有不問題的地方 還忘指點 源代碼: ...
有不問題的地方 還忘指點


源代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>51job單</title>
</head>
<body>
<p><font style="color: red"> •</font> <font size="5"><strong>基本個人信息</strong> </font>(<font color="red">∗</font>為必填項)</p>
<br>
<font color="red">∗</font><strong> 姓 名</strong> <input type="text" style="width: 260px">
<br><br>
<font color="red">∗</font><strong> 性 別</strong>
<input type="radio" name="sex">男 <input type="radio" name="sex">女
<br><br>
<font color="red">∗</font><strong> 出生日期</strong>
<select>
<option selected="selected">2016</option>
<option>2015</option>
</select>
年
<select>
<option selected="selected">9</option>
<option>8</option>
</select>
月
<select>
<option>3</option>
<option>2</option>
</select>
日
<br><br>
<strong>國家或地區</strong>
<select style="width: 100px">
<option>中國大陸</option>
<option>中國臺灣</option>
</select>
<strong>戶 口</strong> <select style="width: 100px">
<option>成都</option>
<option>廣安</option>
</select>
<br><br>
<font color="red">∗</font><strong> 證件號</strong>
<input type="text" style="width: 120px">
<font color="red">∗</font><strong> 證件類型</strong>
<select style="width: 100px">
<option value="身份證">身份證</option>
<option>學生證</option>
</select>
<br><br>
<strong>目前年薪</strong> <select style="width: 100px">
<option>--請輸入--</option>
<option>10000</option>
</select>
/年 <strong>幣 種</strong>
<select style="width: 100px">
<option>人民幣</option>
<option>歐元</option>
</select>
<br><br>
<font color="red">∗</font><strong> 工作年限</strong>
<select style="width: 100px">
<option>3年</option>
<option>2年</option>
<option selected="selected">--請選擇--</option>
</select>
<br><br>
<font color="red">∗</font><strong> 居住地</strong>
<select style="width: 100px">
<option>河南省</option>
<option selected="selected">四川省</option>
</select>
<select style="width: 100px">
<option>成都市</option>
<option selected="selected">南充市</option>
</select>
<font style="color: darkorange">選項中沒有的城市,選省即可。</font>
<br><br>
<font color="red">∗</font><strong> Email</strong>
<input type="text" style="width: 205px">
<br><br>
<font color="red">∗</font><strong> 首選聯繫方式</strong>
<select>
<option>聯通電話</option>
<option selected="selected">行動電話</option>
</select>
<input type="text" style="width:30px">
-
<input type="text">
<br><br>
<font color="red">∗</font><strong> 地 址</strong>
<input type="text" style="width: 315px">
<br><br>
<font color="red">∗</font><strong> 郵 編</strong>
<input type="text" style="width: 80px">
<font style="color: chocolate">地址和郵政編碼請同時填寫(香港:000000)</font>
<br><br>
<strong>線上聯繫</strong>
<br><br>
<strong>旺旺(淘寶版)ID</strong>
<input type="text" style="width: 280px">
<br><br><br><br>
<hr>
<font style="color: red"> •</font> <font size="5"><strong>求職意向</strong></font>
<br><br>
<strong>工作類型</strong>
<select style="width: 60px">
<option>全職</option>
<option>兼職</option>
</select>
<br><br>
<strong>地點</strong>
<select style="align-content: center;width:100px">
<option selected="selected">成都</option>
<option selected="selected">南充</option>
<option selected="selected">綿陽</option>
<option selected="selected">廣安</option>
<option selected="selected">宜賓</option>
<option selected="selected">選擇/修改</option>
</select>
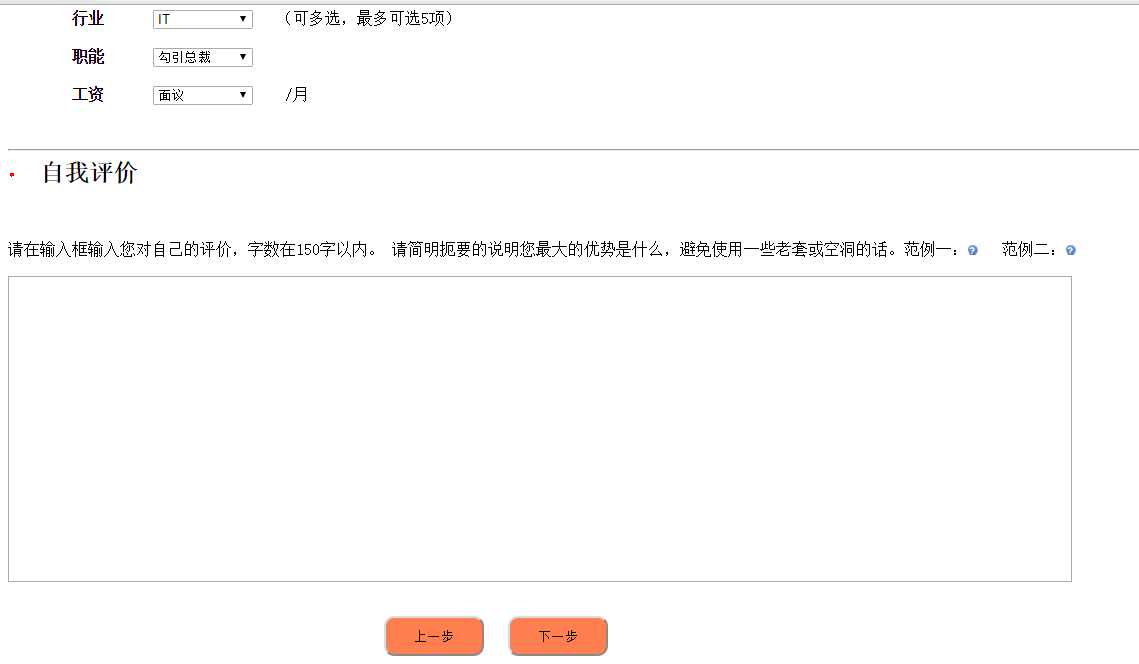
(可多選,最多可選5項)
<br><br>
<strong>行業</strong>
<select style="align-content: center;width: 100px;">
<option selected="selected">飲食</option>
<option selected="selected">金融</option>
<option selected="selected">IT</option>
</select>
(可多選,最多可選5項)
<br><br>
<strong>職能</strong>
<select style="align-content: center;width: 100px;">
<option>勾引總裁</option>
<option>勾引副總</option>
<option>勾引經理</option>
</select>
<br><br>
<strong>工資</strong>
<select style="width: 100px">
<option>面議</option>
</select>
/月
<br><br>
<br>
<hr>
<font style="color: red"> •</font> <font size="5"><strong>自我評價</strong></font>
<br><br><br><br>
請在輸入框輸入您對自己的評價,字數在150字以內。
請簡明扼要的說明您最大的優勢是什麼,避免使用一些老套或空洞的話。範例一:<img src="素材/問號.png" style="width: 10px;height: 10px;">
範例二:<img src="素材/問號.png" style="width: 10px;height: 10px;">
<br><br>
<input type="text" style="width: 1060px;height: 300px;">
<br><br>
<p>
<button style="width: 100px;height: 40px;background: coral;border-radius: 10px">上一步</button>
<button style="width: 100px;height: 40px;background: coral;border-radius: 10px">下一步</button>
</p>
</body>
</html>
還原網頁為

新手作品 還請老司機多多指點 qq332846999 可私下交流



