對js原型簡單的理解和圖解 最近在努力的學習js中,今天就抽了個空把自己理解的原型,記下一下在筆記中,以後自己查看,有空在會把原型鏈記錄一下。 1.prototype prototype:是一個函數的屬性,每個函數中都會有一個prototype屬性,這個屬性是一個指針,指向一個對象。 該如何查看pr ...
對js原型簡單的理解和圖解
最近在努力的學習js中,今天就抽了個空把自己理解的原型,記下一下在筆記中,以後自己查看,有空在會把原型鏈記錄一下。
1.prototype
prototype:是一個函數的屬性,每個函數中都會有一個prototype屬性,這個屬性是一個指針,指向一個對象。
該如何查看prototype
創建一個Person函數,打開chrome裡面,F12打開開發者工具在Sources,在最右邊的Watch視窗 +中輸入Person就可以查看Person所有的屬性和方法。


prototype定義
每個函數都有一個prototype屬性,這個屬性是指向一個對象的引用,這個對象稱為原型屬性。
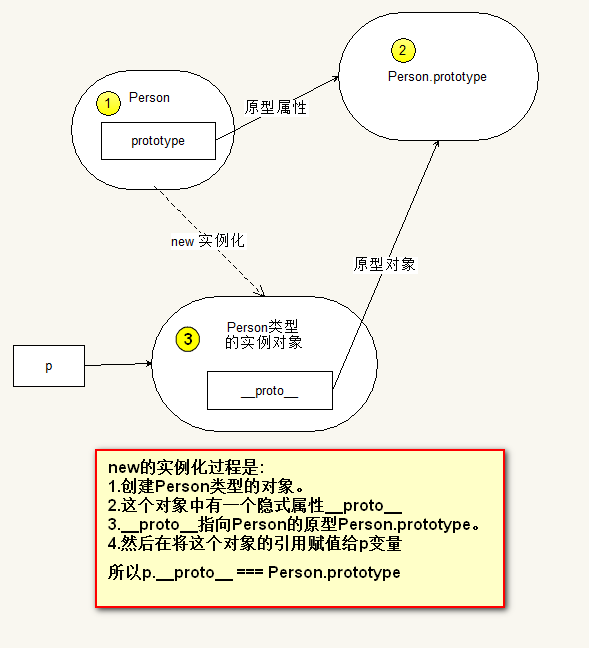
圖例解釋
function Person() {}
var p = new Person();上面代碼的過程中發生了什麼將用下圖表示

prototype作用
原型對象包含實例共用的方法和屬性,這個函數用作構造函數時調用,使用new操作符調用的時候,新創建的對象會從原型對象上得到同樣的屬性和方法。
如何理解,下麵請出__proto__來解釋.
2.proto
proto:是一個對象擁有的內置屬性,是js內部使用尋找原型鏈的屬性,通過該屬性可以允許使用實例對象直接訪問原型。
**註意,prototype是函數的內置屬性,__proto__是對象的內置屬性**
function Person() {}
var p = new Person();
// 以前不能直接使用 p直接訪問對象原型
// 現在有了 __proto__ 後
// p.__proto__ 也可以直接訪問對象原型
// 那麼 p.__proto__ === Person.prototype
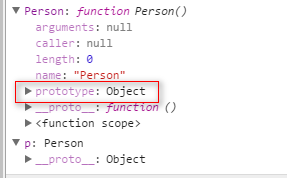
該如何查看__proto__
同查看prototype一樣,在chrome和FF中的開發者工具中查看
proto 有什麼用?
- 可以訪問原型
- 由於在開發中除非特殊要求, 不要使用實例去修改原型的成員. 因此屬性開發時使用較少
- 但是再調試過程中非常方便, 可以輕易的訪問原型進行查看成員
圖例解釋

3.constructor
講到這裡還缺少一個constructor
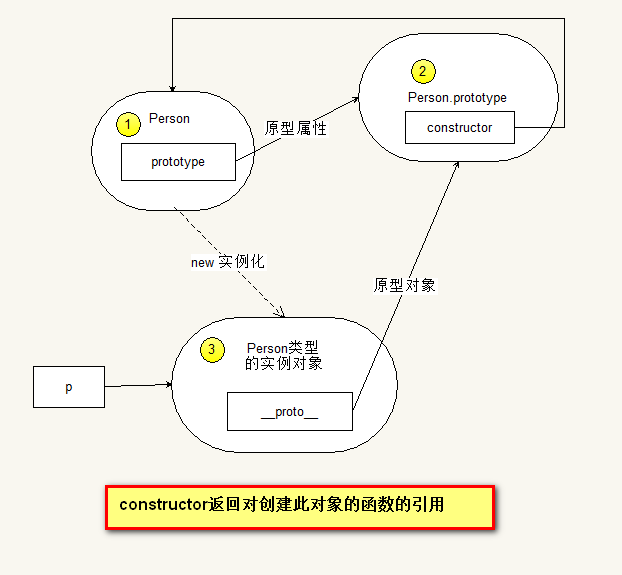
constructor:屬性返回對創建此對象的函數的引用。
新增的對象預設是沒有 constructor 屬性
constructor其實沒有什麼用處,只是JavaScript語言設計的歷史遺留物。
由於constructor屬性是可以變更的,所以未必真的指向對象的構造函數,只是一個提示。
不過,從編程習慣上,我們應該儘量讓對象的constructor指向其構造函數,以維持這個慣例。
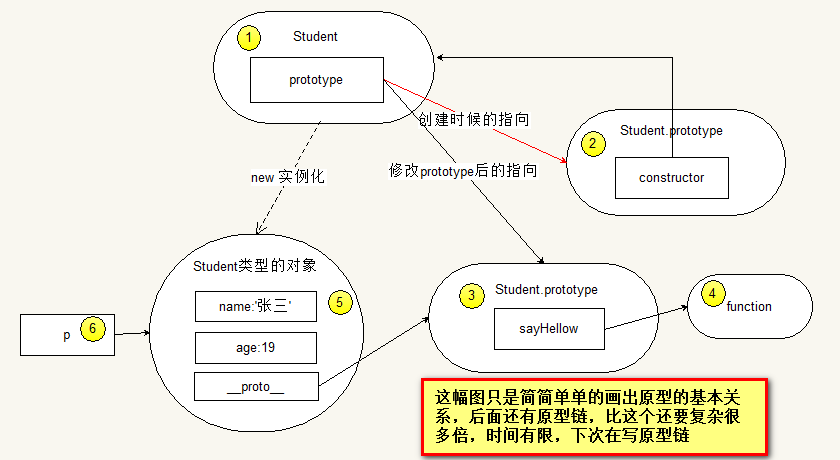
圖例解釋

4總結
function Student(name,age){
this.name=name;
this.age=age;
}
Student.prototype={
sayHellow:function(){
console.log("你好")
}
}
var p =new Student("張三",19);
p.sayHellow();
1.首先,預解析過程,聲明構造函數Student,同是創建Student的原型Student.prototype;
2.創建出一個新的原型對象,修改Student的原型指向,指向新的原型,新的原型中沒有constructor,舊的原型中的constructor依舊指向Student;
問題:為什麼不是覆蓋遠來的Student.prototype,下麵代碼可以論證;
function Person(){};
var p1=new Person();
Person.prototype={
sayHello:function(){
console.log("你好");
}
}
var p2=new Person();
//p1還是擁有constructor,而p2的指向已經改變了並且擁有sayHello函數
3.使用new 創建構造函數的對象,然後將對象的引用交給構造函數的this.
4.在構造函數內部,利用對象的動態特效,給剛剛創建出的對象提供屬性
- 構造函數在調用的時候傳入參數,"張三"和19
- 然後給屬性賦值
- 對象賦值完畢,然後將對象的引用賦值給p
5.執行調用方法p.sayHello
- 首相p中沒有找到sayHello方法
- 然後進入新的原型對象中查看是否有sayHello方法
- 找到就調用sayHello方法
- 如果在原型中還未找到sayHello方法,會繼續在上層原型中查找看是否有sayHello,如果都未查詢到會返回undefined,查詢到直接調用
- 在方法中列印“你好”;
- 方法調用結束
圖例解釋