引言: 在項目中不同頁面經常要用到已經寫好的交互,比如彈窗,比如下拉菜單,比如選項卡,比如刪除... 此時如果每次都把代碼copy一份無疑是一件比較麻煩並且無趣的事情,而且個人認為有些low了,我們可是要追尋 高大上的90後有為青年呢~可是該如何高大上呢?這時jQuery自定義插件開發來了,第一次聽 ...
引言:
在項目中不同頁面經常要用到已經寫好的交互,比如彈窗,比如下拉菜單,比如選項卡,比如刪除...
此時如果每次都把代碼copy一份無疑是一件比較麻煩並且無趣的事情,而且個人認為有些low了,我們可是要追尋
高大上的90後有為青年呢~可是該如何高大上呢?這時jQuery自定義插件開發來了,第一次聽到插件開發覺得如此happy,
遂動手網上查找資料進行學習,如下,我用自己的語言將插件開發的程式步驟寫出來,如有錯誤,歡迎指正。
1:jQuery插件開發分為類級別開發和對象級別開發,因為類級別開發在真實項目中幾乎不用,下麵只對象級別進行探究。
a , 首先準備好一個架子,如下:
;$(function($){
})(jQuery);
b, 這個架子是你編寫插件代碼要寫入的空間,下麵簡單解釋一下這個架子:
1)在jQuery環境下封裝自己的插件,首先為避免與其他庫的衝突,需要在插件的後面傳一個jQuery參數進去,對應的函數裡面的參數寫入$
2)未避免出現問題,需在插件的前後加入分號(分號的增加並不會影響程式的運行)
2:再上一個架子
;(function($){
$.fn.tab = function(options){
var defaults = {
//各種參數,各種屬性
}
var options = $.extend(defaults,options);
this.each(function(){
//各種功能
});
return this;
}
})(jQuery);
這個架子是個什麼東西呢?原來他是jQuery官方提供的一個標準化的開發模式,這裡簡單地介紹一下,不作詳要說明,細節有興趣的童鞋可以自己百度一下。
$.fn.tab 這個tab是你這個功能插件的名字,可任意改變名字,你自己知道就好了。
var options = $.extend(defaults,options); 這個是利用extend方法把 defaults對象的方法屬性全部整合到 options里,
也就是options繼承了defaults對象的方法以及屬性。這個defaults和options名字是可以隨意更改的,只要是滿足js的命名規範。
this.each(function(){});就不介紹了,下麵會通過一個實例表現它,這裡你只需要知道他是實現功能代碼的地方就可以啦~
至於return this; 就留到實例結束後面再說,這樣做肯定是有原因的啦,別心急~
3:心細的girls or boys 肯定知道這個實例是什麼啦,沒錯,是tab選項卡~
下麵以tab選項卡的方式來explore這個插件的編寫。
a: 先備好html,
<div class="tab"> <ul class="tab_nav">
<li class="current">html</li>
<li>css</li>
<li>js</li>
</ul>
<div class="tab_content">
<div style="display:block;">html</div>
<div>css</div>
<div>js</div>
</div>
</div>
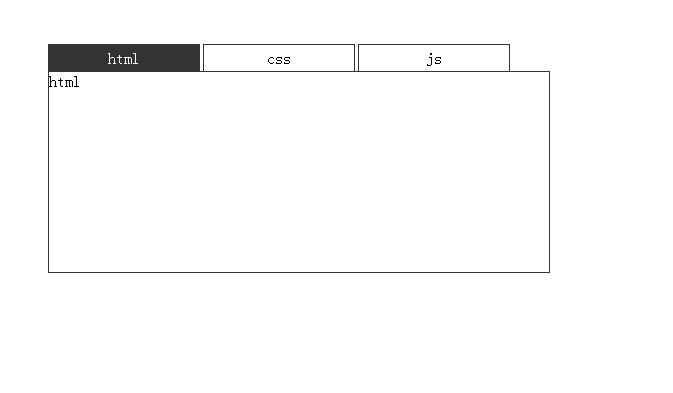
b,頁面是這樣的:

c,ok,頁面已經準備就緒,現在可以來寫插件了,先上代碼
;(function($){ $.fn.tab = function(options){
var defaults = {
//各種參數,各種屬性
}
var options = $.extend(defaults,options);
this.each(function(){
//各種功能 //可以理解成功能代碼
var _this = $(this);
_this.find('.tab_nav>li').click(function(){
$(this).addClass('current').siblings().removeClass('current');
var index = $(this).index();
_this.find('.tab_content>div').eq(index).show().siblings().hide();
});
});
return this;
}
})(jQuery);
d,這個時候只需要看this.each下的功能代碼,學過jQuery的同學都知道代碼實現,這裡主要就調用插件和配置參數這一塊來進行探究。
4,在html代碼里我們只需要:
<script>
$(function(){
$('.tab').tab();
});
</script>
a,找到外部容器,並調用你所寫的tab方法(就是你所寫的插件名字):
$.fn.tab = function(options){}
b,敏感的童鞋肯定發現了功能代碼裡面的class元素以及事件是被寫死的,要是我們在另外一個頁面寫的class和事件需求和這個插件的不同,
除了改插件源碼之外這個插件就沒法用用了,作為可擴展性的插件我們怎麼可以把它寫死呢?嗯哼?當然不可以啦~
好,就讓我們一起來解決它吧:
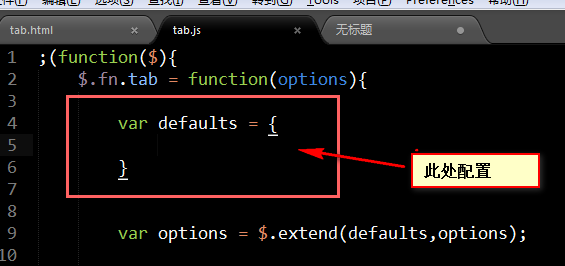
1)請看下圖:

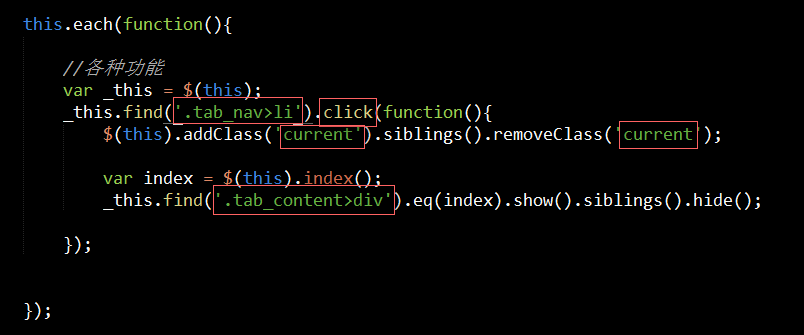
2) 沒錯,就在這裡配置它,我們可以看到哪些東西被寫死了呢?下圖:

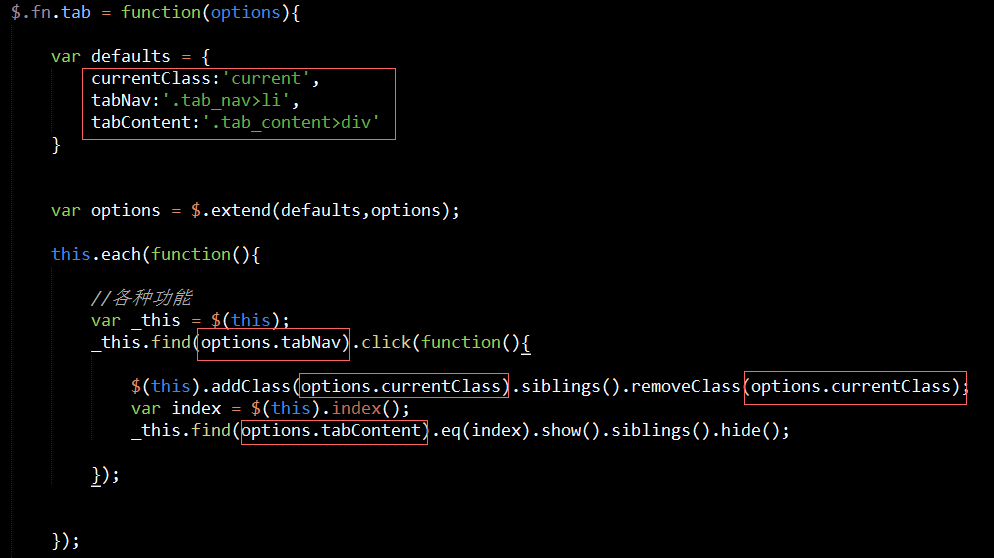
3) 現在我們可以在default對象裡面繪畫你的小空間啦~見下圖:

3)有的同學可能會疑惑為什麼用options調用呢?其實上面已經說過啦,因為extends將default對象的屬性以及方法都整合到了options里。
這時候只需要用options調用就可以了。
4)同樣的如果需求是把click事件改為mouseover事件,此時我們需要用到on() or bind() ,這樣就方便我們改事件參數啦,如下:
_this.find(options.tabNav).on('click',function(){}
此時只要在default里寫入相應的代碼
eventType:'click'
而後同樣的變化
_this.find(options.tabNav).on(options.eventType,function(){}
5)此時因為需求是mouseover,這是就不需要改插件源碼啦,直接在html里的js代碼(or你自己的js總文件里)進行相應的變化就ok啦,如下:
| 1 2 3 4 5 6 7 8 9 |
<script>
$(function(){
$('.tab').tab({
currentClass:'current123',
eventType:'mouseover'
.....
});
});
</script>
|
*此時在這裡更改class和事件就很方便啦,溫馨提示,class改變雖好,可別忘了改對應的css樣式名字哦,要成雙成配呢~
好了,到這裡基本上就要結束啦,哦,對了,return this;還沒說呢,寶寶是不會忘記的~
5:jQuery最強大的特性之一莫過於鏈式操作啦,此時如果你在$('.tab').tab()後面追加操作,你會發現無法實現,如下:
$('.tab').tab().find('.tab_nav>li').css('background','red');
但是當你return this把對象返回出去的時候你會發現又重新實現了~
一轉眼就5點了,好睏吶,睡覺去啦=_=,思密達



