因為面向互聯網的性質,我們公司的大部分系統都採用多子域的方式進行開發和部署,以達到松耦合和分散式的目的,因此子系統間的交互不可避免。雖然通過後臺的rpc框架解決了大部分的交互問題,但有些情況下,前端直接發起的各子系統之間交互仍然不可避免。由於瀏覽器天然的安全性本質,早期通常是不允許直接調用不同功能變數名稱下 ...
因為面向互聯網的性質,我們公司的大部分系統都採用多子域的方式進行開發和部署,以達到松耦合和分散式的目的,因此子系統間的交互不可避免。雖然通過後臺的rpc框架解決了大部分的交互問題,但有些情況下,前端直接發起的各子系統之間交互仍然不可避免。由於瀏覽器天然的安全性本質,早期通常是不允許直接調用不同功能變數名稱下的請求。如果直接調用不同域下的請求,會報“No 'Access-Control-Allow-Origin' header is present on the requested resource”錯誤。
所以在HTML 5以前,都是變相的方式繞過,主要有如下幾種方式:
JSONP
我們發現,Web頁面上調用js文件時不受是否跨域的影響,凡是擁有"src"這個屬性的標簽都擁有跨域的能力,比如<script>、<img>、<iframe>。那就是說如果要跨域訪問數據,就服務端只能把數據放在js格式的文件里。恰巧我們知道JSON可以簡潔的描述複雜數據,而且JSON還被js原生支持,所以在客戶端幾乎可以隨心所欲的處理這種格式的數據。然後客戶端就可以通過與調用腳本一模一樣的方式,來調用跨域伺服器上動態生成的js格式文件。客戶端在對JSON文件調用成功之後,也就獲得了自己所需的數據。這就形成了JSONP的基本概念。允許用戶傳遞一個callback參數給服務端,然後服務端返回數據時會將這個callback參數作為函數名來包裹住JSON數據,這樣客戶端就可以隨意定製自己的函數來自動處理返回數據了。
在angularjs中,通常是如下:
$http.jsonp(url + "?callback=JSON_CALLBACK") .success(function(data) {
將data賦值給$scope的某些屬性
});
但JSONP只支持get,這樣就限制了傳遞的數據量。所以就有了HTML 5裡面的CORS。
CORS
Cross-Origin Resource Sharing (CORS) 是W3c工作草案,它定義了在跨域訪問資源時瀏覽器和伺服器之間如何通信。CORS背後的基本思想是使用自定義的HTTP頭部允許瀏覽器和伺服器相互瞭解對方,從而決定請求或響應成功與否。CORS規範簡單地擴展了標準的XHR對象,以允許JavaScript發送跨域的XHR請求。它會通過
預檢查(preflight)來確認是否有許可權向目標伺服器發送請求。
CORS與JSONP相比,更為先進、方便和可靠。
1、 JSONP只能實現GET請求,而CORS支持所有類型的HTTP請求。
2、 使用CORS,開發者可以使用普通的XMLHttpRequest發起請求和獲得數據,比起JSONP有更好的錯誤處理。
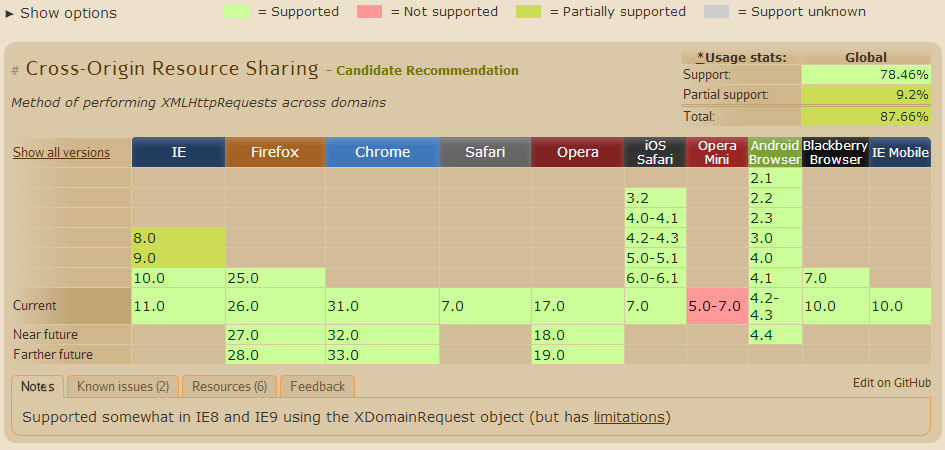
3、 JSONP主要被老的瀏覽器支持,它們往往不支持CORS,而絕大多數現代瀏覽器都已經支持了CORS。如下:

對一個簡單的請求,沒有自定義頭部,要麼使用GET,要麼使用POST,它的主體是text/plain,請求用一個名叫Orgin的額外的頭部發送。Origin頭部包含請求頁面的頭部(協議,功能變數名稱,埠),這樣伺服器可以很容易的決定它是否應該提供響應。
伺服器端對於CORS的支持,主要就是通過設置Access-Control-Allow-Origin來進行的。
Header set Access-Control-Allow-Origin *
為了防止XSS攻擊我們的伺服器, 我們可以限制域,比如在nginx中可以如下設置:
http {
......
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
......
}
具體參見https://michielkalkman.com/snippets/nginx-cors-open-configuration.html
在angularjs中,我們可以如下調用cors請求:
myApp.config(function($httpProvider) {
$httpProvider.defaults.useXDomain = true;
});
myApp.controller("JsonController",function($scope,$http) {
$scope.getAjax = function(url) {
$http.get(url).success(function (response) {
$scope.students = response;
});
};
});



