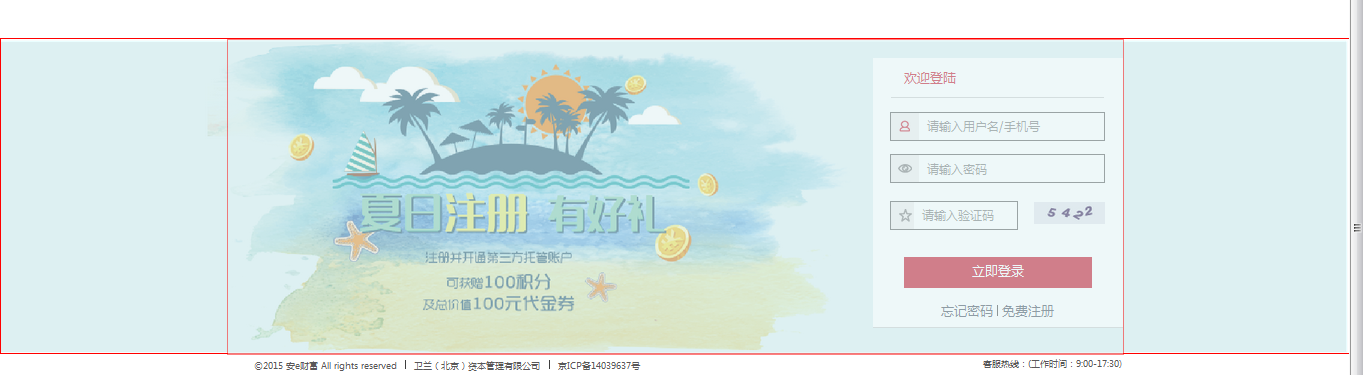
如何簡單相容性的實現父元素是半透明背景色,而子元素不受影響。 相容所有瀏覽器的背景顏色半透明CSS代碼: 註意:startColorStr 和 endColorStr 的值,前兩位是十六進位的透明度,後面六位是十六進位的顏色。 其格式為 #AARRGGBB 。 AA 、 RR 、 GG 、 BB 為 ...
如何簡單相容性的實現父元素是半透明背景色,而子元素不受影響。
相容所有瀏覽器的背景顏色半透明CSS代碼:
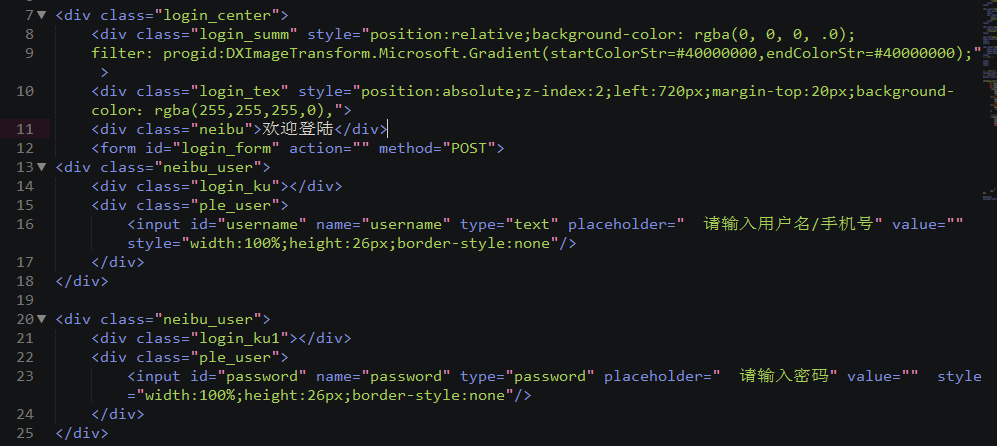
background-color: rgba(0, 0, 0, .25); filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#40000000,endColorStr=#40000000);
註意:startColorStr 和 endColorStr 的值,前兩位是十六進位的透明度,後面六位是十六進位的顏色。
其格式為 #AARRGGBB 。 AA 、 RR 、 GG 、 BB 為十六進位正整數。取值範圍為 00 - FF 。 RR 指定紅色值, GG 指定綠色值, BB 指定藍色值,參閱 #RRGGBB 顏色單位。 AA 指定透明度。 00 是完全透明。 FF 是完全不透明。超出取值範圍的值將被恢復為預設值。
2位透明度的換算方法:x=alpha*255 ,將計算的結果 x 轉換成十六進位即可。
js換算16進位方法: x.toString(16)
例如:上面的 0.25 透明度,換算為IE的AA透明度: var a = 0.25 * 255 = 63.75 ~= 64; a.toString(16) = 40
Demo示例:
<style type="text/css"> .menu-nav-bg { background-color: rgba(0, 0, 0, .25); filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#40000000,endColorStr=#40000000); } /* css hack: rgba background with IE filter alternative: IE9 renders both! */ .menu-nav-bg:not([dummy]) { filter: progid:DXImageTransform.Microsoft.Gradient(enabled='false'); } /* 對於IE9,除了使用 :not([dummy]) hack 外,還可以使用 :root,推薦使用這個 * :root 選擇器已經被現代主流瀏覽器支持了,除了IE8及以下IE瀏覽器 */ :root .menu-nav-bg { filter: progid:DXImageTransform.Microsoft.Gradient(enabled='false'); } </style> <div class="menu-nav-bg"> <a href="#">我的首頁</a> | <a href="#">我的微博</a> </div>
思想:現代瀏覽器使用 CSS3 RGBA 實現半透明背景色,IE使用 漸變濾鏡 filter: progid:DXImageTransform.Microsoft.Gradient 實現半透明。
註意:不能使用 opacity:0.5 屬性或是 IE filter:alpha(opacity=50) 半透明濾鏡,因為這種半透明屬性會讓子元素也跟著半透明。