 2 <html> 3 <head> 4 <title>requirejs</title> 5 <meta charset="utf-8"> 6 <script data-main="js/main" src="js/require.js"></script> 7 </head> 8 <body> 9 10 </body> 11 </html> 12
使用requirejs很簡單,只需要在head中通過script標簽引入它(實際上除了require.js,其它文件模塊都不再使用script標簽引入)。
細心的同學會發現script標簽上了多了一個自定義屬性:data-main="main",等號右邊的main指的main.js。當然可以使用任意的名稱。
這個main指主模塊或入口模塊,好比c或java的主函數main。
main.js如下
1 require.config({ 2 paths: { 3 jquery: 'jquery-1.11.3'//此處用不用添加.js尾碼,否則執行的時候會報錯 4 } 5 }); 6 7 require(['jquery'], function($) { 8 alert($().jquery); 9 });
main.js中就兩個函數調用require.config和require。
require.config用來配置一些參數,它將影響到requirejs庫的一些行為。
require.config的參數是一個JS對象,常用的配置有baseUrl,paths等。
這裡配置了paths參數,使用模塊名“jquery”,其實際文件路徑jquery-1.11.3.js(尾碼.js可以省略)。
註:有些同學習慣用npm 來下載相關文件,在這裡有一點需要註意的是:
下載require.js的命令是:
npm install requirejs
而不是( 註 意 )
npm install require.js
四、功能實現
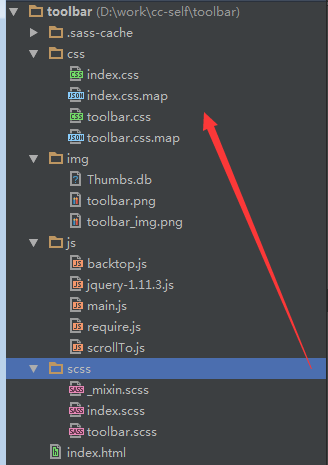
項目目錄結構如下:

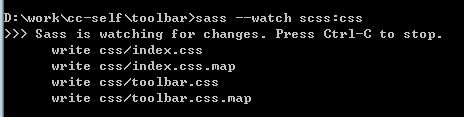
在命令行輸入命令如下,對scss文件夾進行監聽並將scss中的scss文件編譯到css文件夾中;

1、html部分:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>toolbar</title> 6 <link rel="stylesheet" href="css/index.css"> 7 8 </head> 9 <body> 10 <div class="toolbar"> 11 <a href="javascript:;" class="toolbar-item toolbar-item-weixin"> 12 <span class="toolbar-layout"></span> 13 </a> 14 <a href="javascript:;" class="toolbar-item toolbar-item-feedback"></a> 15 <a href="javascript:;" class="toolbar-item toolbar-item-app"> 16 <span class="toolbar-layout"></span> 17 </a> 18 <a id="backTop" href="javascript:;" class="toolbar-item toolbar-item-top"> 19 <span class="toolbar-btn"></span> 20 </a> 21 </div> 22 <!--下麵部分是為了使頁面出現滾動條,方便測試--> 23 <p>測試</p> 24 <p>測試</p> 25 <p>測試</p> 26 <p>測試</p> ... 119 <p>測試</p> 120 <p>測試</p> 121 <p>測試</p> 122 <p>測試</p> 123 <script src="js/require.js" data-main="js/main"></script> 124 </body> 125 </html>
2、css & scss部分:
scss文件夾中的:
(1) _mixin.scss: scss可以像js一樣,將一些公共的樣式封裝成函數,便於重覆利用
1 @mixin opacity($opacity){ 2 opacity: $opacity; 3 filter: opacity($opacity * 100); 4 } 5 @mixin transform-origin ($transform-origin){ 6 transform-origin: $transform-origin; 7 -webkit-transform-origin: $transform-origin; 8 -o-transform-origin: $transform-origin; 9 -ms-transform-origin: $transform-origin; 10 -moz-transform-origin: $transform-origin; 11 } 12 @mixin scale($scale){ 13 transform: scale($scale); 14 -webkit-transform: scale($scale); 15 -o-transform: scale($scale); 16 -ms-transform: scale($scale); 17 -moz-transform: scale($scale); 18 } 19 @mixin transition($transition){ 20 transition: $transition; 21 -webkit-transition: $transition; 22 -o-transition: $transition; 23 -ms-transition: $transition; 24 -moz-transition: $transition; 25 }
(2) toobar.scss : 該模塊中的自有樣式(只在自個模塊中使用的)
1 @import "mixin"; 2 @mixin toolbar-item($pos,$hoverPos){ 3 background-position: 0 $pos; 4 &:hover { 5 background-position: 0 $hoverPos; 6 } 7 8 } 9 $toolbar-size: 52px; 10 11 .toolbar-item, .toolbar-layout { 12 background-image: url(../img/toolbar.png); 13 background-repeat: no-repeat; 14 } 15 .toolbar { 16 position: fixed; 17 left: 50%; 18 bottom: 100px; 19 margin-left: -$toolbar-size / 2; 20 } 21 .toolbar-item { 22 position: relative; 23 display: block; 24 width: $toolbar-size; 25 height: $toolbar-size; 26 margin-top: 1px; 27 28 @include transition(background-position 1s); 29 &:hover { 30 .toolbar-layout { 31 @include opacity(1); 32 @include scale(1); 33 @include transition(all 1s); 34 } 35 } 36 37 } 38 .toolbar-layout { 39 position: absolute; 40 right: $toolbar-size - 5; 41 bottom: 0; 42 width: 172px; 43 @include transform-origin(95% 95%); 44 @include opacity(0); 45 @include scale(0.01); 46 @include transition(all 1s); 47 48 } 49 .toolbar-item-weixin { 50 @include toolbar-item(-798px, -860px); 51 52 .toolbar-layout { 53 height: 212px; 54 background-position: 0 0; 55 } 56 } 57 58 .toolbar-item-feedback { 59 @include toolbar-item(-426px,-488px); 60 61 } 62 .toolbar-item-app { 63 @include toolbar-item(-550px,-612px); 64 65 .toolbar-layout { 66 height: 194px; 67 background-position: 0 -222; 68 } 69 } 70 .toolbar-item-top { 71 @include toolbar-item(-674px,-736px); 72 73 }
(3) index.scss: 該項目引入的樣式文件,編譯後為index.css,在html中只引入index.css,便於文件管理
1 @import "toolbar";
3、js部分:
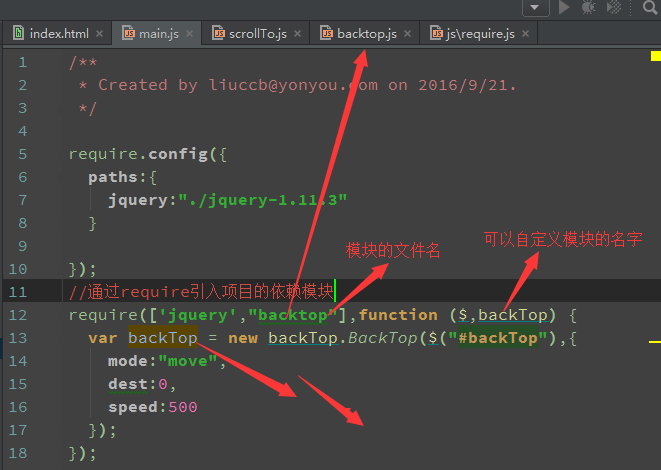
(1)jquery-1.11.3.js和require.js是該項目的依賴,可從各自官網下載,也可以通過npm下載,html中只引入require.js即可
(2)main.js是項目的入口文件
require.config({ paths:{ jquery:"./jquery-1.11.3" } }); require(['jquery',"backtop"],function ($,backTop) { var backTop = new backTop.BackTop($("#backTop"),{//構造函數實例化 mode:"move", dest:0, speed:500 }); });

(3)backtop.js:
1 define(["jquery","scrollTo"],function($,scrollTo){ 2 3 function BackTop(el,opts){ 4 5 this.opts = $.extend({},BackTop.defaults,opts); 6 this.$el =$(el); 7 8 this.scroll = new scrollTo.ScrollTo({ 9 dest: 0, 10 speed:this.opts.speed 11 }); 12 13 if(this.opts.mode === "move"){ 14 this.$el.on("click", $.proxy(this._move,this));//改變this指向 15 16 }else { 17 this.$el.on("click", $.proxy(this._go,this));//改變this指向 18 19 } 20 21 this._checkPosition(); 22 $(window).on("scroll",$.proxy(this._checkPosition,this)); 23 24 }; 25 26 27 28 BackTop.defaults = { 29 mode:'move',//返回頂部的方式,直接返回還是動畫返回 30 pos:$(window).height(),//返回頂部按鈕顯示隱藏的初始值 31 speed:800 32 } 33 34 BackTop.prototype._move = function(){ 35 this.scroll.move(); 36 } 37 BackTop.prototype._go = function(){ 38 this.scroll.go(); 39 } 40 BackTop.prototype._checkPosition = function(){ 41 42 var $el = this.$el; 43 44 if($(window).scrollTop() > this.opts.pos){ 45 46 $el.fadeIn(); 47 }else { 48 $el.fadeOut(); 49 } 50 }; 51 52 return {BackTop:BackTop} 53 54 });
(4)scrollTo.js
1 define(["jquery"],function($){ 2 3 function ScrollTo(opts){ 4 5 this.opts = $.extend({},ScrollTo.defaults,opts); 6 7 this.$el = $("html,body"); 8 9 }; 10 11 ScrollTo.prototype.move = function(){ 12 var opts = this.opts; 13 var dest = opts.dest; 14 //防止動畫未結束多次執行動畫 15 if($(window).scrollTop() != dest){//判斷是否到達目的地 16 17 if(!this.$el.is(":animated")){//判斷是否在運動 18 19 this.$el.animate({ 20 scrollTop:dest 21 },opts.speed); 22 } 23 } 24 25 }; 26 ScrollTo.prototype.go = function(){ 27 28 var dest = this.opts.dest; 29 30 if($(window).scrollTop() != dest){ 31 this.$el.scrollTop(dest); 32 } 33 34 }; 35 ScrollTo.defaults = { 36 dest: 0,//目的地 37 speed:800//滾動速度 38 }; 39 return { 40 ScrollTo:ScrollTo 41 } 42 });



