1、效果圖 2、佈局文件 3、代碼實現(方式一) 4、代碼實現(方式二) ...
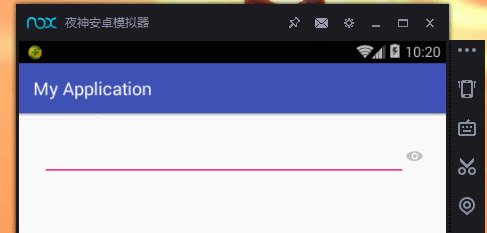
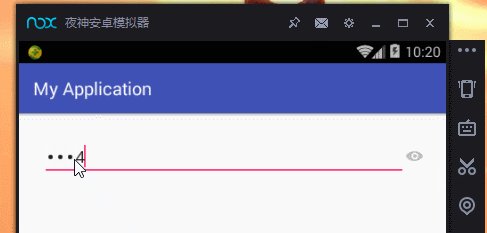
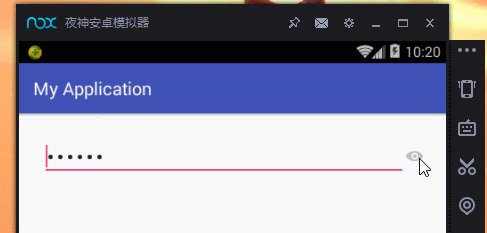
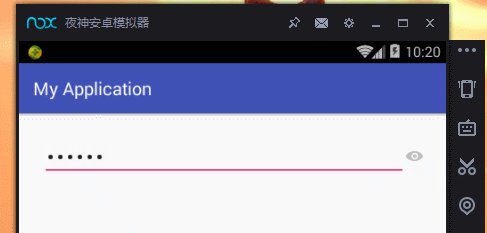
1、效果圖

2、佈局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="wifi.app.wei.com.myapplication.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
>
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/eye_close"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
/>
<EditText
android:id="@+id/pass_et"
android:layout_toLeftOf="@id/image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
/>
</RelativeLayout>
</RelativeLayout>
3、代碼實現(方式一)
package wifi.app.wei.com.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.InputType;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private ImageView imageView ;
private EditText editText ;
boolean eyeOpen = false ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main );
imageView = (ImageView) findViewById( R.id.image) ;
editText = (EditText) findViewById( R.id.pass_et);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if ( eyeOpen ){
//密碼 TYPE_CLASS_TEXT 和 TYPE_TEXT_VARIATION_PASSWORD 必須一起使用
editText.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
imageView.setImageResource( R.mipmap.eye_close );
eyeOpen = false ;
}else {
//明文
editText.setInputType( InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD );
imageView.setImageResource( R.mipmap.eye_open );
eyeOpen = true ;
}
}
});
}
}
4、代碼實現(方式二)
package wifi.app.wei.com.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private ImageView imageView ;
private EditText editText ;
boolean eyeOpen = false ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main );
imageView = (ImageView) findViewById( R.id.image) ;
editText = (EditText) findViewById( R.id.pass_et);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if ( eyeOpen ){
//密碼
editText.setTransformationMethod(PasswordTransformationMethod.getInstance());
imageView.setImageResource( R.mipmap.eye_close );
eyeOpen = false ;
}else {
//明文
editText.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
imageView.setImageResource( R.mipmap.eye_open );
eyeOpen = true ;
}
}
});
}
}


