一、Jquery的插件簡介 (一)什麼是插件 插件(Plug-in)是一種遵循一定的應用程式介面規範編寫出來的程式,是原有系統平臺或應用軟體平臺功能的一種擴展和補充。 註意!!其只能在程式規定的系統平臺下運行,而不能脫離指定平臺單獨利用。 (二)查找插件和幫助網址 1)http://jqueryui ...
一、Jquery的插件簡介
(一)什麼是插件
插件(Plug-in)是一種遵循一定的應用程式介面規範編寫出來的程式,是原有系統平臺或應用軟體平臺功能的一種擴展和補充。
註意!!其只能在程式規定的系統平臺下運行,而不能脫離指定平臺單獨利用。
(二)查找插件和幫助網址
1)http://jqueryui.com jQuery UI官方網站,收錄了所有官方提供的插件。
2)http://plugins.jquery.com jQuery官方網站的插件庫。
3)http://api.jqueryui.com jQuery UI官方網站提供的API文檔。
二、dialog插件。
常用對話框展示形式分為普通對話框(用於信息提示)和form對話框(用於構建提交表單)

EG.效果如下

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>demo1_dialog.jsp</title> <script type="text/javascript" src="jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="jquery-ui-1.9.2/ui/jquery-ui.js"></script>//導入JueryUIjar <link rel="stylesheet" href="jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link>//css樣式jar <script type="text/javascript"> $(function(){ $('#dlg').dialog({ autoOpen:false,//設置組件調用時是關閉狀態 buttons:{ 'close':function(){//執行關閉對話操作需要匿名函數 $('#dlg').dialog('close') } }, modal:true,//是否組件用模式視窗(就是周圍變灰) beforeClose:function(){ alter(1) }, open:function(){ alert('open le') }, show:{ effect:'fadeIn',//淡入效果 duration:3000//延遲3秒 } }) }); </script> </head> <body> <button id="openbut" onclick="$('#dlg').dialog('open')">打開視窗</button> <div id="dlg" title="用戶登錄"> 用戶名<br/> <input type="text"><br/> 密碼<br/> <input type="text"><br/> </div> </body> </html>
三tabs插件
常用的展現形式有滑鼠單擊觸發tab切換、滑鼠移動觸動tab切換。

eg.效果如下

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>tab.jsp</title> <link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link> <link rel="stylesheet" href="../jquery-ui-1.9.2/demos/demos.css" type="text/css"></link> <script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script> <script type="text/javascript"> $(function(){ $("#tabs").tabs( { collapsible:true,//設置為true組件的摺疊狀態 active:0,//預設打開第一頁(可以設置true和false) event:'hover'//設置觸發的事件 } ) }); </script> </head> <body> <div id="tabs"> <ul> <li><a href="#tabs-1">Tabs1</a></li> <li><a href="#tabs-2">Tabs2</a></li> <li><a href="#tabs-3">Tabs3</a></li> </ul> <div id="tabs-1"> <p>content of tab one</p> </div> <div id="tabs-2"> <p>content of tab two</p> </div> <div id="tabs-3"> <p>content of tab three</p> </div> </div> </body> </html>
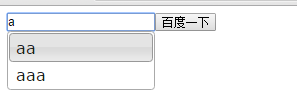
四、自動化效果autocomplete插件。
eg.效果

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>自動完成</title> <script type="text/javascript" src="jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="jquery-ui-1.9.2/ui/jquery-ui.js"></script> <link rel="stylesheet" href="jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link> <script type="text/javascript"> //定義數據源 $(function(){ var source=[{"label":"aa","value":"aa"},{"label":"aaa","value":"aaa"},{"label":"bb","value":"bbb"}]; $("#tags").autocomplete({ source:source,//數據的來源 minLength:1,//激活autocomplete的長度 autoFocus:true,//自動選擇第一項 delay:1000,//延遲多少秒激活 }) }); </script> </head> <body> <input type="text" id="tags"/><input type="button" value="百度一下"> </body> </html>
五、延遲載入
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>延遲載入demo</title> <script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="../jquery-ui-1.9.2/jquery.lazyload.js"></script> <script type="text/javascript"> $(function(){ $(".lazy").lazyload({ effect:"fadeIn",//使用淡入效果,值有(show直接顯示、slideDown下拉等) event:'click'//點擊事件(mouseover滑鼠滑過、sporty運動的等事件) failurelimit:'0'//提前載入 }); }); </script> <style type="text/css"> img{ border:1px solid red; } </style> </head> <body> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <!-- 把 <img> 標簽中的 src 屬性改為等待圖片的URL(相當於一個透明的站點陣圖片), data-original 屬性填上真正的圖片URL. --> <img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_hood.jpg" width="765" height="574" alt="BMW M1 Hood"> <img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_side.jpg" width="765" height="574" alt="BMW M1 Side"> <img class="lazy" src="../img/white.gif" data-original="../img/viper_1.jpg" width="765" height="574" alt="Viper 1"> <img class="lazy" src="../img/white.gif" data-original="../img/viper_corner.jpg" width="765" height="574" alt="Viper Corner"> <img class="lazy" src="../img/white.gif" data-original="../img/bmw_m3_gt.jpg" width="765" height="574" alt="BMW M3 GT"> <img class="lazy" src="../img/white.gif" data-original="../img/corvette_pitstop.jpg" width="765" height="574" alt="Corvette Pitstop"> </body> </html>
帶等更新........



