在上一篇CSS3選擇器的研究中列出了幾乎所有的CSS3選擇器,和偽類選擇器,當是並沒有做案例的研究,本想在那篇文章裡面寫,但想想如果把案例都寫在那篇文章裡面,對於查找來說就不是很方便,所有另開一篇來講實例。 屬性選擇器 [title]:選擇帶有title屬性的元素 [title='hello']:選 ...
在上一篇CSS3選擇器的研究中列出了幾乎所有的CSS3選擇器,和偽類選擇器,當是並沒有做案例的研究,本想在那篇文章裡面寫,但想想如果把案例都寫在那篇文章裡面,對於查找來說就不是很方便,所有另開一篇來講實例。
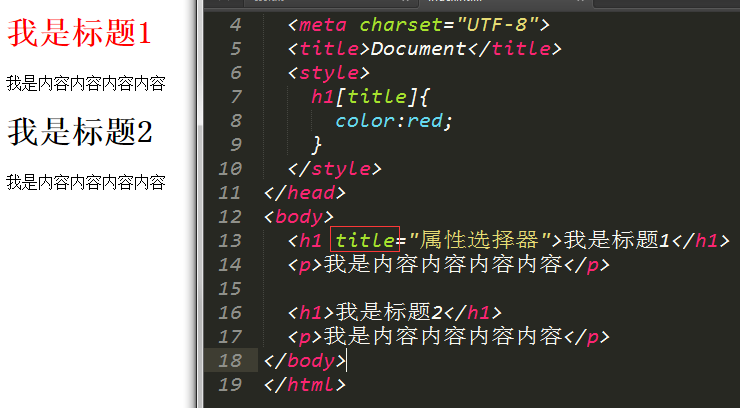
屬性選擇器
[title]:選擇帶有title屬性的元素

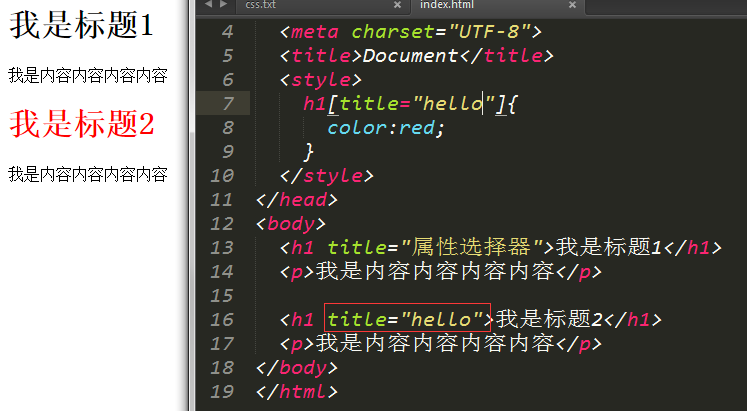
[title='hello']:選擇屬性是title並且值是hello的元素

[title~='hello']:選擇屬性是title並且部分值是hello的元素,hello需要是單獨的值,以空格分開

[title*='hello']:選擇屬性是title並且其中包含了hello的元素

[title|='hello']:選擇屬性是title並且值是以hello開頭並且允許hello後面以-的任意字元

[title^='hello']:屬性以hello開頭的任意字元

[title$='hello']:屬性以hello結束的任意字元

[title^='hello'][title$='.py']:選擇屬性以hello開頭並且以.py結束的元素

連結符
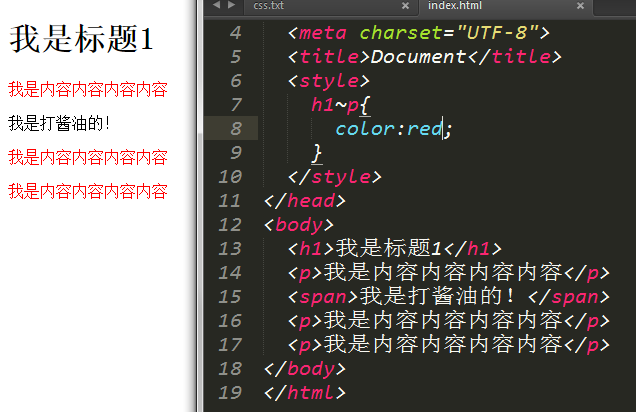
h1~p:選擇h1元素後面的所有同級p元素

p~p:選擇p元素後面的所有同級p元素,除了第一個p元素

h1+p:選擇h1元素後面的第一個同級p元素

如果span在第一個p標簽前面是不行的,因為+是選擇的第一個同級元素。如果你不想限制類型,只要選擇第一個,那麼可以這樣。

偽類選擇器
nth系列,數字
nth-child():按照位置來算數

nth-of-type():按照類型來算數

nth-last-child():從末尾按照位置開始算

nth-last-of-type():從末尾按照類型來算數

通過(-n+number)來指定選擇前幾個元素
-n會向負數方向增加先從0開始,-1,-2,-3...


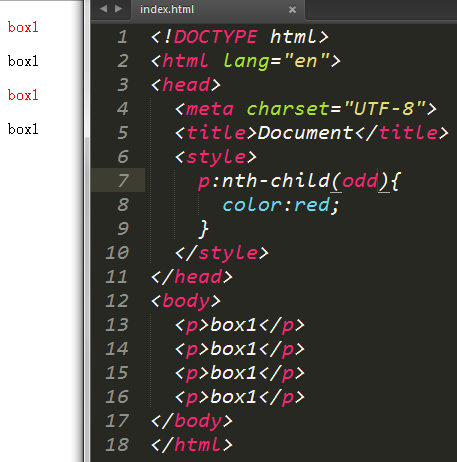
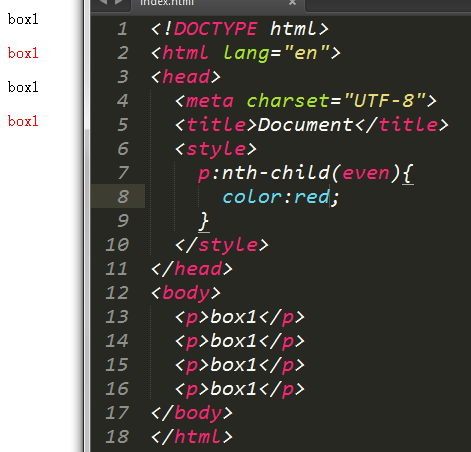
使用:nth-child(odd)或:nth-child(even)實現隔行變色。
odd

even

單個選擇
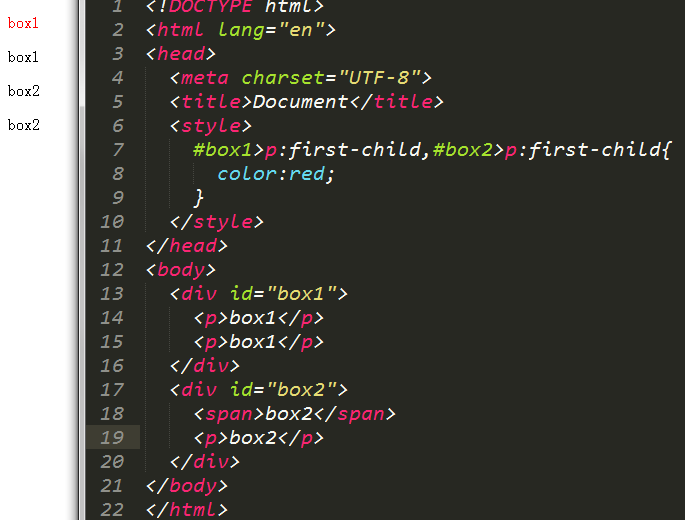
first-child:選擇第一個元素,按位置

first-of-type:選擇第一個元素,按類型

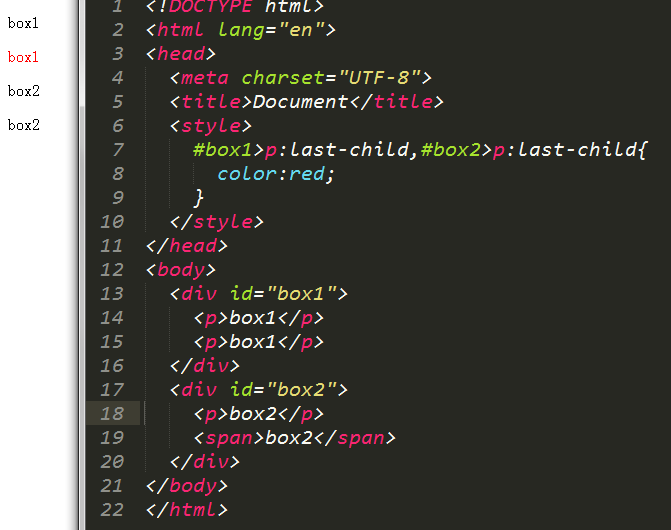
last-child:選擇最後一個元素,按位置

last-of-type:選擇最後一個元素,按類型

only-child:沒有其他兄弟元素的時候會被選中

only-of-type:可以有兄弟元素但要類型不同

使用only-of-type可以讓你從其他類型元素中挑選出一個元素來,反之only-child需要元素單獨存在才行。這個肯定有大作用,待發現。
偽類
:target
- 通過:target來模擬點擊事件
- <a href="#a" id="a"></a>
- 利用target實現tab欄切換
- 使用target偽類,可以輕鬆地突出顯示用戶要閱讀的評論
利用target製作的tab切換,當然它還是有很多缺陷的,不過大家可以通過它擴展擴展。

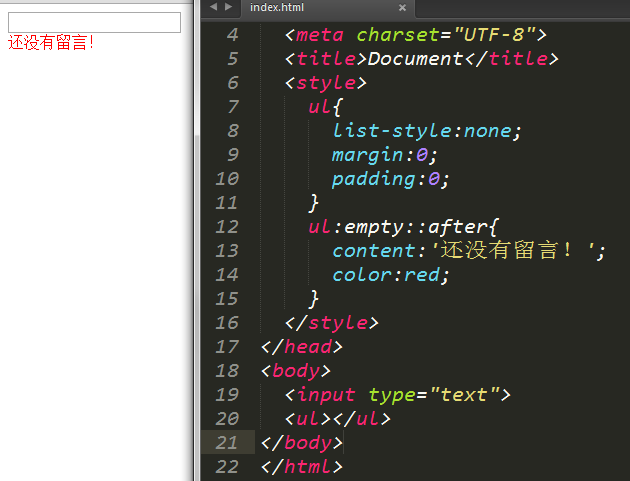
:empty
選擇沒有子元素並且沒有文本節點的元素
利用:empty給預設提示。


不過這個得註意一下,ul不能換行必須這樣寫<ul></ul>如果有換行就匹配不了了。其實購物車也可以利用這個來做預設提示。
:root
選擇根元素,在HTML中root永遠是html元素

和用html是一樣的,其他用處暫時沒想到。
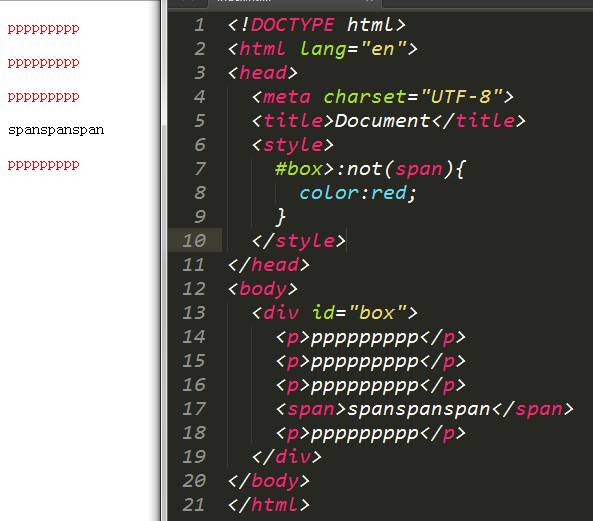
:not
參數支持傳遞一個元素甚至其他偽類選擇器,但不支持傳遞連結符以及偽元素
選擇除了指定參數以外的任意元素
案例1:除了span

案例2:除了第一個元素

案例3:除了第一個和最後一個

還有其他妙用自行開發。
:optional
選擇不是必須填寫的input元素
也就是獲取到input沒有加required屬性的元素

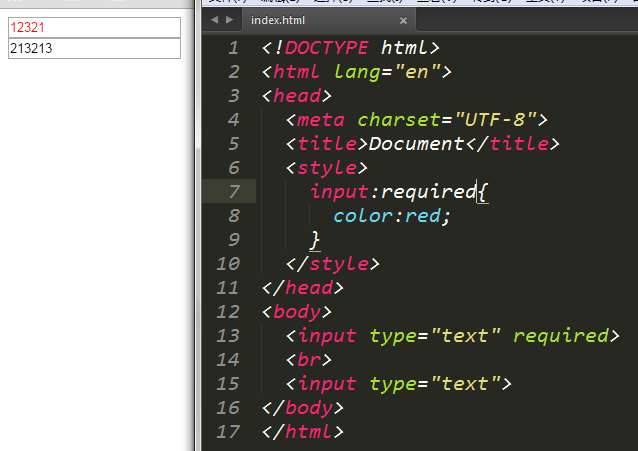
:required
選擇有加required屬性的元素

:read-write
獲取可讀寫的input元素

:read-only
獲取只可讀的input元素

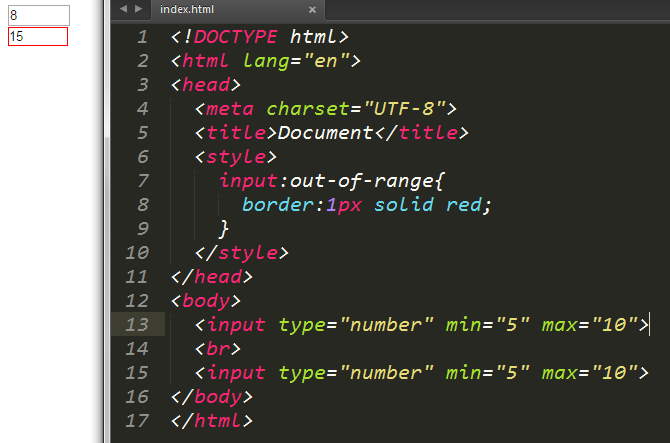
:out-of-range
當input元素的值是超出範圍時,max和min限定的範圍,註意類型要是number

:valid
選擇所有合法的輸入,適用於表單元素有限制,如最小輸入元素和屬性的最大值,電子郵件具有合法的電子郵件,或者數值等數字欄位。

案例1:我們可以利用它給輸入錯誤的給個提示。

取個反就好,預設給它錯誤的顏色。
案例2:結合:not來使用

元素狀態偽類
:checked
當checkbox被選中時

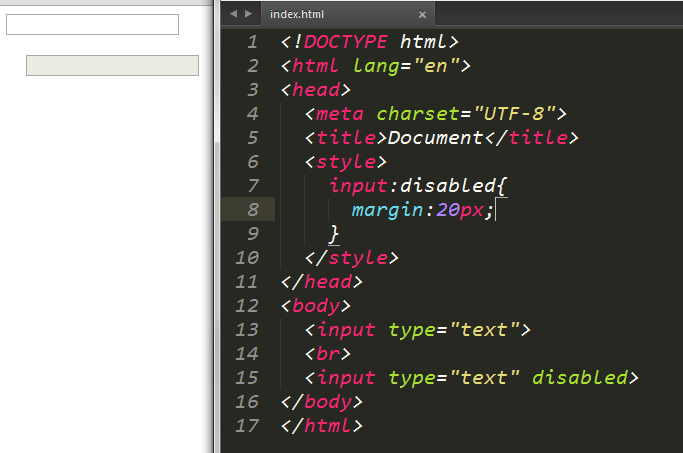
:disabled
當元素被禁用時

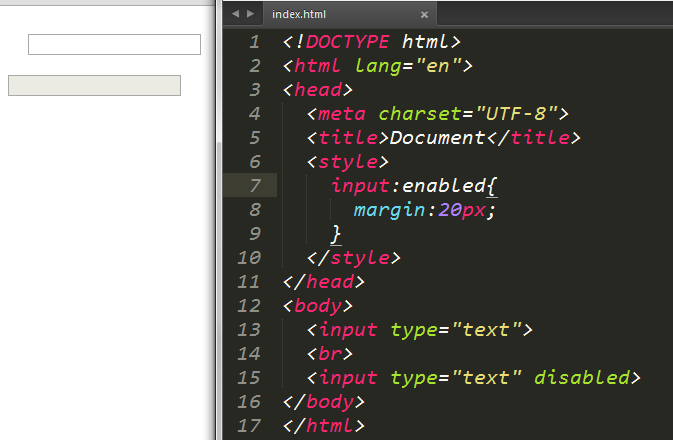
:enabled
當元素沒有被禁用時

偽元素
::first-line
選擇第一行文字

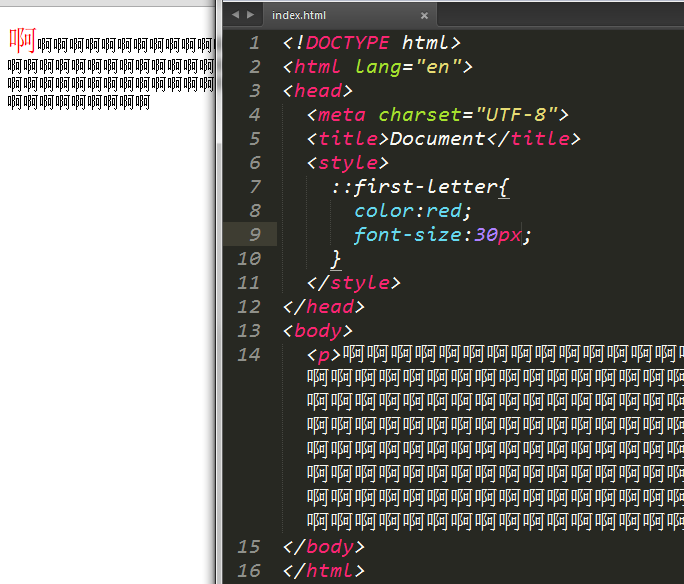
::first-letter
選擇第一個字

::after
在元素末尾添加一個偽元素

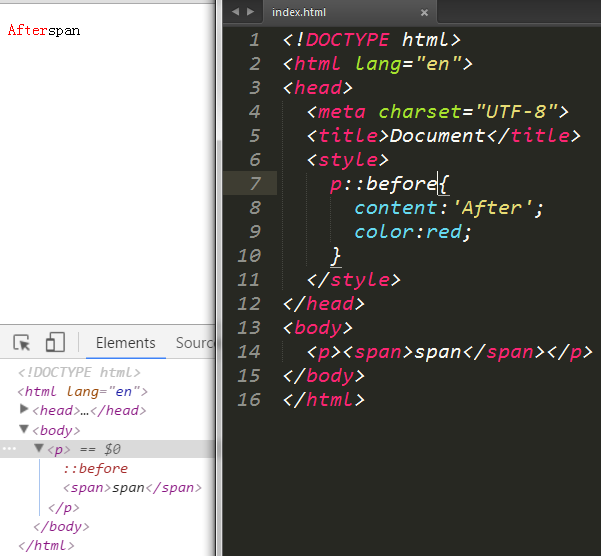
::before
在元素開頭添加一個偽元素

我們在製作一些小圖標時就完全可以使用::after和::before,就不必再使用其他標簽了。
::selection
應用到選中的文本上

合理利用這些選擇器,可以幫你解決很多問題,目前還在研究中,本篇內容長期更新。



